
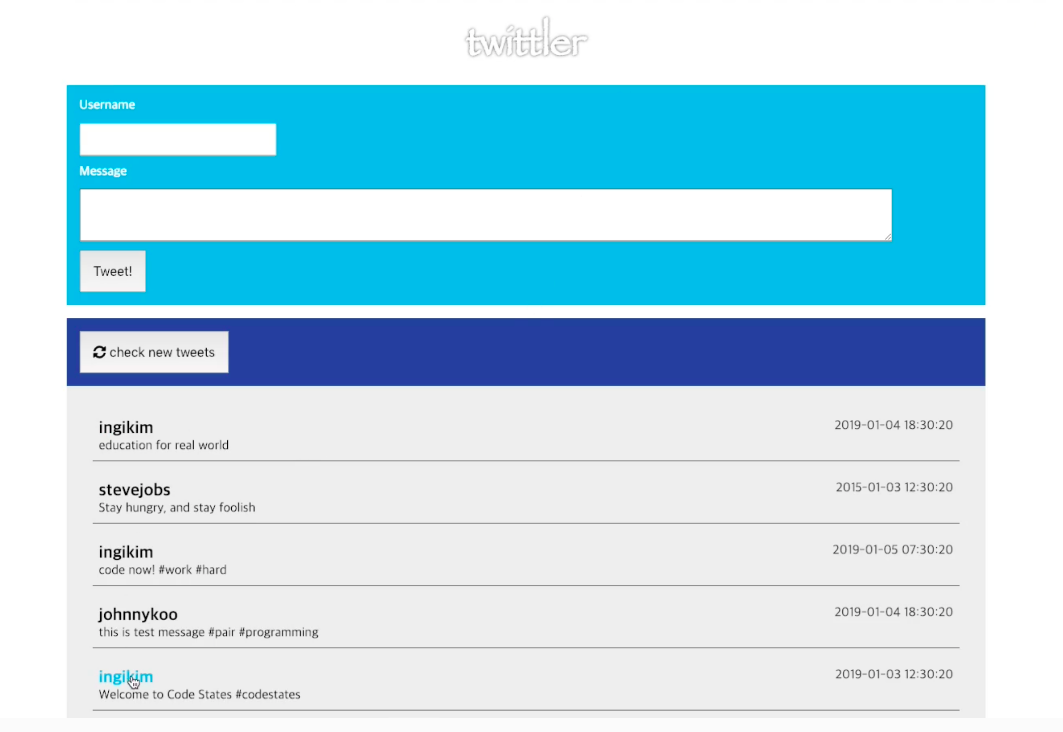
과제 : 트위터 목업 구현

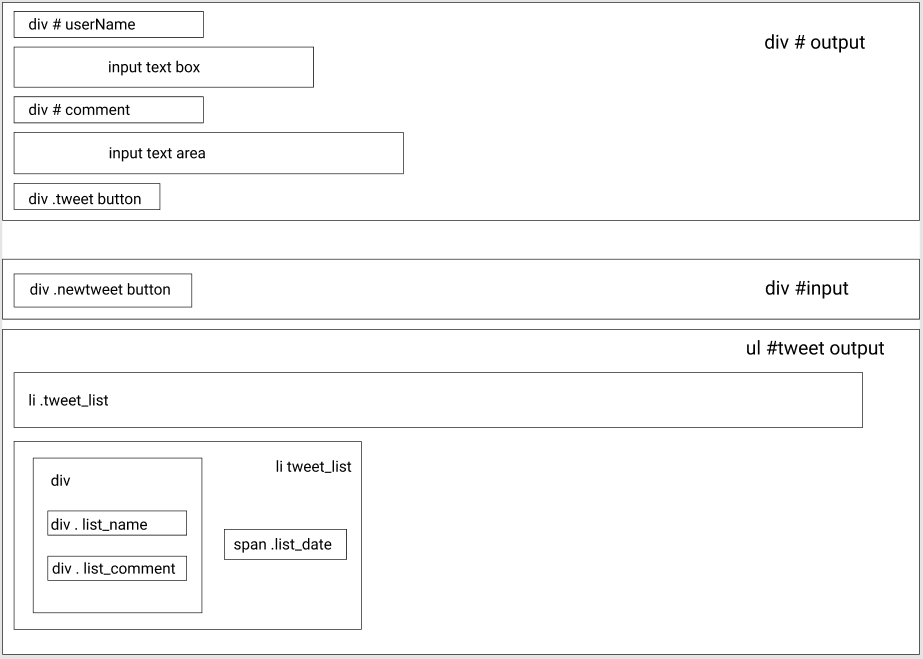
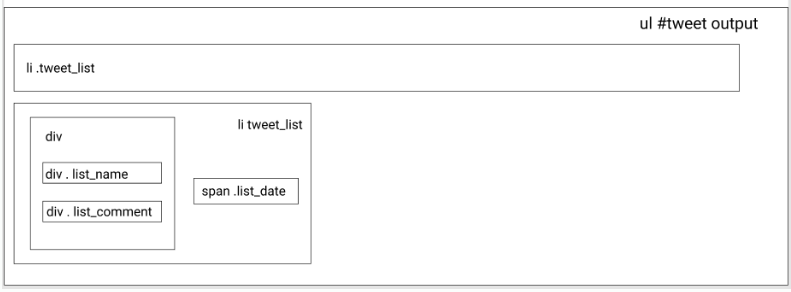
1. 와이어 프레임 작성

웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다 웹이나 앱의 인터페이스를 화면의 영역을 구분해 시각적으로 묘사한 것이고 와이어프레임은 아주 단순하게, 레이아웃과 제품의 구조를 보여주는 용도로 사용된다
HTML 문서를 통해 화면을 다 그려보지 않으면, JavaScript를 적용한 완성본이 어떤 형태를 가질지 상상하기 어렵기 때문에 꼭 작성해야 한다
- id 와 class의 차이
id 선택자: 문서 안에 있는 단 하나의 요소에 스타일을 적용하는 경우에 사용한다
class 선택자: 문서 안 복수의 요소에 스타일을 적용하는 경우에 사용한다
반복이 되는 부분인 li 부분은 class로 작성해 주었고
나머지 부분은 단 한번 나오기 때문에 id값으로 설정해 주었다
2 HTML, CSS 작성
HTML은 와이어 프레임에 작성한대로 써주면 되었다
CSS
- css 설정 초기화
기본적으로 요소에 border, margin, padding 값이 설정 되어 있을 수 있는데 분명히 공백값을 준 적이 없는데 공백이 생겨서 오류를 찾는데 시간을 많이 썼다
원하는 디자인을 만드는 것에 방해가 될 수 있기 때문에 css초기화 하는 코드를 넣어줘야 한다
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}1 색상 추출
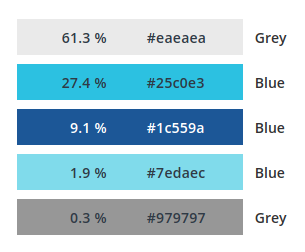
먼저 사용된 색상을 찾기 위해서 'tineye'
라는 사이트를 이용했다

사용된 색상의 값을 쉽게 확인 해서 사용할 수 있다
그 색상을 바탕으로 background-color 값을 주게되면 바탕색을 변경 할 수 있다
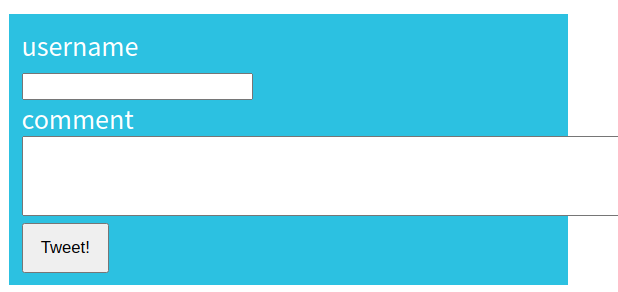
background-color: #eaeaea;2. textarea

<textarea name="" id="" cols="100" rows="3"></textarea>기본적으로 textarea를 사용하게되면 줄수를 입력해서 사용하게끔 되어있는데 화면 크기를 조정하게되었을때 텍스트칸만 줄어들지 않는 오류가 나타났다
<textarea name="" id="" style="width:85%;" rows="3"></textarea>이때 cols="100" 을 "width:85%;" 로 바꿔주게 되면 크기 조정이 자동으로 되어 사용할 수 있다
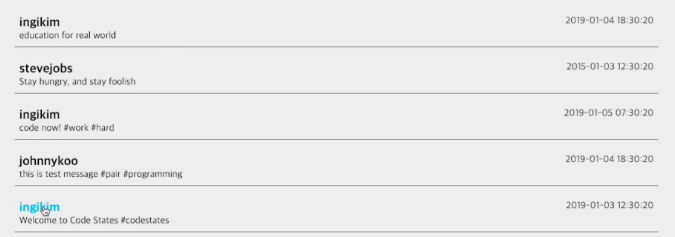
3 flexbox


