
✏️Achievement Goals
✅ React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
✅ JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
✅ React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
✅ create-react-app 으로 간단한 개발용 React 앱을 실행할 수 있다.
📝summary
리액트란?
프론트엔드 개발을 위한 자바스크립트 오픈소스 라이브러리
요즘 웹사이트들을 보면 새로고침 없이도 내용물들이 바뀐다
이것을 Web - app이라고 하고
Web - app을 만들기 위해 React로 웹사이트를 제작한다
리액트로 웹을 제작하면 모바일 앱으로 발행이 쉽고 앱처럼 뛰어난 UX를 가지게 된다
1. 리액트의 3가지 특징
-
선언형
한 페이지를 보여주기 위해 html/css/js로 나눠서 적는것 보다는
하나의 파일에 명시적으로 작성할 수 있게 jsx를 활용한 선언형 프로그래밍 지향 -
컴포넌트 기반(기능별 분리, 관리)
하나의 기능 구현을 위해 여러 종류의 코드를 묶어놓은것
컴포넌트로 분리하면 독립적이고 재사용이 가능하다 -
범용성
리액트는 자바스크립트 라이브러리라고 부른다
기존에 자바스크립트 프레임워크로 제작된 웹어플리케이션에 리액트를
추가해서 개발이 가능하다
2. 리액트 프로젝트 세팅 방법
1 nodejs (최신버전 권장) , VS Code 설치
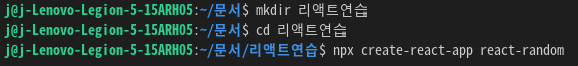
2 폴더 만들기(폴더 안으로 들어간 뒤에)
3 npx create-react-app 프로젝트명
(npx : 라이브러리 설치를 도와주는 명령어, node js 설치후 사용가능)
(create-react-app 리액트 세팅이 다된 프로젝트를 설치할 수 있게 도와주는 라이브러리)
4 프로젝트 브라우저로 열기 npm start

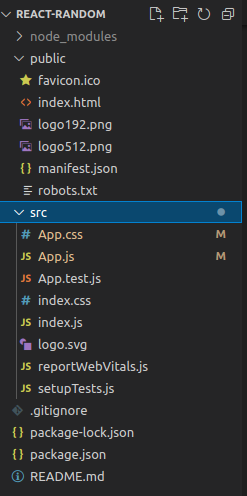
기본 폴더 설명

index.html : 메인페이지
App.js : 메인페이지에 들어갈 html 짜는곳
index.js : App.js안의 내용을 index.html에 넣어줌
node_modules : create-react-app이 돌아가기 위한 라이브러리를 모아놓은 폴더
public : static(이미지) 파일 보관함
src : 소스 코드 보관
package.json : 설치한 라이브러리 목록
3. jsx 문법
리액트에서 HTML 대신 JSX 라는 문법을 사용한다
1) 여러 엘리먼트를 작성하고자 할때 하나의 엘리먼트로 감싸줘야 한다
<div>
<div>
hello
</div>
<div>
world
</div>
</div>2) 컴포넌트는 대문자로 시작 (PascalCase)
function Hello() {
}
return <Hello />3) 태그에 class 대신 className 사용
<div className="App"> </div>4) jsx에서 style 속성 넣을때
<div style = { {color : 'red', fontSize : '30px'} }>
</div>
// style = {object 자료형으로 넣어야함}
// -는 js에서 뺄셈으로 작동하기 때문에 camelCase로 작성
let posts = {color : 'red', fontSize : '30px'}
<div style = { posts }></div>
// 변수로 설정해서 넣어주는 것도 가능하다5) 리액트에서 데이터바인딩 , 자바스크립트 표현식 사용시 중괄호 이용
자바스크립트에서는
document.getElementById().innerHTML = ''
