
타입스크립트 마스터링 시리즈에 오신 것을 환영합니다. 이 시리즈는 애니메이션 형식으로 타입스크립트의 핵심 지식과 기술을 소개합니다 . 함께 배워요! 이전 글들은 다음과 같습니다.
- 타입스크립트 제네릭에서 K, T 및 V는 무엇인가요?
- 전문가처럼 타입스크립트 매핑 타입 사용하기
- 전문가처럼 타입스크립트 조건부 타입 사용하기
- 전문가처럼 타입스크립트 인터섹션 타입 사용하기
- 전문가처럼 타입스크립트 추론 사용하기
- 전문가처럼 타입스크립트 템플릿 리터럴 유형 사용하기
- 타입스크립트 시각화: 가장 많이 사용되는 15가지 유틸리티 타입
자바스크립트에서는 typeof 연산자를 통해 변수의 타입을 얻을 수 있습니다. 타입스크립트에서도 typeof 연산자가 사용되는 것을 알고 계신가요? 이 글에서는, 향후 프로젝트에서 사용할 수 있는 typeof 연산자의 5가지 일반적인 응용 시나리오를 소개합니다.
1. 객체의 타입 가져오기

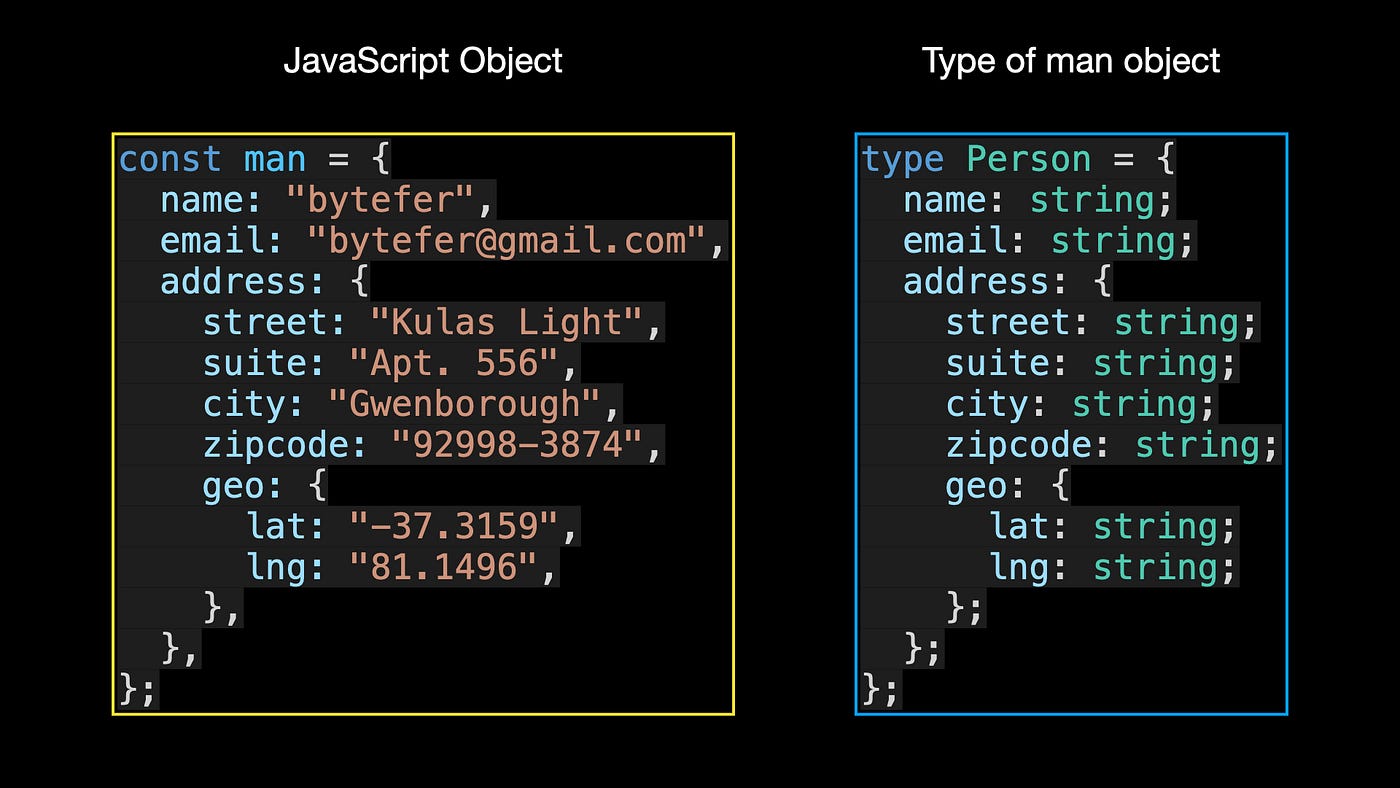
man 객체는 일반적인 자바스크립트 객체이며, 타입스크립트에서 type 또는 interface를 사용하여 객체의 타입을 정의할 수 있습니다. 이 객체 타입과 함께, Partial, Required, Pick 또는 Readonly와 같은 타입스크립트의 빌트인 유틸리티 타입들을 사용하여 다양한 요구에 맞게 객체 타입을 처리할 수 있습니다.
