


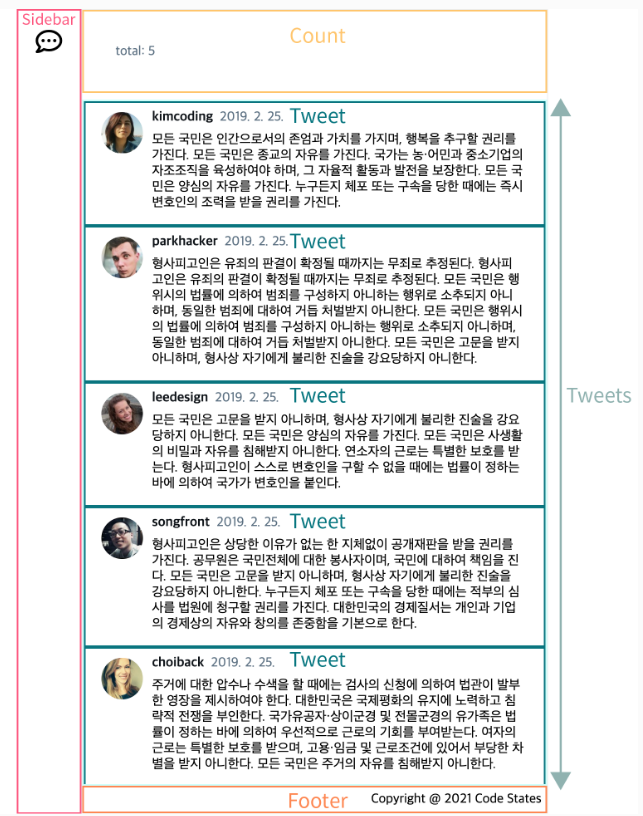
App.js 안에 각각의 컴포넌트가 작성되어 있는 상태였고
데이터가 들어오는 dummyDate.js 를 참고해서 작성하면 된다
어려웠던 tweets 컴포넌트 구현을 다시 해봤다
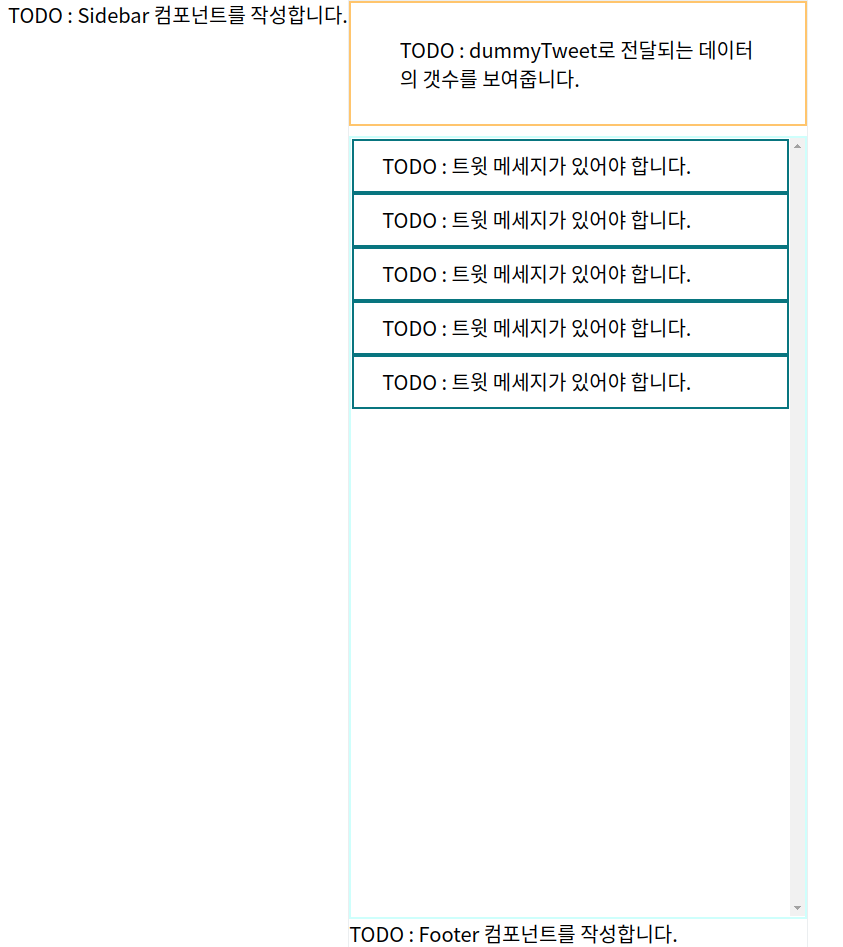
기본코드가 이렇게 작성이 되어 있는데 이걸 잘 읽는 것이 중요하다
이미 안에서 가져와야 하는 데이터 dummyTweets에 map을 작성해놓은
상태이기 때문에 그 안의 데이터를 사용하려면 tweet을 사용해야 한다
const Tweets = () => {
return (
<ul className="tweets">
{dummyTweets.map((tweet) => {
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
{/* TODO: 트윗 저자의 프로필 사진이 있어야 합니다. */}
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
{/* TODO : 유져 이름이 있어야 합니다. */}
{/* TODO : 이름이 "parkhacker"인 경우, 이름 배경색을 rgb(235, 229, 249)으로 바꿔야 합니다. */}
{/* TODO : 트윗 생성 일자가 있어야 합니다. */}
</div>
TODO : 트윗 메세지가 있어야 합니다.
</div>
</li>
);
})}
</ul>
);
};완성코드
const Tweets = () => {
return (
<ul className="tweets">
{dummyTweets.map((tweet) => {
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src = {tweet.picture}></img>
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className = "tweet__username" >{tweet.username}</span>
<span className = "tweet__createdAt">{tweet.createdAt}</span>
</div>
<div className = "tweet__message">{tweet.content}</div>
</div>
</li>
);
})}
</ul>
);
};추가로 구현해줘야 할 사항은
이름이 이름이 "parkhacker"인 경우, 이름 배경색을 바꿔줘야 했다
배경색을 바꿔주는 클래스 이름이 이미 준비되어 있었기 때문에
이름이 "parkhacker" 인 경우에 클래스 이름을 하나 추가해주면 된다
// tweet 중에서 이름이 "parkhacker"인 사람만 변수에 할당하고
const isParkHacker = tweet.username === 'parkhacker'
// 삼항연산자를 사용해서 박해커이면 클래스 네임이 두개 들어가게
// 아니면 클래스 네임이 하나만 적용되게 해준다
const tweetUserNameClass = isParkHacker
? 'tweet__username tweet__username--purple'
: 'tweet__username';
// 클래스이름 안에다 넣어주면 끝난다
<li className="tweet" key={tweet.id}>
<span className={tweetUserNameClass}>{tweet.username}</span>
</li> useState를 사용해서 바꿀수는 없을까? 생각해서 시도해봤다
이렇게도 가능하다
const Tweets = () => {
let [박해커, 박해커변경] = useState('parkhacker')
return (
<ul className="tweets">
{dummyTweets.map((tweet) => {
const 박해커임 = tweet.username === 박해커
const 박해커클래스이름 = 박해커임 ?
'tweet__username tweet__username--purple'
:'tweet__username'
<span className = {박해커클래스이름} >{tweet.username}</span>
</ul>
)}