
✏️Achievement Goals
✅ React에서 npm으로 React Router DOM을 설치(npm install react-router-dom@5.3.0)하고 이용할 수 있다.
✅ React Router DOM를 이용하여 SPA를 구현할 수 있다.
✅ 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
📝summary
여러개의 페이지로 이루어져있는 웹을 만드는 방법
페이지가 전환될때마다 다른주소로 전환되고
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing) 이라고 한다
하지만 React 자체에는 이 기능이 내장되어 있지 않기때문에 직접 주소마다 다른 뷰를 보여줘야 한다
이때 React Router 라는 라이브러리를 가장 많이 사용한다
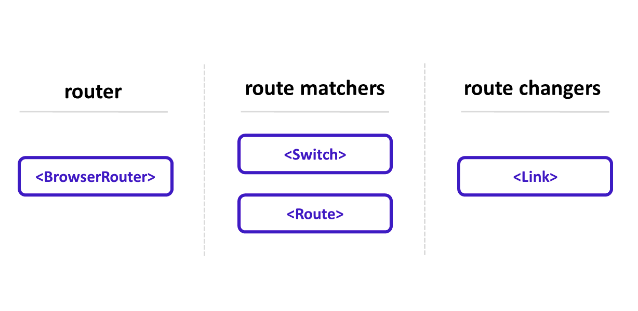
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다
라우터 역할을 하는 BrowserRouter,
경로를 매칭해주는 Switch 와 Route,
경로를 변경하는 역할을 하는 Link 가 존재한다

이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서
밑의 명령어로 불러올 수 있다
Import는 필요한 모듈을 불러오는 역할이다
터미널에 밑의 코드를 쳐서 React Router DOM을 설치해주고 나서
npm install react-router-dom@5.3.0App.js파일의 최상단에 적어주게 되면 사용 할 수 있다
import React from 'react'
import { BrowserRouter, Route, Switch, Link } from "react-router-dom";실습

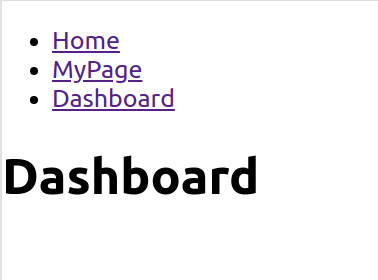
home , mypage, dashboard 를 눌렀을때
위의 주소가 바뀌면서 그에 해당하는 페이지가 나오도록 작성하면 된다
1) 각각의 페이지를 표시하는 컴포넌트 3개를 만들어준다
// Home 컴포넌트
function Home() {
return <h1>Home</h1>;
}
// MyPage 컴포넌트
function MyPage() {
return <h1>MyPage</h1>;
}
// Dashboard 컴포넌트
function Dashboard() {
return <h1>Dashboard</h1>;
}2) 상단 메뉴 만들기
function App () {
return (
<div>
<nav>
<ul>
<li>
Home
</li>
<li>
MyPage
</li>
<li>
Dashboard
</li>
</ul>
</nav>
</div>
)
}
export default App;3) BrowserRouter 사용
BrowserRouter : 페이지를 새로고침하지 않고도 주소를 변경할 수 있다
적용하고 싶은 컴포넌트 중 최상위 컴포넌트에 감싸줘야한다
function App () {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
Home
</li>
<li>
MyPage
</li>
<li>
Dashboard
</li>
</ul>
</nav>
</div>
</BrowserRouter>
)
}
export default App;4) Route 사용
달라져야 하는 컴포넌트를 Route컴포넌트로 감싸주고
Route path 속성을 이용해서 전환할 경로를 설정해준다
function App () {
return (
<BrowserRouter>
<상단메뉴>
{/* 주소경로와 우리가 아까 만든 3개의 컴포넌트를 연결*/}
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/mypage"> {/* 경로 설정하고 */}
<MyPage /> {/* 컴포넌트 연결 */}
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
)
}
export default App;exact 속성
주소를 연결할때
path = "/topics"는
path = "/"
path = "/topics"
이렇게 두 군데에 걸리게 되어서 두 페이지가 출력되게 된다
이때 exact를 사용해주게 되면 경로가 정확히 일치해야만
설정한 컴포넌트를 보여주기 때문에 원하는 페이지만 출력 할 수 있다
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/mypage">
<MyPage />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>Switch
exact 를 쓰지 않고도 Switch라는 컴포넌트로 감싸주게 되면
exact와 같은 효과를 줄 수 있다
하지만 switch는 위에서 아래로 검사하며
해당경로에 해당하는 첫번째 라우트만 실행시키고 나머지는 다 무시한다
그렇기 때문에 순서가 중요하다
exact path="/" 페이지를 정상적으로 작동시키고 싶다면 맨 아래로 내려줘야한다
그렇지않으면 path="/mypage" 밑의 것들이 처음 exact path="/"에 걸려서 얘만 실행하게 된다
만약 존재하지 않는 페이지로 들어왔을때 다른 결과를 보여주고 싶을때 사용한다
<Switch>
<Route exact path="/"><Home /></Route>
<Route path="/"> not found </Route>
</Switch>5) link 의 to 속성을 사용해 주소 연결
페이지가 바뀌지 않고 데이터를 가져 올 수 있도록 한다
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/mypage">
<MyPage />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;참고강의
생활코딩
- 버전오류
npm install react-router-dom@5.3.0 이번 스프린트에서는 5.3.0 버전을 사용합니다
라는 안내가 있는데 다시 복습을 해보려고 설치를 했을때 npm install react-router-dom 으로 설치를 했더니
Attempted import error: 'Switch' is not exported from 'react-router-dom'.에러가 계속 났다
react-router-dom v6을 사용하는 경우 'Switch'대신 'Routes'를 사용해줘야 한다
import {
BrowserRouter,
Routes,
Route,
Link
} from "react-router-dom";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="users/*" element={<Users />} />
</Routes>
</BrowserRouter>
);
}
참고자료
stackoverflow
공식문서
