javascript 는 html위에서 동작하는 언어이다
html이라는 컴퓨터 언어에 완전히 다른문법을 가지고있는
javascript를 어떻게 적용할것인가에 대한 것을 배워보자!
1 script 태그
html의 코드로 javascript가 시작된다고 알려주는 코드

script 태그 안쪽에 js가 오기로 약속되어있기 때문에
웹브라우저는 script태그 안의 코드를 js로 해석한다
document.write(); - js코드이고 웹페이지에 글씨를 출력할때 사용한다
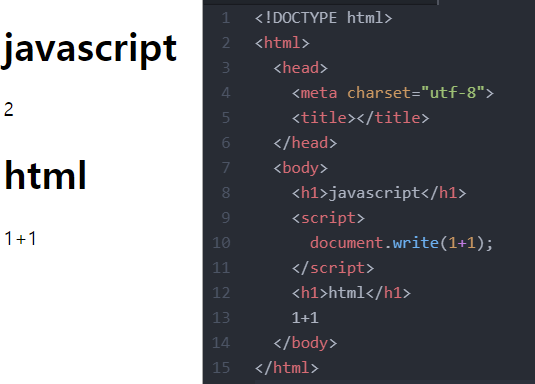
2 자바스크립트와 html의 차이

js로 치는것과 html로 치는것이 무슨차이가 있냐를 궁금해 할수있다
이때 1+1을 각각 쳐보고 결과값을 확인하면 되는데
js는 숫자 1과1을 더한 결과인 2로 만든 다음 그것을 화면에 출력하고
html은 정적이기때문에 글자를 그대로 띄울 수 밖에 없다
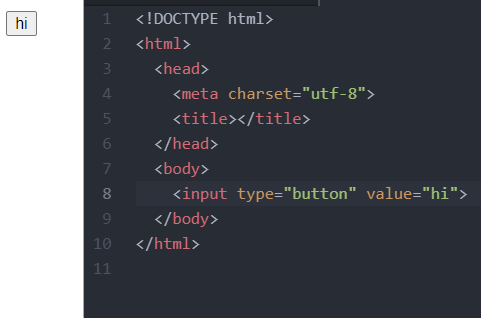
3 버튼만들기

<input type="button" value="hi">input 코드를 사용해 버튼을 만들어주고
글씨를 쓰고싶다면 value 속성의값을 추가해주면 된다
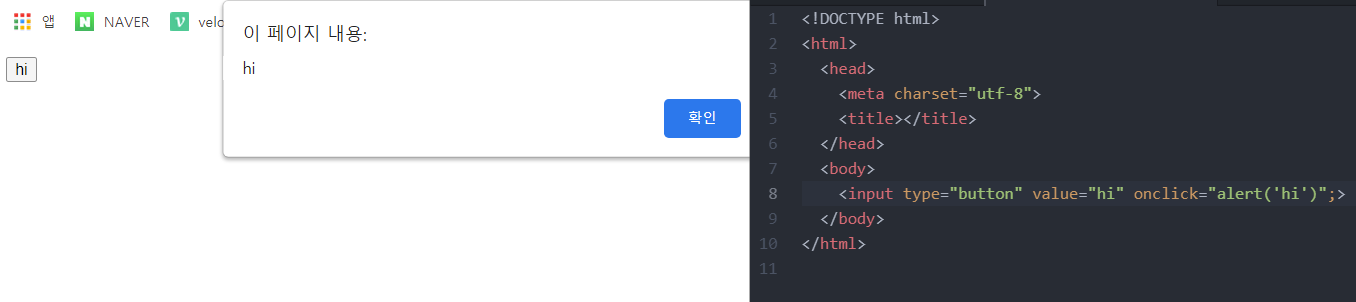
4 경고창 만들기

javascript alert 로 검색해보면 코드가 뜬다 이걸 참고해서 사용하면된다

onclick="alert('hi')"를 써서 경고창을 만들었다!
5 이벤트
위의 예시에서 onclick이라는 속성을 썼는데
이것은 아주 특별한 속성이다
onclick이라는 속성의 값으로는 반드시
js가 와야한다
또한 onclick 속성값은 웹브라우저가 기억하고있다가
클릭했을때 기억하고있던 js코드를 js문법에 따라 해석해
적혀있는대로 웹브라우저가 동작하게 된다
이렇게 웹브라우저 위에서 일어나는 일들을 사건,이벤트(event)라고 한다
웹브라우저에서 일어날수있는 이벤트를 알아보자!

