
✏️Achievement Goals / CSS
✅ CSS의 사용목적, 기본 문법과 구조를 이해할 수 있다.
✅ 프론트엔드 개발자의 기초소양에 대해 이해할 수 있다.
✅ CSS를 HTML에 적용하는 방법에 대해서 이해할 수 있다.
✅ id 및 class와 관련된 selector 규칙을 이해할 수 있다.
✅ CSS를 이용해 텍스트를 꾸밀 수 있다
✅ CSS에서 쓰이는 단위의 두가지 구분을 이해할 수 있다.
✅ CSS 박스 모델을 이해할 수 있다
✅ MDN 또는 w3school 등의 레퍼런스 사이트를 이용해 CSS 속성을 검색하고 이용할 수 있다.
📝summary
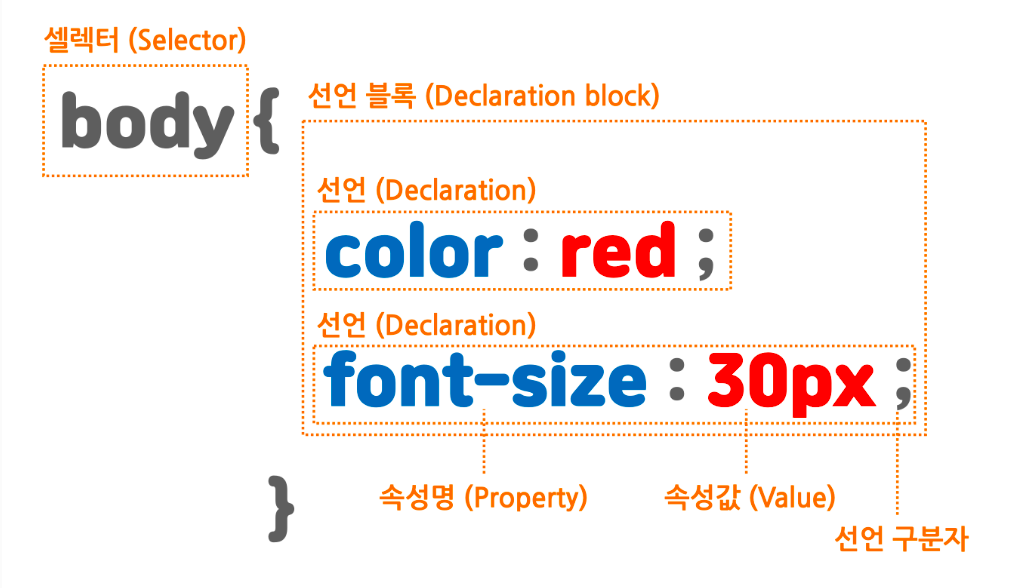
1. CSS의 문법 구성