단순한 객체의 경우에는 이것은 큰 문제가 되지 않습니다. 하지만 깊게 중첩되고 크고 복잡한 객체의 경우, 타입을 수동으로 정의하는 것은 정신이 멍해질 수 있습니다. 이러한 문제를 해결하기 위해, typeof 연산자를 사용할 수 있습니다.
type Person = typeof man;
type Address = Person["address"];이전에 수동으로 타입을 정의하는 것과 비교하였을 때, typeof 연산자를 사용하는 것이 훨씬 쉽습니다. Person["address"]는 Person 타입에서 특정 프로퍼티 address의 타입을 찾기 위해 인덱싱된 타입입니다.
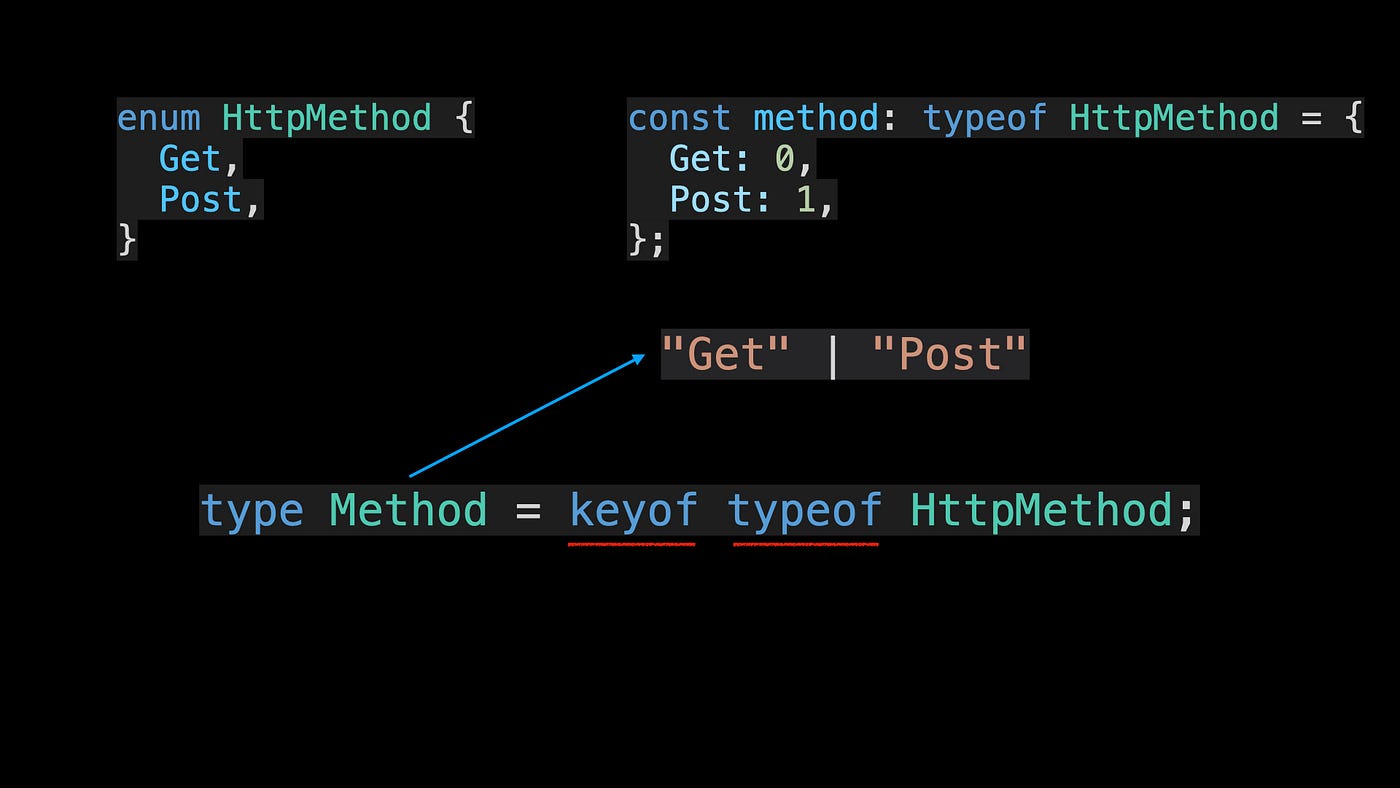
2. 모든 Enum keys를 문자열로 나타내는 타입 가져오기
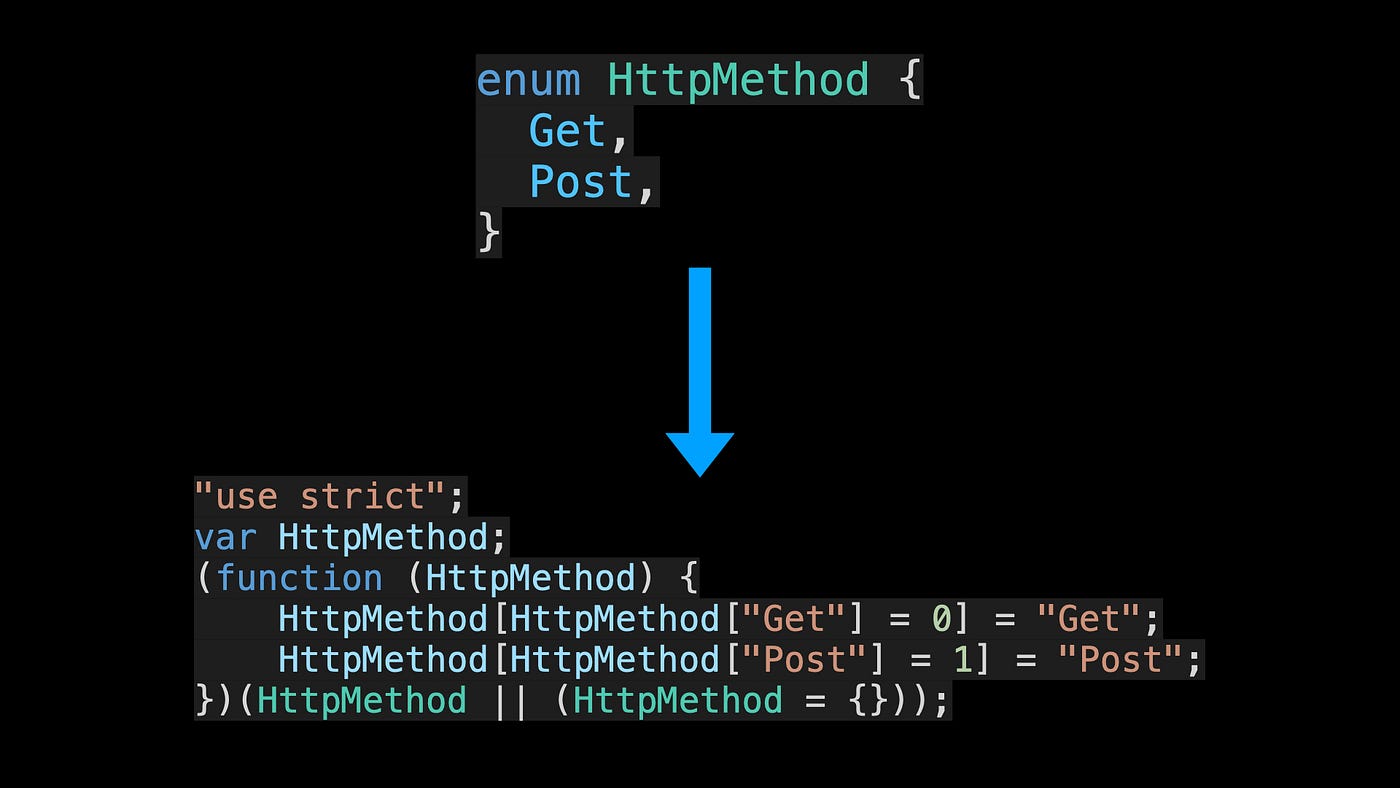
타입스크립트에서 Enum 타입은 일반적인 자바스크립트 객체로 컴파일되는 특수 타입입니다.

