
✏️Achievement Goals / html 기초
✅ HTML을 CSS를 적용하고, JavaScript로 개발할 수 있게(Programmable) 작성할 수 있다.
✅ HTML이 Markup language라는 것을 이해할 수 있다.
- "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
✅ HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
✅ 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
✅ 동적인 웹 어플리케이션 개발을 위한 HTML 구조를 짤 수 있다.
📝summary

html은 브라우저에서 실행 가능한 파일이고 마크업 언어로 구조적으로 태그들을 이용해 보여진다
태그안에는 크게 head body 가 존재하고
head는 상세설명, body에는 사용자들에게 보여지는 태그로 구성되어 있다
-
요약
html - 웹 페이지의 구조를 담당하는 마크업 언어
(자료가 어디에 어떻게 배치되어 있는지 표현하기 위한 언어,
글자의 용도와 목적을 알아 볼 수 있어야 한다 )
css - 디자인 요소를 시각화 하는 스타일시트언어
js - 단순한 웹페이지를 프로그램으로 만들어 유저와 상호작용 할수있게 해주는 프로그래밍 언어 -
ex)
강아지 집을 만든다고 할때
집의 구조를 간단하게 그리는것 - html
벽의 색과 재질을 적어두는것 - css
전구를 설치하고 밤이되면 켜지게 하는것 - js -
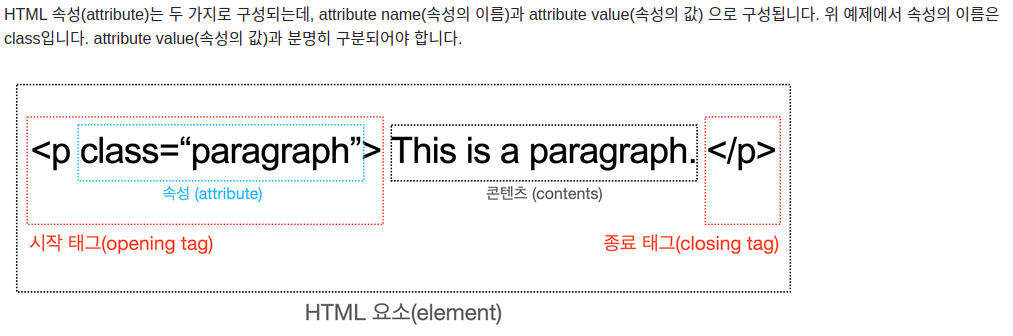
html 요소
html은 tag들의 집합 (tag : 부등호(<>)로 묶인 html의 기본 구성 요소)

🔥알아야할 태그들
- div vs span
<div>한줄</div>
// 한줄
// 한줄
<span>단어</span>
// 단어단어
div 태그는 블록 레벨 요소로 줄바꿈이 일어나 한줄을 차지한다
웹사이트 화면 전체의 레이아웃을 잡을때 효과적으로 사용되고
=> Float속성을 사용하여 div태그로 전체 레이아웃을 조정할수있다
span 태그는 인라인 엘리먼트로 컨텐츠 크기만큼 공간을 차지한다
- ul / ol
<ul>
<li>변수</li>
<li>타입</li>
<li>함수</li>
</ul>
<ol>
<li>변수</li>
<li>타입</li>
<li>함수</li>
</ol>
ul : Unordered list 순서가 없는 데이터를 표현하는 경우에 적절
ol : Ordered list 순서가 있는 데이터를 표현하는 경우에 적절

- a : 링크삽입
<a href="동작"></a>
<a href="https://www.naver.com/">네이버</a>
클릭하면 미리 지정한 URL로 이동할 수 있다- img : 이미지 삽입
<img src="profile.png" width="500" height="300">
src: 이미지 경로
width: 이미지 가로 크기
height: 이미지 세로 크기

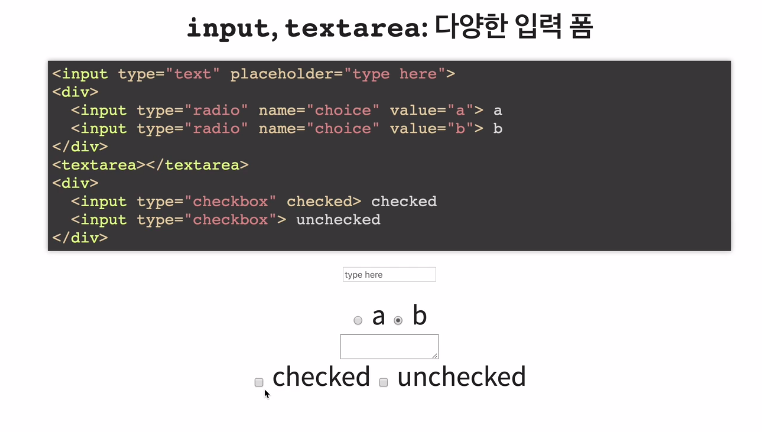
textbox
radio - 하나만 선택가능
checkbox - 여러개 선택가능
textarea - 줄바꿈 가능 (여는태그 닫는태그 필수)
button - 버튼구현
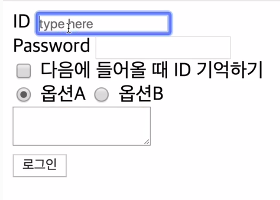
위의 기능들을 이용해 간단한 로그인 폼을 만들 수 있다
📖 시멘틱 태그(Semantic)

사람이 웹페이지를 볼때는 제목과 내용이 쉽게 구별 되지만
컴퓨터가 구분하기는 힘들다 어떤 태그가 어떤 기능을 하는지 구별하고 데이터를
효과적으로 가져올 수 없기 때문에
이것을 해결하기 위해서 시멘틱태그를 사용한다
header : 페이지나 일부분의 머리말(헤더)부분을 지정
nav : 페이지의 메뉴를 만들 때 사용하는 태그로, 일반적으로 내부에 순서가 없는 목록을 나타내는 ul 태그와 목록요소를 나타내는 li 태그를 많이 사용한다
aside : 콘텐츠나 페이지의 외곽에 위치한 요소들을 묶는 태그, 보통 퀵메뉴나 스크롤탑버튼 등에 사용
section : 여러 중심 내용을 감싸는 공간을 의미하는 태그를 의미한다
article : 여러 문단을 묶는 태그, 독립적인 콘텐츠를 정의할 때 사용, 글자가 많이 들어가는 부분을 의미한다
footer : 웹 페이지의 하단을 만들 때 사용하는 태그로, 주로 카피라이트 영역을 표현할 때 사용된다