셀렉터는 태그이름이나 id, 또는 클래스를 선택한다
셀렉터로 특정 요소를 선택했다면,
중괄호 안에서 이 요소에 적용할 내용(속성)을 작성한다
속성에는 색상, 글자크기 등 다양한 속성이 있고
속성과 값의 끝에는 세미콜론(;)을 붙여 속성끼리 구분한다
2. CSS 파일 추가하는 방법 3가지
1) 외부스타일 시트
<link rel="stylesheet" href="index.css" />CSS 파일을 HTML 파일에 연결할 때는
link 태그 안에서 href 속성을 통해 파일을 연결한다
link 태그의 rel은 연결하고자하는 파일의 역할이나 특징을 나타낸다
CSS(Cascading Style Sheet)는 Style sheet이므로
rel속성에 stylesheet을 추가 해주고
href속성에는 파일의 위치를 추가해야 하는데 한 폴더 내에 있을때는 파일이름만 입력하고 다른 폴더에 파일이 존재할때는 절대경로나 상대경로를 입력해 원하는 파일을 찾아 연결해 주면 된다
2) 인라인 스타일
같은 줄에서 스타일을 적용
<nav style="background: #eee; color: blue">...</nav>3) 내부스타일시트
별도의 파일로 구분하지 않고 style태그 내에 작성
<style>
h1{font-family:'굴림체'
font-size:30px;
}
</style>CSS를 별도의 파일로 분리하지 않고
HTML 태그에 직접 CSS 속성을 추가하는 인라인스타일과 내부스타일시트가 있다
하지만 HTML 파일에서는 웹 페이지의 구조만 신경쓰고
CSS 파일에서는 디자인만 신경쓸 수 있도록 파일로 분리해서 사용하는 걸 추천한다
3. 선택자 (selector)
크게 세가지 요소로 나누어지고 다시 세부적 요소로 분류한다
- 단순 셀렉터
요소형 셀렉터(타입셀렉터):p{}
전체 셀렉터:*{}속성 셀렉터:a[href="http://~"]{}클래스 셀렉터:.my-class {}ID 셀렉터:#my-id {}의사 클래스(pseudo-class):a:visited{}
- 의사요소(pseudo-element)
a::before {}: 콜론을 두개 붙인걸 의사요소로 구분한다
- 결합자(Combinator)
손자 결합자:div p
자녀 결합자:div > p
- 그룹 셀렉터 (위 분류에 속하지 않는 형태)
h1, h2 {}
-
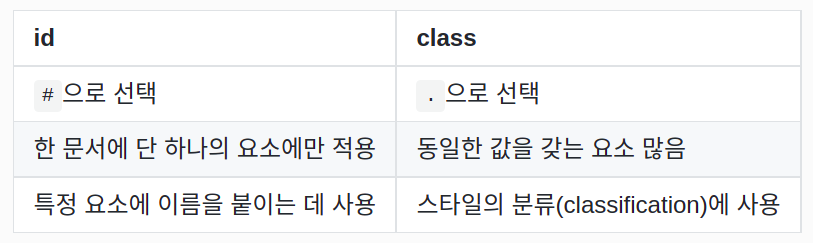
id와 class의 차이점

-
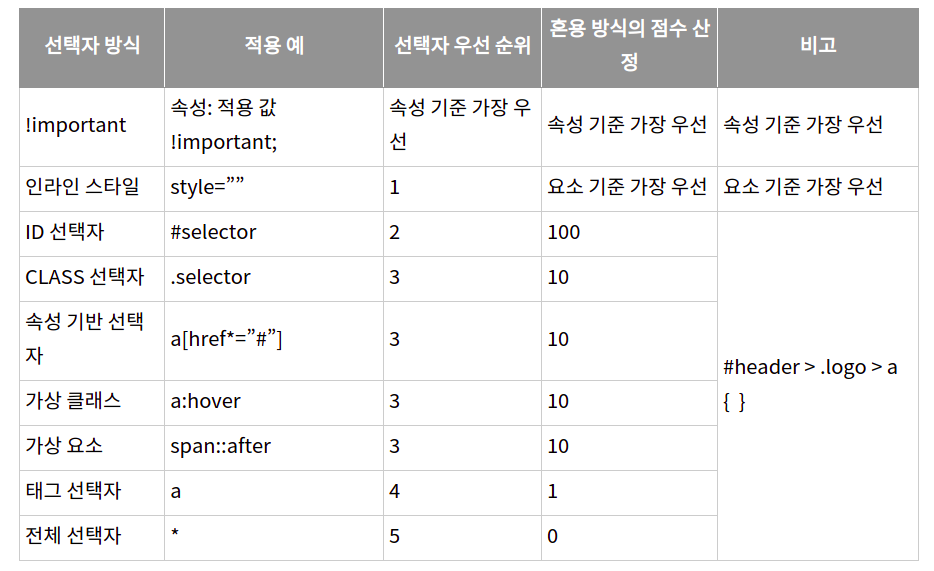
선택자 우선순위
값이 덮어쓰여지지 않고 우선 순위가 높은 선택자의 스타일이 적용되니
주의해서 사용해야 한다