그러므로, enum 타입에도 typeof 연산자를 사용할 수 있습니다. 하지만 실용적이지는 않습니다. enum 타입을 처리할 때는, 일반적으로 keyof 연산자와 결합하여 사용합니다.

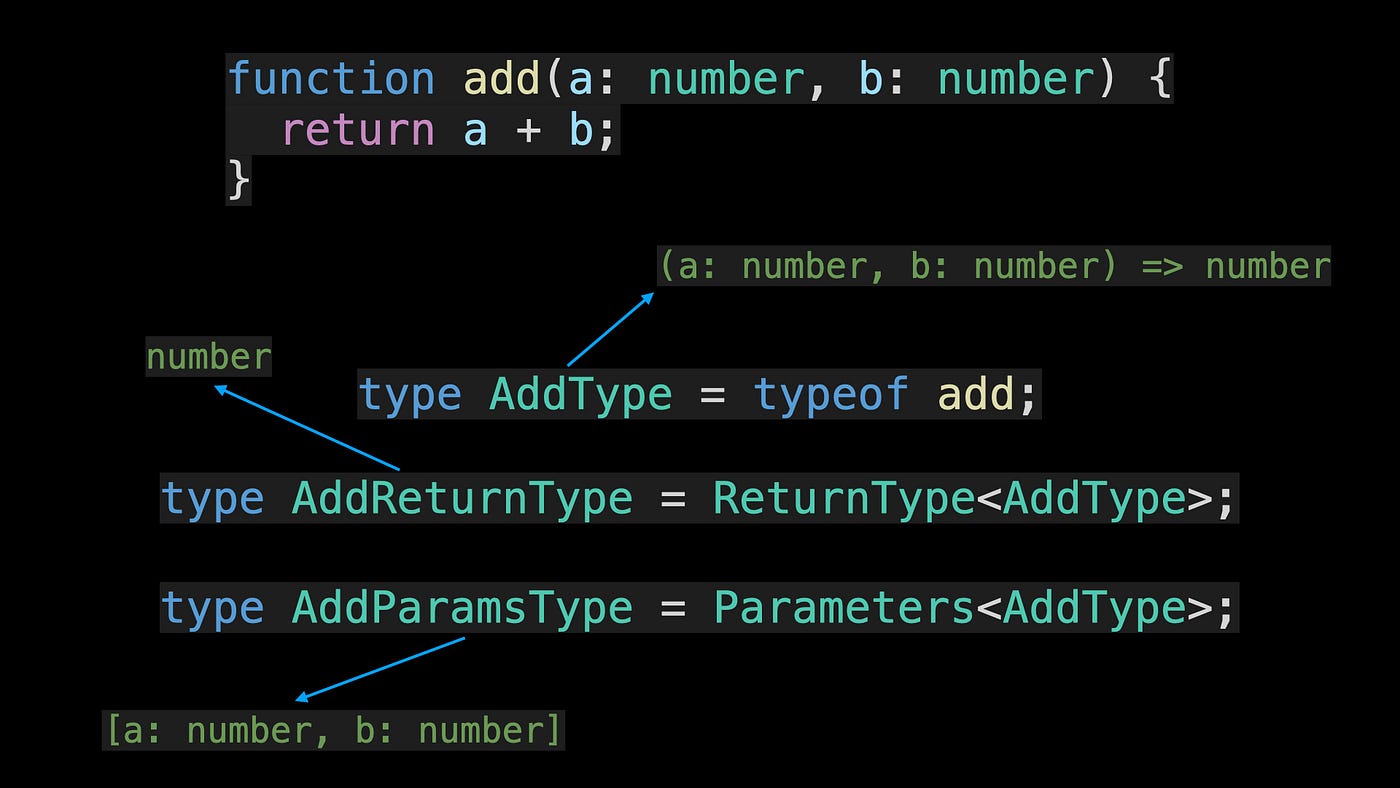
3. 함수 객체의 타입 가져오기
typeof 연산자가 작업에 사용되는 또 다른 일반적인 시나리오가 있습니다. 해당 함수의 타입을 얻은 뒤, 타입스크립트의 빌트인 유틸리티 타입인 ReturnType과 Parameters 를 사용하여 각각 함수의 반환 값 타입과 매개변수 타입을 얻을 수 있습니다.