이런식으로 바꿔줬다면
리액트에서는 {변수명, 함수 등} 을 넣어주면 된다
src, id, href 같은 속성도 똑같이 중괄호를 사용한다
import logo from './logo.svg';
// 변수명
function App() {
let posts = '안녕하세요'
return (
<div className="App">
<div className = "black-nav">
<div>개발 Blog</div>
</div>
<h4>{posts}</h4>
</div>
);
}
// 함수
function App() {
function Hi(){
return 'hi'
}
return (
<div className="App">
<div className = "black-nav">
<div>개발 Blog</div>
</div>
// 이미지 추가
// 위에서 이미지를 import 해온뒤 사용
<img src = { logo } />
<h4>{Hi()}</h4>
</div>
);
}4. component
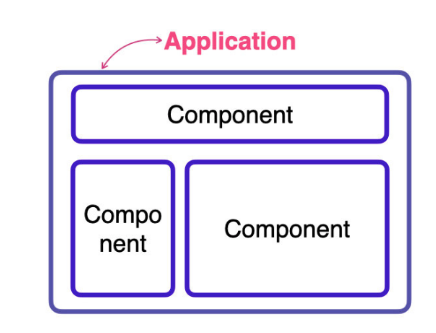
컴포넌트란
"하나의 기능 구현을 위한 여러 종류의 코드 묶음" 혹은
"UI를 구성하는 필수 요소" 라고 한다

만약 맨위의 컴포넌트 위치를 바꾸고 싶다면
HTML, CSS, JavaScript 로 만든 웹페이지라면
1 HTML을 수정하여 구조를 바꾸고,
2 화면의 상단에 맞추어 작성되어있던 CSS 수정
3 변경된 구조와 스타일에 맞추어 DOM을 조작해 수정하는
많은 단계를 거쳐야 한다
하지만 리액트 라면
변경하려는 UI에 맞춰서 컴포넌트의 위치만 수정하면 된다
각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 도 있다
컴포넌트는 반복적으로 나오는 html, 자주 변경되는 html UI,
다른 페이지를 만들때 주로 사용한다
장점으로는 관리가 편해지지만
단점으로는 state를 쓸때 복잡해진다
(다른곳에서 선언한 state를 사용할때 props를 사용해야 하기 때문)
// 긴 내용을 줄여서 사용하고 싶을때
<div className = 'modal'>
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
// function App이 끝나고 난 뒤 부분에 작성
function Modal(){
return(
<div className = 'modal'>
<h2>제목</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}
// 원하는 부분에 적어주면 똑같이 사용 할 수 있다
<Modal />
Component 주의사항
이름은 대문자로 시작
return 안에는 태그하나로 묶어줘야 한다
5. useState
데이터는 1 변수에 넣거나 2 state에 넣어서 사용 가능하다
state란?
변수 대신 쓰는 데이터 저장공간
useState()를 사용해서 만들어야 하고
문자, 숫자, array, objct 전부 저장 가능하다
변수 대신 state를 쓰는 이유
데이터가 변경될 경우 새로고침 없이도 html에 자동으로 재렌더링 되어서 웹이 App처럼 동작하게 된다
그냥 변수는 데이터가 변경되면 새로고침이 되어야 재렌더링이 된다
자주 바뀌고 중요한 데이터는 state에 담아서 사용하자!
useState 사용방법
import React, { useState } from 'react';
// 리액트에 있는 내장함수 사용
// 윗줄에 적어주고 시작한다
useState('코드스테이츠')
// 이렇게 쓰면 두개의 데이터가 생긴다 [a,b]
// [state데이터, state 데이터 변경 함수]
