

- HTML : 웹페이지의 구조를 만들어준다. (마크업 언어)
- CSS : 웹페이지에 디자인을 입혀준다. (스타일 규칙 언어)
- JavaScript : 웹페이지가 동적으로 움직이도록 만들어준다. (스크립트 언어)
JavaScript란?
JavaScript는 웹을 위한 인터프리터 언어이자 객체기반의 스크립트 프로그래밍 언어이며 HTML의 특정 요소(들)을 선택하여 다양한 이벤트 (마우스 클릭, 키보드 입력 등)에 따라 어떤 동작을 하도록 기능을 넣을 수 있으며 발생하는 이벤트에 따라 HTML, CSS를 조작할 수도 있고 그 외에도 여러가지를 할 수 있다.
JavaScript의 역사
자바스크립트는 1995년에 넷스케이프(Netscape)의 브렌던 아이크(Brendan Eich)에 의해 만들어졌다. 처음에는 모카(Mocha)라는 이름으로 개발되었으나, 그 후에 라이브스크립트(LiveScript), 최종적으로는 자바스크립트(JavaScript)라는 이름으로 변경된다.
JavaScript의 특징
- 자바스크립트는 객체 기반의 스크립트 언어이다.
- 자바스크립트는 동적이며, 타입을 명시할 필요가 없는 인터프리터 언어이다.
- 자바스크립트는 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.
JavaScript 실행순서
일반적으로 JavaScript는 위에서 아래의 순서대로 실행이 된다. 이는 순서에 주의해서 코드를 작성해야한다는 의미이다. (단, Hoisting으로 인한 예외의 경우가 있다.)
JavaScript 엔진
브라우저에는 JavaScript 가상 시스템이라는 내장 엔진이 존재한다.
- Chrom , Opera - V8
- Firefox - SpiderMonky
- IE - Trident 및 Chakar
- Microsoft Edge - ChakraCore
- Safari - Nitro 및 SquirrelFish
JavaScript 가상 시스템 엔진의 작동방법
1. 엔진이 스크립트를 읽는다.
2. 스크립트를 기계어로 변환한다.
3. 코드를 빠르게 실행한다.
JavaScript의 장단점
장점
- 컴파일과정이 필요없다 > 빠른 시간 안에 스크립트 코드를 작성할 수 있다.
- 다른언어들에 비해 단순한 구조와 원칙을 갖고 있어 배우기 쉽다.
- 웹에 특화된 기술이기 때문에 운영체제나 플랫폼에 상관없이 잘 작동되고 확장성이 높다.
단점
- OS에 직접 접근할 수 없다.
- 하드디스크를 읽거나 쓸 수 없다.
- 다른 프로그램을 호출할 수 없다.
- 자바스크립트는 도메인이 동일한 두 탭/윈도우를 제외하고 탭/윈도우 간에 통신을 수행할 수 없다.
- 자바스크립트는 웹 브라우저에서 실행되기 때문에 일부 보안상의 제약이 있으며, 브라우저에서 웹 페이지를 열 때 안전하고 위험에 처하지 않도록 보장해야 한다.
- 일반적으로 자바스크립트는 자체 도메인에 대해서만 제한없이 네트워크 요청을 보낼 수 있다.
JavaScript의 역할
JavaScript의 일반적인 용도는 웹 페이지에 기능을 더하여 HTML 페이지를 동적으로 만들어주는 것이다.
JavaScript가 할 수 있는 일
- HTML 페이지 변경 및 HTML 엘리먼트와 콘텐츠의 추가나 제거
- CSS 및 HTML 엘리먼트의 스타일 변경
- 사용자와의 상호작용, 폼의 유효성 검증
- 마우스와 키보드 이벤트에 대한 스크립트 실행
- 웹 브라우저 제어, 쿠키 등의 설정과 조회
- AJAX 기술을 이용한 웹 서버와의 통신
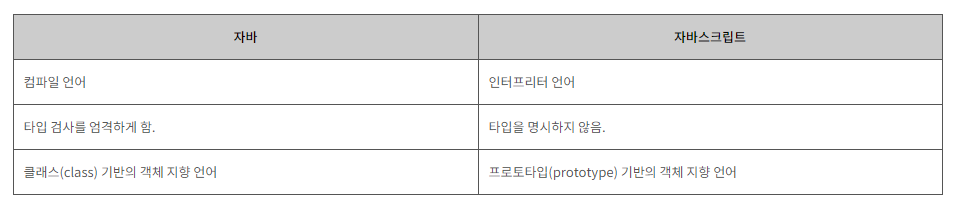
Java vs JavaScript
이름으로는 서로 관련이 있는 언어로 생각되기 쉽지만 사실상 두 언어는 서로 직접적인 관련이 전혀 없으며, 문법상의 비슷한 부분이 존재하는 이유는 두 언어의 문법이 모두 C언어를 기반으로 만들어졌기 때문이다.

JavaScript 표준
1996년에 넷스케이프(Netscape)는 자바스크립트를 국제 표준안으로 만들기 위해 ECMA(European Computer Manufacturers Association)에 제출한다. 그 결과, ECMA는 ECMAScript라는 새로운 표준을 제정하였고, 그 첫 번째 버전인 ECMA-262를 1997년에 공표한다.
ECMAScript는 자바스크립트뿐만 아니라 마이크로소프트의 JScript나 어도비의 액션스크립트도 따르는 국제 표준이 된다.
현재 자바스크립트의 최신 표준은 2015년에 발표된 ECMAScript 6이다.