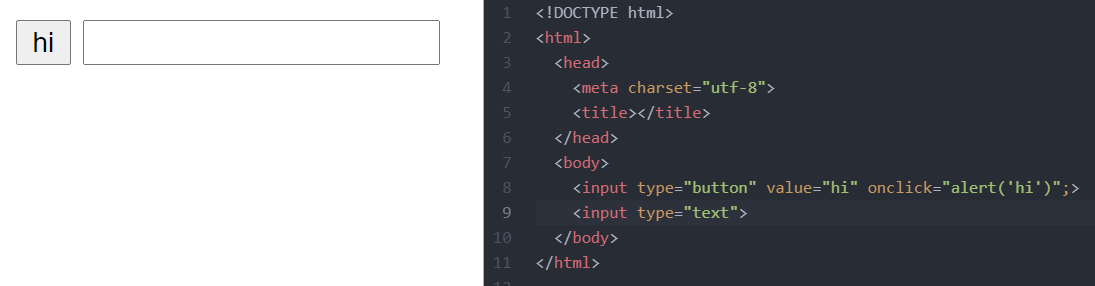
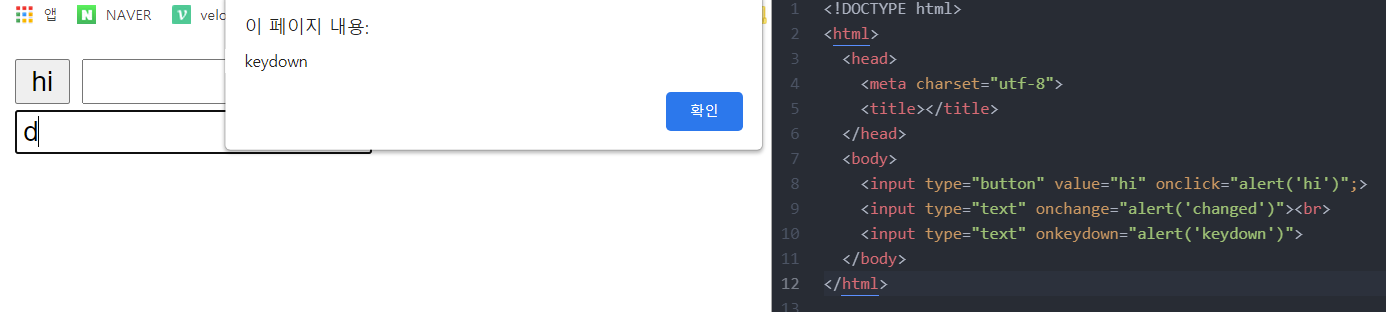
type을 text로 바꾸게 되면 글씨를 쓸수있는 칸이 나온다

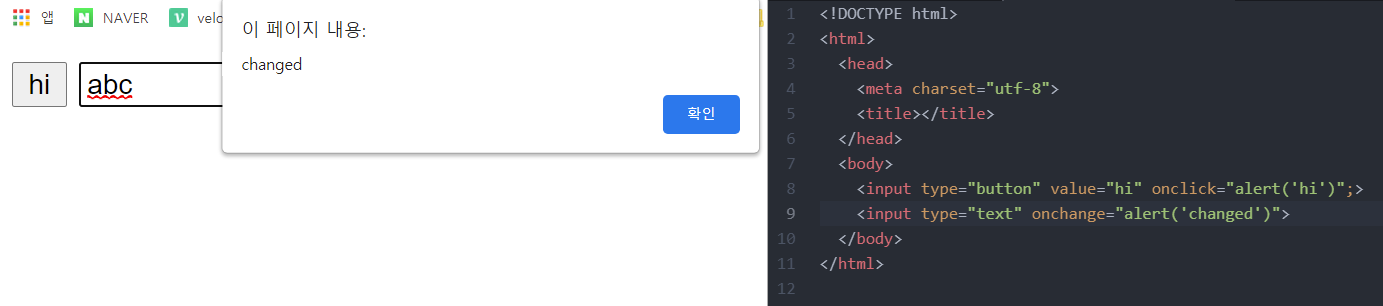
🔥onchange - 내용이 변했을때를 체크하는 이벤트
칸에 글씨를 쓰고 밖으로 커서를 옮기면 onchange 이벤트가 실행된다


🔥onkeydown - 키를 눌렀을때 이벤트가 발생하게됨