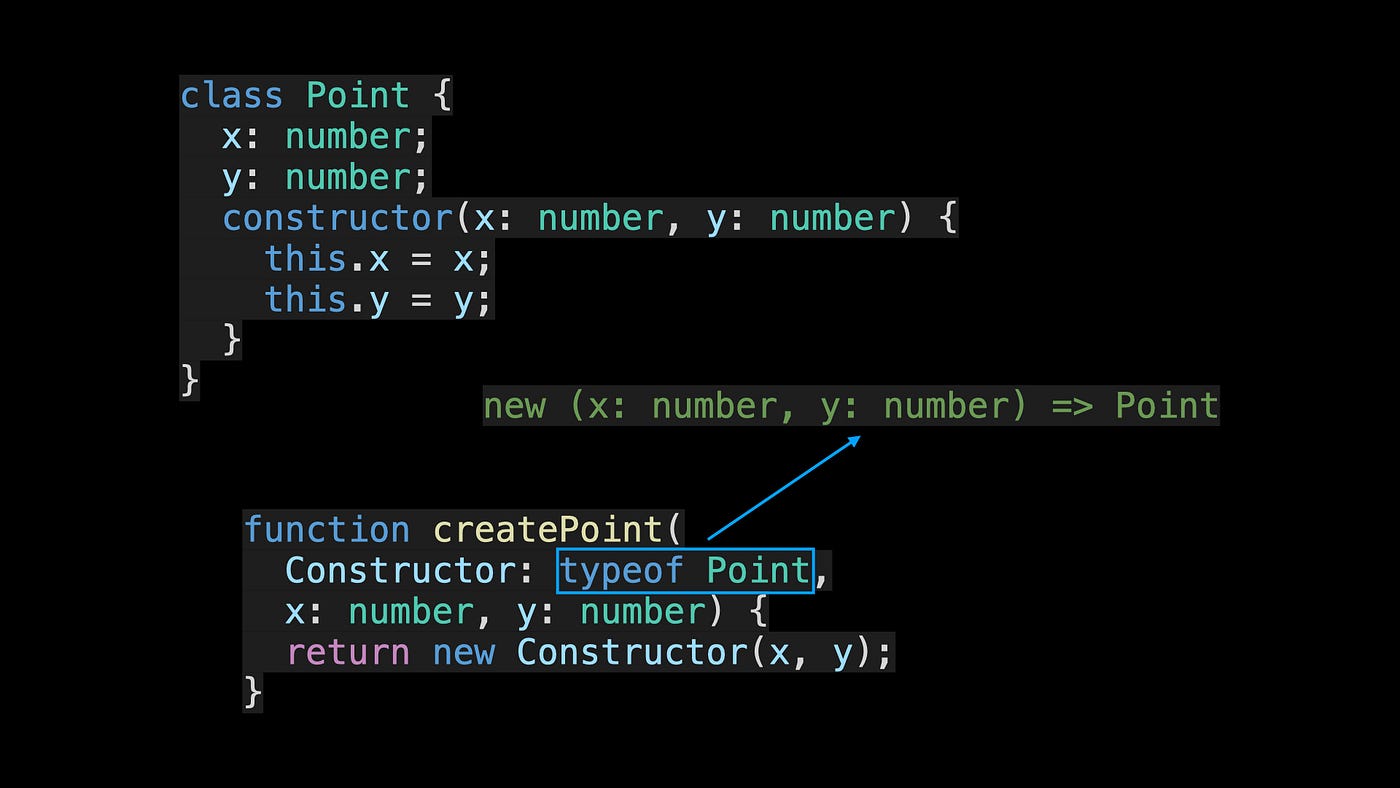
4. 클래스 객체의 타입 가져오기
typeof 연산자는 함수 객체를 처리할 수 있으므로, 클래스 객체 또한 처리할 수 있을까요? 대답은 yes 입니다.