// a에는 '코드스테이츠'라고 써놓은 데이터가 들어가고
// b에는 데이터를 수정하기 위한 함수가 생성된다
let [a,b] = useState('코드스테이츠')
// 사용하기 위해서는 이렇게 변수에 할당해서 사용하면 된다
버튼에 기능개발 , 리액트 state 변경하는 법
<span onClick = { 클릭될 때 실행할 함수}> 0 </span>
<span onClick = {() => {실행할 내용}}> 0 </span>
// 따봉버튼을 눌렀을때 숫자가 +1씩 증가하게 하고 싶다면
// useState 기본값으로 0 할당
// 따봉에 직접적으로 +1 을 해주는 것이 아니라
// 따봉변경함수를 사용해야 한다
let [따봉, 따봉변경] = useState(0)
<h3>
<span onClick = {() => {따봉변경(따봉+1)}}>👍</span>
{따봉}
</h3>

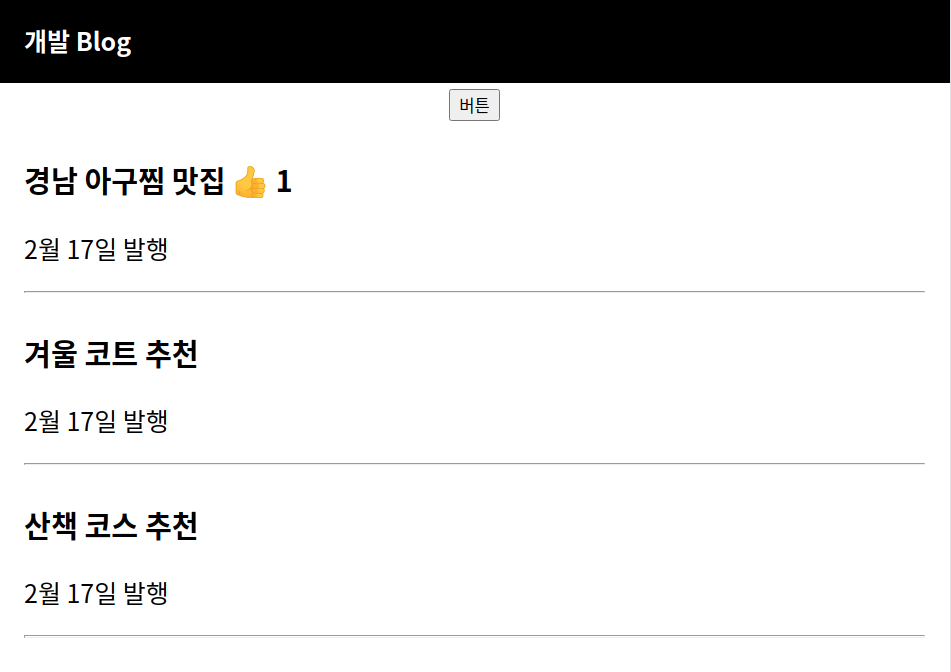
버튼을 눌렀을때 경남아구찜 맛집이라 적혀있는
첫번째 글 목록이 변경되게 하고 싶을 때

변경을 할때 함수안에 들어갈 수 있는건 기존과 같은 자료형이 들어가야 한다
그렇다면 간단하게 밑의 방법처럼 바꿀 수 도 있다
// 1번
<button onClick = {글제목변경(['경남 고기 맛집 추천', '겨울 코트 추천', '산책 코스 추천'])}>버튼</button>
// 2번
function 제목바꾸기(){
글제목변경(['경남 고기 맛집 추천', '겨울 코트 추천', '산책 코스 추천'])
// 원래 데이터가 3개가 담긴 배열이므로
// 변경 데이터도 똑같이 3개가 담긴 배열로 바꿔주는게 좋다
}
<button onClick = {제목바꾸기}>버튼</button>개발자스럽게 변경해보자!
function App() {
let posts = '경남 아구찜 맛집'
let [글제목, 글제목변경] = useState(['경남 아구찜 맛집', '겨울 코트 추천', '산책 코스 추천'])
function 제목바꾸기(){
let newArray = [...글제목];
// js에서 객체나 배열을 그냥 = 글제목 이렇게 복사해오게 되면
// 복사가 아니라 값이 공유되기 때문에
// 데이터를 복사할때는 Spread 문법을 사용해
// 깊은 복사를 해줘야 한다
newArray[0] = '경남 고기 맛집 추천'
글제목변경(newArray)
}
// 글제목[0] = '경남 아구찜 맛집' 이렇게 바로 변경할 수는 없다
// 원본 state는 수정하면 안된다
// 원래 있던 데이터의 복사본을 하나 만들어 준 뒤
// 그 데이터를 수정하고
// 그 데이터를 변경함수에 넣어주면 된다
return (
<div className="App">
<div className = "black-nav">
<div>개발 Blog</div>
</div>
<button onClick = {제목바꾸기}>버튼</button>
// 함수를 넣을때 ()를 붙이게 되면 버튼을 클릭하지 않아도
// 함수가 바로 실행되기 때문에 괄호는 빼줘야 한다
<div className="list">
<h3>{글제목[0]}</h3>
<p>2월 17일 발행</p>
<hr/>
</div>
</div>
);
}
6. props
자식이 부모의 state를 가져다쓰고 싶을 땐 props를 사용해야 한다
props 사용법
1) <자식컴포넌트 작명={state명} />
2) 자식컴포넌트에서 props 파라미터 입력 후 사용
// App 안에 자식 컴포넌트로 Modal 컴포넌트가 들어가 있다
// App 안에서 만들었던 데이터를 Modal에서 사용하려면
// props로 데이터를 전송해 줘야 사용 가능하다
function App(){
