
✏️Achievement Goals / CSS
✅Flexbox를 이용해 레이아웃을 만들 수 있다.
- (다음 속성에 대한 이해가 있어야 합니다)
방향: flex-direction
얼마나 늘릴 것인가?: flex-grow
얼마만큼의 크기를 갖는가?: flex-basis
수평 정렬: justify-content
수직 정렬: align-items
📝summary
레이아웃 리셋
HTML 문서는 기본적인 스타일을 가지고 있고 그 스타일이
레이아웃을 잡는 데 방해가 되기도 한다
박스를 (0,0)의 위치에서 시작하고 싶은데,
<body> 태그가 가진 기본 스타일에 약간의 여백이 있다
width, height 계산이 여백을 포함하지 않아 계산에 어려움이 있다
몇 줄의 코드를 적용하면 기본 스타일링을 제거하여 디자인한 대로 레이아웃을 구현할 수 있다
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}Flex(플렉스)란?
Flexible Box, Flexbox라고 부르기도 한다
Flex는 레이아웃 배치 전용 기능으로 만들어 졌기 때문에
레이아웃을 만들 때 딱히 사용할게 없어서 쓰던 float나
inline-block 등을 이용한 기존 방식보다 좋은 기능들이 많다
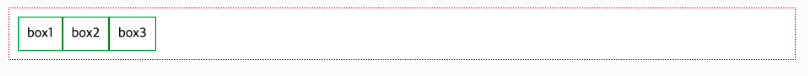
<div class="container">
<div class="item">Flex Item</div>
<div class="item">Flex Item</div>
<div class="item">Flex Item</div>
</div>Flex Container(플렉스 컨테이너) : 부모 요소 div.container
Flex Item(플렉스 아이템) : 자식 요소 div.item
flex의 속성
컨테이너에 적용하는 속성, 아이템에 적용하는 속성 두가지로 나뉜다
1. 컨테이너에 적용하는 속성
1)display: flex : 자식 박스의 방향과 크기 결정
.container {
display: flex;
}자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이고
기본값으로, display: flex가 적용된 부모 박스의 자식 요소는 왼쪽부터 차례대로 이어 배치되고
자신이 가진 내용물의 width 만큼만 차지한다 inline 요소들 처럼 그리고
height는 컨테이너의 높이만큼 늘어난다
2)flex-direction : Flex 요소에 방향 지정하기
.container {
flex-direction: row; // 왼쪽부터 오른쪽으로 정렬
flex-direction: column; // 세로로 정렬
flex-direction: row-reverse; // 오른쪽부터 왼쪽으로 정렬
flex-direction: column-reverse; // 밑부터 위로 정렬
}2. Flex 아이템에 적용하는 속성
자식 박스에 어떠한 속성도 주지 않으면,
왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치되고
자식 요소의 flex 속성을 추가하지 않으면, 기본값이 적용된다
flex: 0 1 auto;
flex: <grow> <shrink> <basis>
//grow(팽창 지수), shrink(수축 지수), basis(기본 크기)1) flex-basis : Flex 아이템의 기본 크기 설정
자식 박스가 flex-grow나 flex-shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기 flex-grow가 0일 때, basis 크기를 지정하면 그 크기는 유지된다
.item {
flex-basis: auto; /* 기본값 */
/* flex-basis: 0; */
/* flex-basis: 50%; */
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
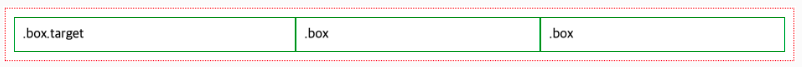
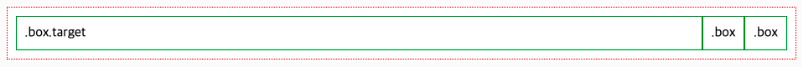
}2) flex-grow : flex-basis의 값보다 커질 수 있는지를 결정, 숫자값을 쓴다
0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메운다
flex-grow 속성에 적용하는 값은 비율을 의미한다


.item {
flex-grow: 1;
//flex-grow: 0; 기본값
}첫번째 자식클래스에 flex-grow 속성의 값을 1로 설정하면
첫 번째 자식박스는 부모 박스의 가로 길이 중에서 남은 빈 영역만큼 늘어난다

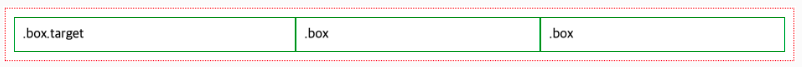
나머지 속성들에도 flex-grow 속성의 값을 1로 설정해주면 모든 박스가 늘어나기
때문에 모든 박스가 동일한 비율의 가로길이를 갖게된다

3) flex-shrink : flex-basis의 값보다 작아질 수 있는지를 결정, 숫자값을 쓴다
0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기보다 커지며 빈 공간을 메운다
.item {
flex-basis: 150px;
flex-shrink: 1; /* 기본값 */
기본값이 1이기 때문에 따로 세팅하지 않았어도
아이템이 flex-basis보다 작아질 수 있다
}flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다
작아지지 않기 때문에 고정된 폭으로 만들기 쉽다 고정 크기는 width로 설정한다
align-items : 수직으로 아이템 정렬
.item {
align-items: auto;
align-items: stretch; // 컨테이너에 맞게 늘림
align-items: flex-start; // 최상단으로 정렬
align-items: flex-end; // 최하단으로 정렬
align-items: center; // 중앙으로 정렬
align-items: baseline; // 컨테이너의 시작위치에 정렬
}justify-content : 수평으로 아이템 정렬
.item {
justify-content: flex-start //왼쪽으로 정렬
justify-content: flex-end //오른쪽으로 정렬
justify-content: center // 중앙정렬
justify-content: space-between //요소들 사이에 동일간격둠
}