1 콘솔(console)
js실행하는 또다른 방법
지금까지 js를 실행하기 위해
웹페이지 즉 파일을 만들었다
하지만 경우에 따라 파일이 아니더라도
코드를 실행해야하는 가벼운 상황이 있다
그럴때 사용하면 좋은것이 바로 콘솔이다!
2 console의 위치

검사 창을 눌러 console을 찾아보자
이 console을 이용하면 파일을 만들지 않고도 js코드를 즉석에서 실행할수있다
3 console의 활용

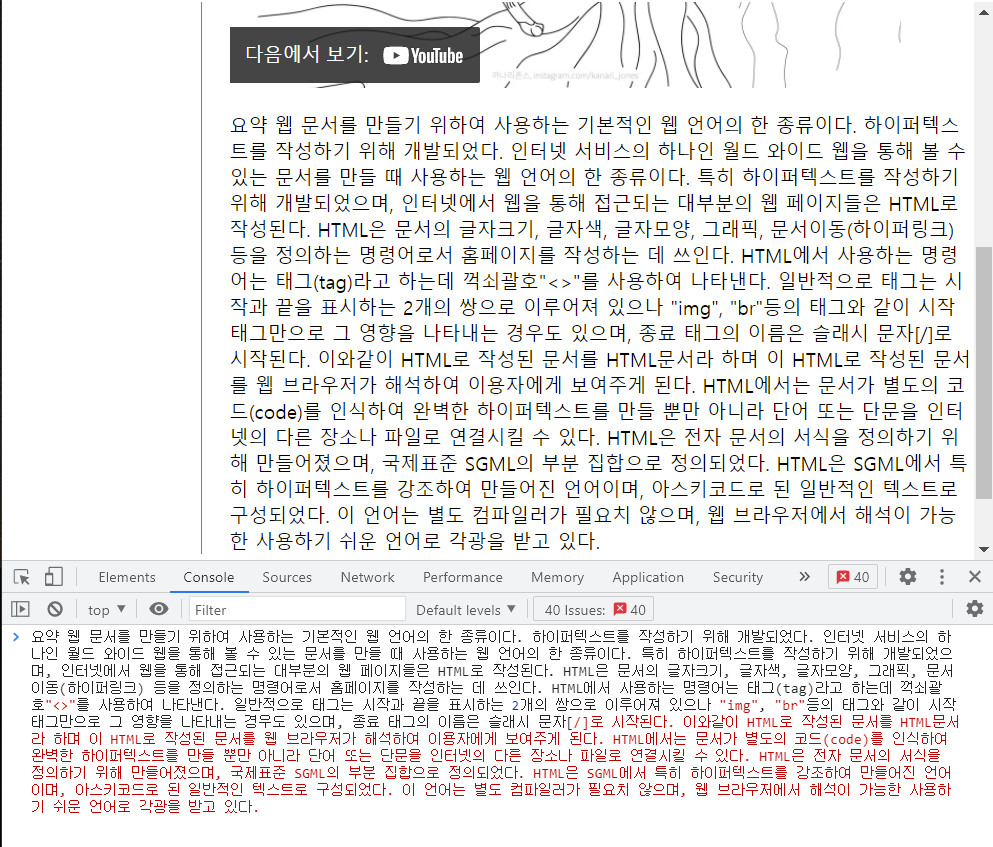
예를 들어 이 텍스트가 몇개의 글자로 이루어졌는지 알고싶다면
안의 텍스트를 ''따옴표로 묶어주면 안의 부분이 문자가 된다