let [글제목, 글제목변경] = useState(['코딩', '리액트', '어려워'])
<button onClick = {() => { modal변경( !modal )} }>버튼</button>
{
modal === true
? <Modal 글제목 = {글제목} />
: null
}
}
function Modal(props){
return(
<div className = 'modal'>
<h2>{props.글제목[0]}</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}7. map
리액트에서 반복문대신 사용하고
array안의 모든 데이터에 똑같은 작업을 해줄때 map을 사용한다
map을 사용했을 때 key 값이 들어가야 한다
// 사용법
{ 반복할데이터.map() }let array = [1, 2, 3]
let newArray = array.map(function(a){
return a*2
});
let newArray = array.map((a) => a * 2)
똑같은 게시물을 반복시켜주고 싶을 때
let [글제목, 글제목변경] = useState(['코딩', '리액트', '어려워'])
// 반복시키고 싶은 갯수의 데이터.map 그리고
// return에 넣고싶은 html 을 넣어주면 된다
{
글제목.map(function(글, i){
// 글 = 글제목안의 데이터 하나하나가 들어간다
return (
<div key = {i}>
<h3>{ 글 }</h3>
<p>2월 17일 발행</p>
<hr/>
</div>
)})
}
// 데이터 값에 id 가 있는 경우 key = {props.id}
// 없는 경우 위 처럼 배열 인덱스를 넣어서 해결 할 수 있다
// key 속성의 위치는 map 메소드 내부에 있는 엘리먼트
// 즉, 첫 엘리먼트에 넣어주면 된다key 속성 : 사용법
8. 삼항연산자
리액트 에서는 if 대신 삼항연산자를 사용한다
{조건식 ? 참일때 실행할 코드 : 거짓일때 실행할 코드}
{1 < 3 ? console.log('ok') : console.log('no')}
클릭하면 동작하는 UI 만들고 싶을 때
let [modal, modal변경] = useState(false);
// 기본 UI의 상태(보이거나 안보이거나)를 state로 만들어서 저장해준다
<div className="list">
<h3 onClick = {() => {modal변경(true)}}>{글제목[2]}</h3>
<p>2월 17일 발행</p>
<hr/>
</div>
{
modal === true
? <Modal />
: null
}
// 아무것도 보여주고 싶지 않을때 null 을 사용한다
// (빈 html이라는 뜻)
// 사이트 로드시 모달창은 보이지 않고 제목을 눌렀을때 모달창이 보이게 함
// 열리고 닫히는 UI 만들경우
let [modal, modal변경] = useState(false);
<button onClick = {() => { modal변경( !modal )} }>버튼</button>
{
modal === true
? <Modal />
: null
}
// ! 느낌표 기호는 true 왼쪽에 붙이면 false로 바꿔주고
//false 왼쪽에 붙이면 true로 바꿔준다
// modal이라는 state에 붙이면 지금 state를 반대로 만들어 준다
// 그럼 클릭할 때마다 상태가 바뀌게 되므로
//열려있으면 닫히고 닫혀있으면 열리게 된다
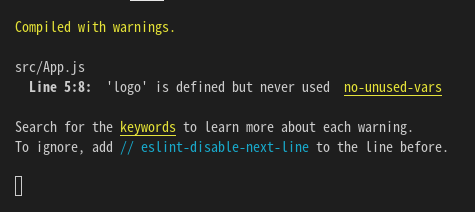
tip)
혹시 개발중에 터미널에 뜨는 warning 을 보기 싫다면
waring - eslint 가 표시해주는 문법 체크사항/* eslint-disable */맨 윗줄에 추가해주면 된다