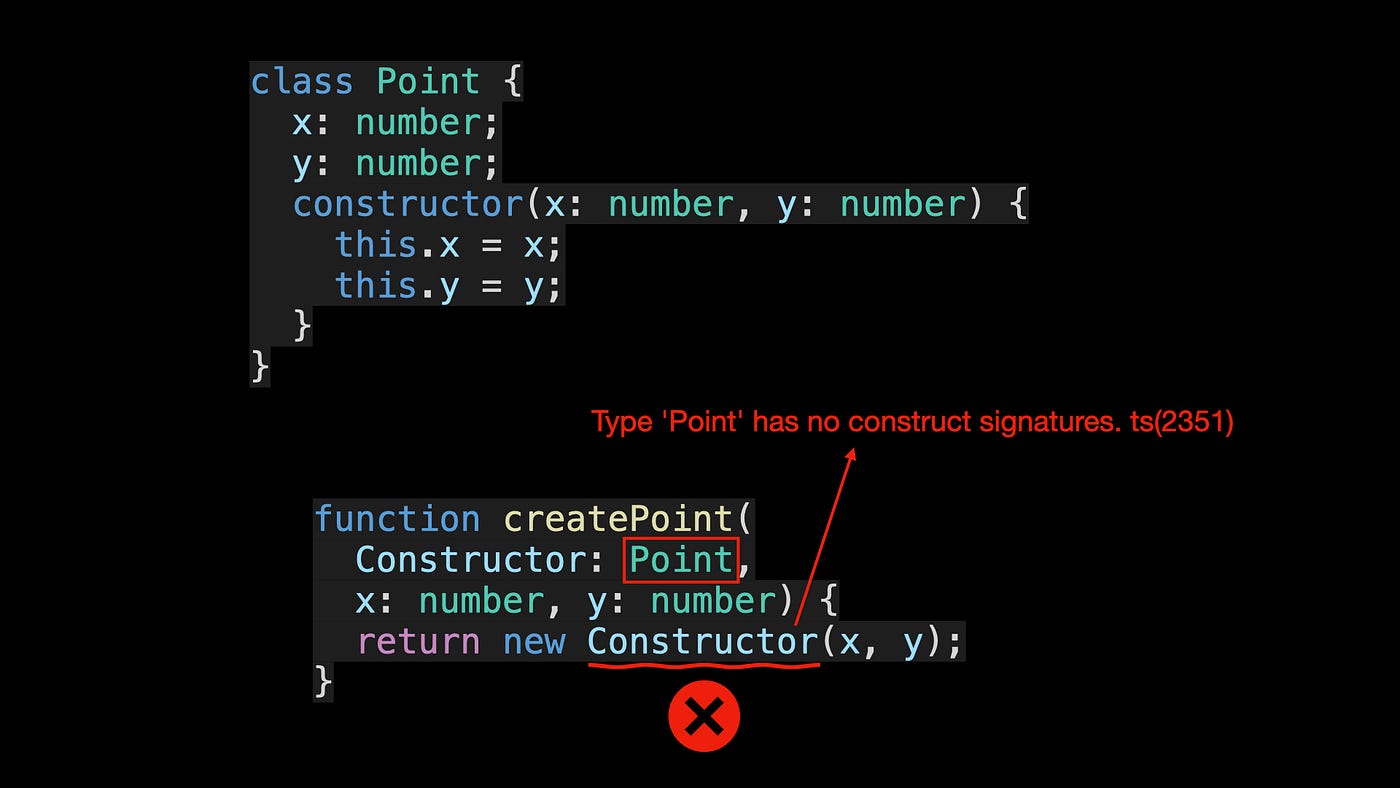
위의 코드에서, createPoint는 Point 클래스의 인스턴스를 생성하는 팩토리 함수입니다. typeof 연산자를 통해 Point 클래스에 해당하는 생성 시그니처(construct signature)를 얻을 수 있으므로 타입 검증이 가능합니다. 생성자의 매개변수 타입을 정의할 때 typeof 연산자를 사용하지 않으면 다음과 같은 오류 메시지가 나타납니다.