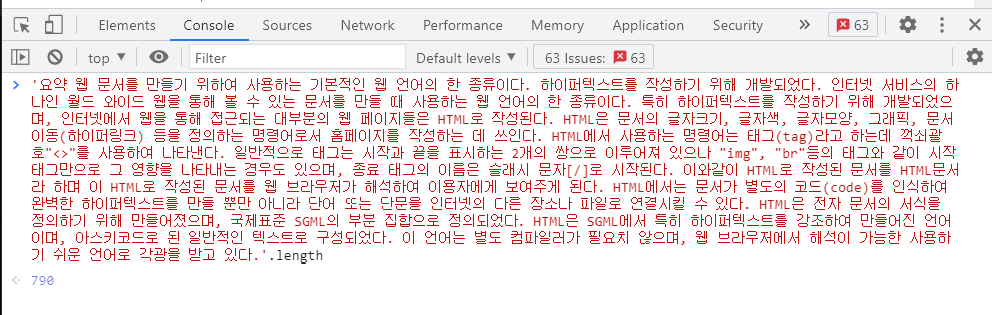
그리고 문자열의 문자의 개수를 알려주는 명령어 length를 이용하면 개수가 나온다
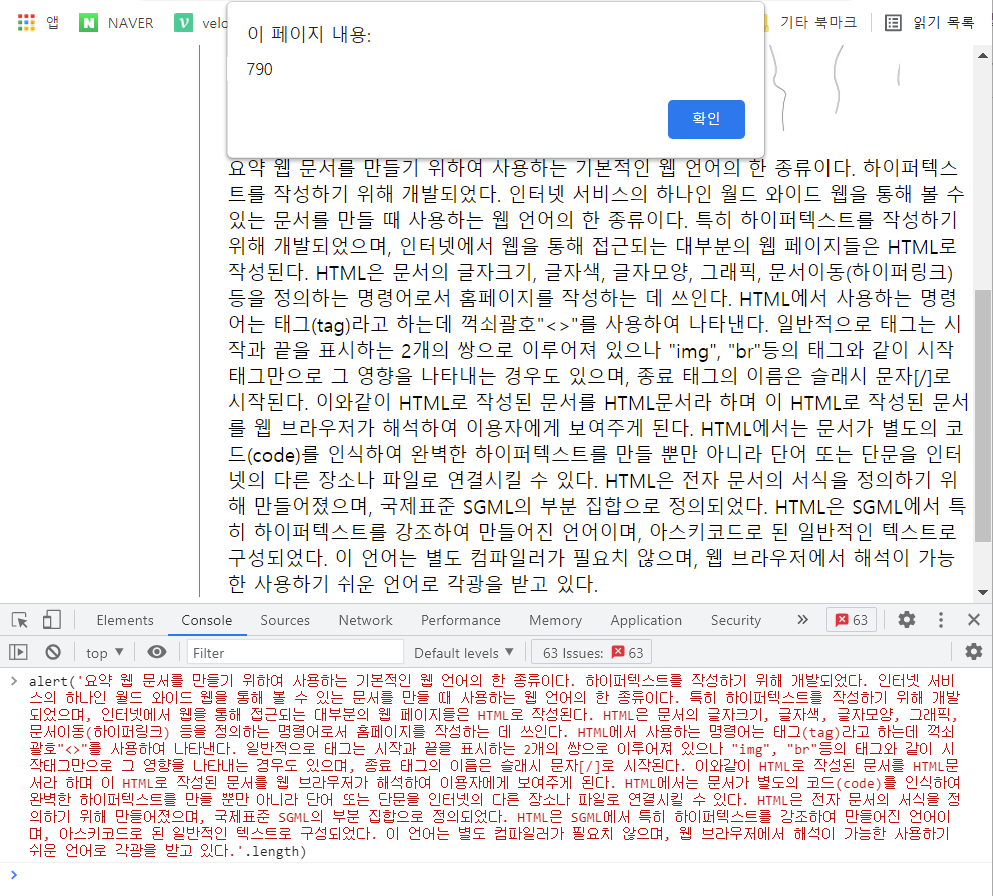
여기서 추가로 경고창을 띄우는 alert을 이용해보자

엔터를 치면 경고창에 글자수가 나오게 된다
🔥콘솔을 이용해서 이미 만들어져 있는 웹사이트의 정보를
간단한 코드를 통해 정보를 얻어내거나 문제를 해결 할 수 있다
콘솔을 통해 js를 실행하면 보고있는 웹페이지를 대상으로 js가 실행된다