밑의 부분을 flexbox를 사용해서 만들어 보았다
똑같은 정렬을 만들수 있는 세가지 방법이 있다
1번
.tweet_list {
display: flex;
justify-content: space-between;
border-bottom: 1px solid gray;
// 밑의 줄 생성
}
컨테이너에 플렉스 속성을 주고
justify-content: space-between 속성을 주면 자식 엘리먼트 사이에 균일한 간격이 생겨 양옆으로 정렬할 수 있다
2번
.tweet_list {
display: flex;
}
.list_people {
flex-grow: 1;
}왼쪽 자식엘리먼트에 flex-grow 속성을 1로 설정해주게되면
왼쪽의 자식엘리먼트가 남은 공간을 전부 차지하게 된다
(name과 comment를 div로만 감싸줬어서 다시 class='list_people'이름을 설정 해 줬다)
3번
.tweet_list {
display: flex;
}
.list_date {
margin-left: auto;
}
오른쪽 자식엘리먼트에 margin-left: auto로 설정하게되면
왼쪽 여백공간이 늘어나면서 똑같이 정렬되는 효과를 얻을 수 있다
3 hover(색상 전환),cursor(커서 모양)
마우스를 올렸을 때만 글자의 색의 변하고
커서의 모양을 손모양으로 바꿔 주었다
.list_name:hover{
cursor : pointer;
color : rgb(99, 205, 238);
}4 아이콘 삽입
fontawesome을 사용하면 무료 아이콘을 넣을 수 있다
받은 script태그를 html에 넣어두고 아이콘 마다 있는 태그를 사용하고 싶은 위치에 붙여넣어주면 아이콘을 사용 할 수있다
똑같은 아이콘은 sync-alt 검색하면 사용할 수 있다
<i class="fas fa-ad"></i>
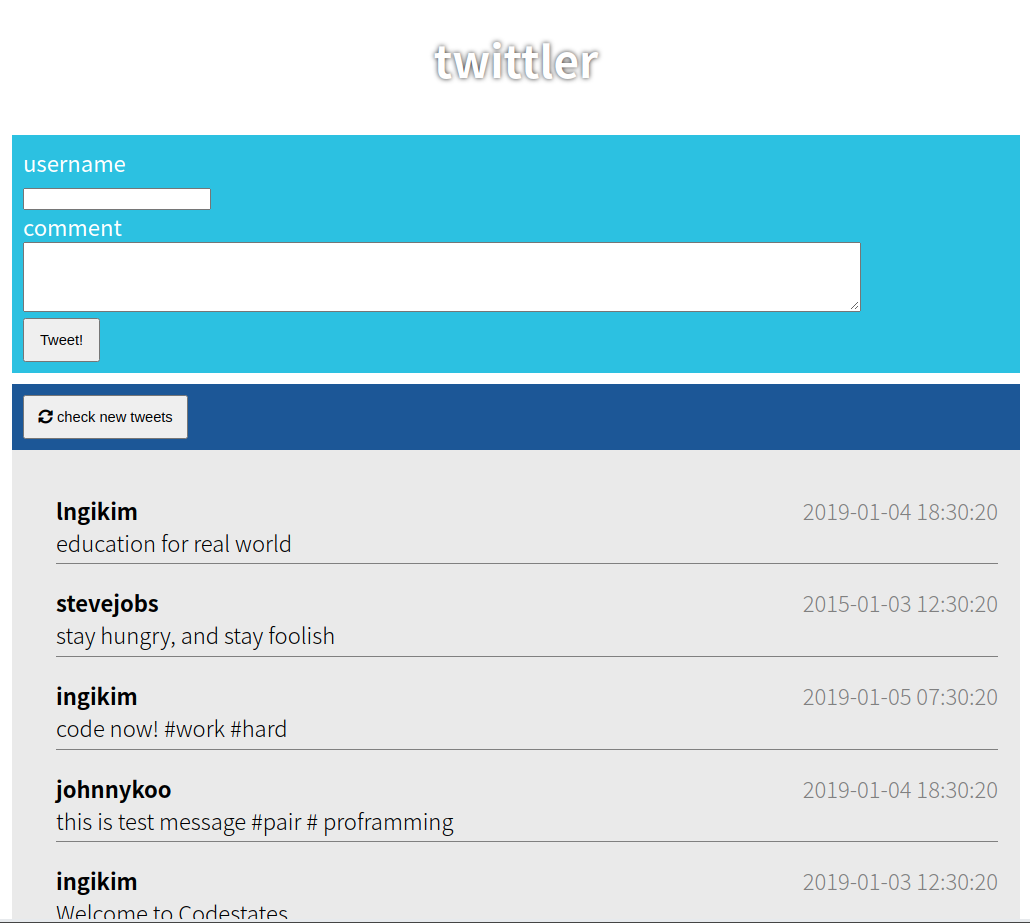
5 완성

div span id class 사용을 잘 나눠서 할 수 있게 더 공부해서 개선해 나가야 할 것같다
아직까지는 작동 하지 않지만 곧 js로 작동 하게끔 만들 예정이라고 하니 얼른 배웠으면 좋겠다!
css 정리가 잘 되어있는 참고 사이트
https://studiomeal.com/archives/197
https://www.daleseo.com/css-align-right/