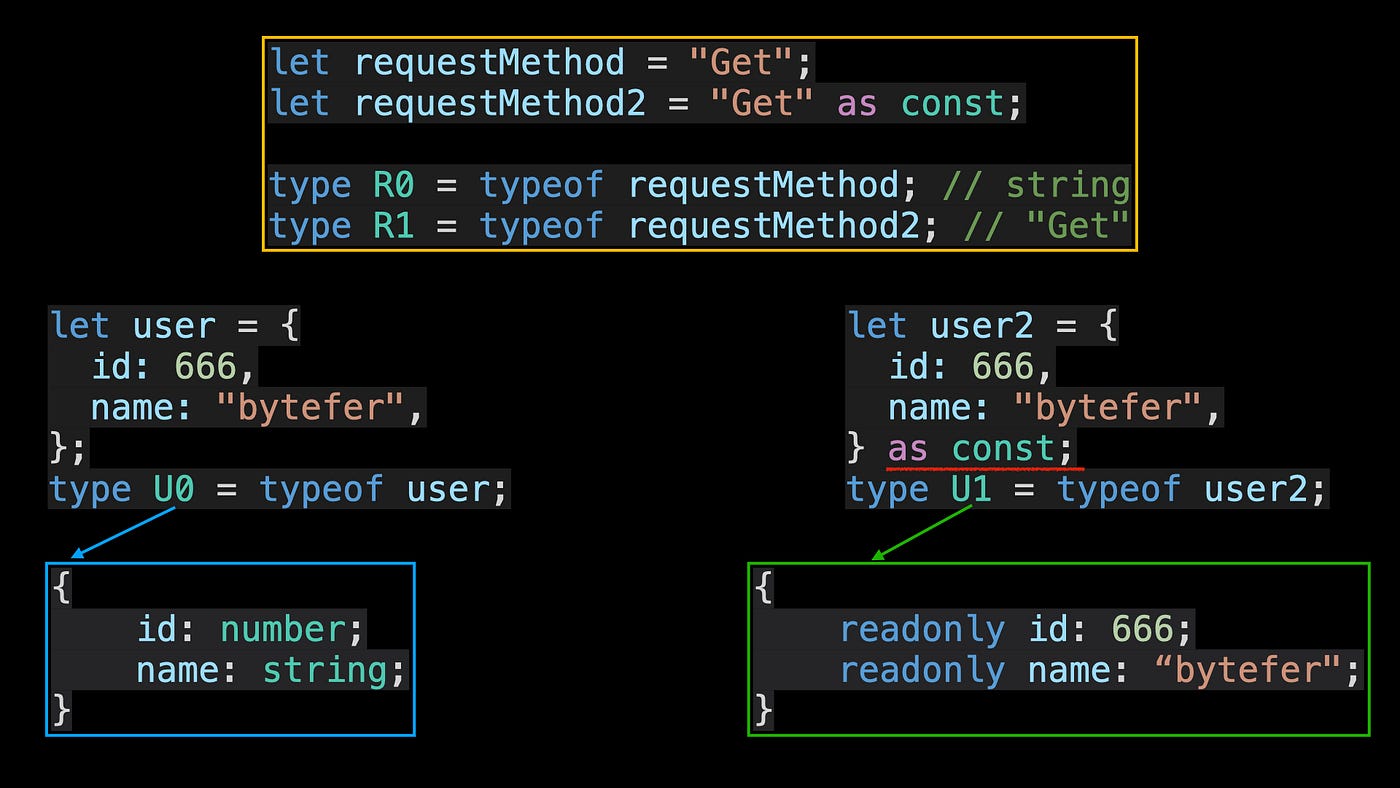
5. 더 정확한 타입 얻기
typeof 연산자를 사용할 때 만약 더 정확한 타입을 얻고 싶다면, 타입스크립트 3.4 버전에서 도입된 const 단언과 결합하여 사용할 수 있습니다. 이것은 다음과 같은 방식으로 사용할 수 있습니다.

위 그림에서 알 수 있듯이 const 단언을 사용하고 typeof 연산자를 사용하면 보다 정확한 타입을 얻을 수 있습니다.
타입스크립트를 배우고 싶다면 타입스크립트 마스터링 시리즈를 놓치지 마세요. TS 및 JS에 대한 자세한 내용을 보려면 Medium 또는 Twitter에서 저를 팔로우하세요!
리소스
PlainEnglish.io에서 더 많은 콘텐츠를 만나보세요. 무료 주간 뉴스레터에 가입하세요. Twitter, LinkedIn, YouTube, Discord에서 우리를 팔로우 해주세요.



내용 좋네요.