4. CSS 단위
- 절대 단위: px, pt 등
- 상대 단위: %, em, rem, ch, vw, vh 등
1) 절대적인 크기로 정하는 경우
px(픽셀)을 사용한다
2) 일반적인 경우
상대 단위인 rem을 사용한다
브라우저의 기본 글자 크기가 1rem이고, 두배로 크게 하고 싶다면 2rem,
작게 하려면 0.8rem 등으로 기본 글자 기준으로 조절해서 사용할 수 있어서
접근성에 유리하다 (em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵다 이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변한다)
3) 반응형 웹(responsive web)
유동적인 레이아웃이 적용되는 웹사이트
예를 들어, 데스크탑, 스마트폰 세로 가로 모드, 태블릿으로 볼 때가 각각 다르다
이 때는 디바이스 크기 별로 CSS를 달리 적용해야 한다
디바이스 크기를 나누는 기준은 보통 px로 정한다
ex) iPhone 12 Pro Max의 너비는 414px 이므로
보통 450px 미만의 너비를 갖는 디바이스는 스마트폰 세로 모드로 생각해도 된다
4) 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
vw(viewport width), vh(viewport height)를 사용한다
화면을 가득 채우며 딱 떨어지게 스크롤되는 사이트를 만들때 사용된다
5. 스타일링 속성
색상 : color
글꼴 : font-family
크기 : font-size
굵기: font-weight
밑줄, 가로줄: text-decoration
자간: letter-spacing
행간: line-height
가로정렬 : text-align / left, right, center, justify(양쪽 정렬)
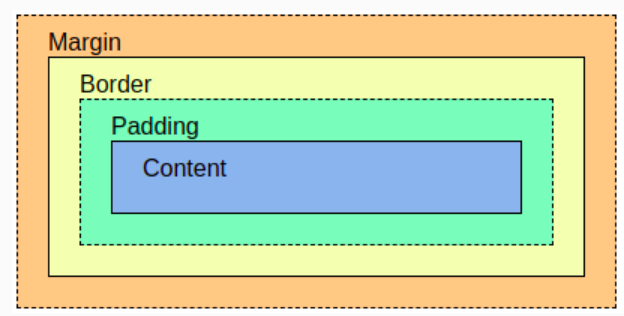
6. 박스모델
엘리먼트(요소)들은 직사각형의 박스(영역)을 가진다
박스는 너비(width), 높이(height) padding(안쪽 여백), margin(바깥 여백)를 가지고
CSS를 이용해 속성과 값으로 그 크기를 설정한다
줄바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
줄바꿈이 되는 태그: <h1> <div> <p>
줄바꿈이 되지 않는 태그: <span>

- inline 요소에 width, height를 지정해 주려면 display를
inline-block으로 바꿔야 한다
박스 구성요소

border (테두리)
p태그에 1px의 빨간색 실선을 추가
p {
border: 1px solid red;
}margin (바깥 여백)
p태그의 상하좌우에 여백을 추가
p {
margin: 10px 20px 30px 40px;
}
값을 두개만 넣으면 top과 bottom이 10px, left 및 right가 20px
p {
margin: 10px 20px;
}
값을 하나만 넣으면 모든 방향의 바깥 여백에 적용
p {
margin: 10px;
}
바깥 여백에는 음수값을 지정할 수 있다
여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다
p {
margin-top: -2rem;
}padding (안쪽 여백)
magin의 규칙이 padding에도 똑같이 적용된다
p {
padding: 10px 20px 30px 40px;
}-
박스 밖으로 벗어나는 컨텐츠는 overflow 속성으로 바꿔줄 수 있다
(scroll 또는 hidden) -
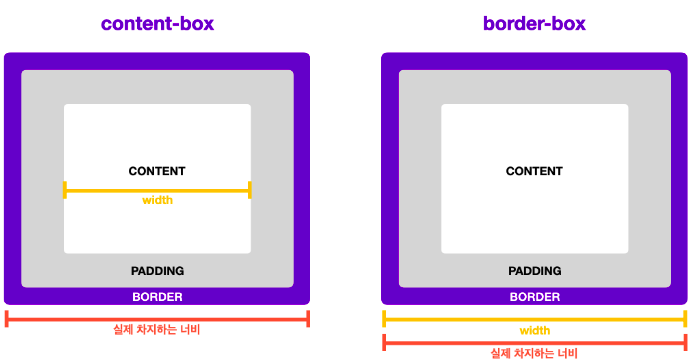
박스 크기 측정 기준
box-sizing : content-box-> 박스의 크기를 측정하는 기본값
box-sizing : border-box-> 여백과 테두리를 포함한 크기로 계산
모든 박스에서 여백과 테두리를 포함한 크기로 계산된다
* {
box-sizing: border-box;
}