
React는 UI를 변경된 부분만 업데이트하여 빠른 사용자 경험을 제공하는 것으로 알려져 있습니다.
React의 렌더링 성능을 살펴보면 이해하기 어려운 몇 가지 용어와 개념이 있습니다. 한동안 VDOM이 무엇인지, React가 컴포넌트를 리렌더링 하는 방법을 100% 알 수 없었습니다.
이 글의 첫 번째 부분에서는 React의 렌더링에 대한 가장 중요한 개념과 React가 특정 컴포넌트의 리렌더링을 결정하는 방법을 설명합니다.
이 글의 마지막 부분에서는 React 애플리케이션의 렌더링 성능을 최적화하기 위해 수행할 수 있는 작업을 보여 줍니다.
이 글을 읽으신 후, 궁금한 점이 있거나 잘못된 부분이 있다면 언제든지 댓글을 남기거나 이메일을 보내주세요.
목차
React에서의 렌더링
렌더링이란?
React가 어떻게 렌더링하고 리렌더링 하는지 알고 싶으시다면 라이브러리 뒤에서 무슨 일이 일어나는지 이해하는 것이 좋습니다.
렌더링은 다양한 추상화 수준에서 이해할 수 있는 용어입니다. 문맥에 따라 약간 의미가 다르지만, 궁극적으로는 이미지를 생성하는 과정을 설명합니다.
시작하려면 DOM(Document Object Model)이 무엇인지 이해해야 합니다.
"W3C Document Object Model(DOM)은 프로그램 및 스크립트가 동적으로 접근하여 문서의 스타일과 구조 및 콘텐츠를 업데이트할 수 있는 언어 중립적 인터페이스입니다."
쉽게 말해서 DOM은 웹 사이트를 열 때, 화면에 표시되는 내용을 마크업 언어인 HTML을 통해 표현한다는 것을 의미합니다.
브라우저에서는 자바스크립트 API를 통해 DOM을 수정할 수 있습니다. 전역적으로 사용 가능한 document는 HTML DOM의 해당 상태를 나타내며 수정 기능을 제공합니다.
또한, DOM 프로그래밍 인터페이스에 내장되어 있는 document.write, Node.appendChild 또는 Element.setAttribute 와 같은 함수를 통해 자바스크립트로 DOM을 수정할 수 있습니다.
VDOM 이란?
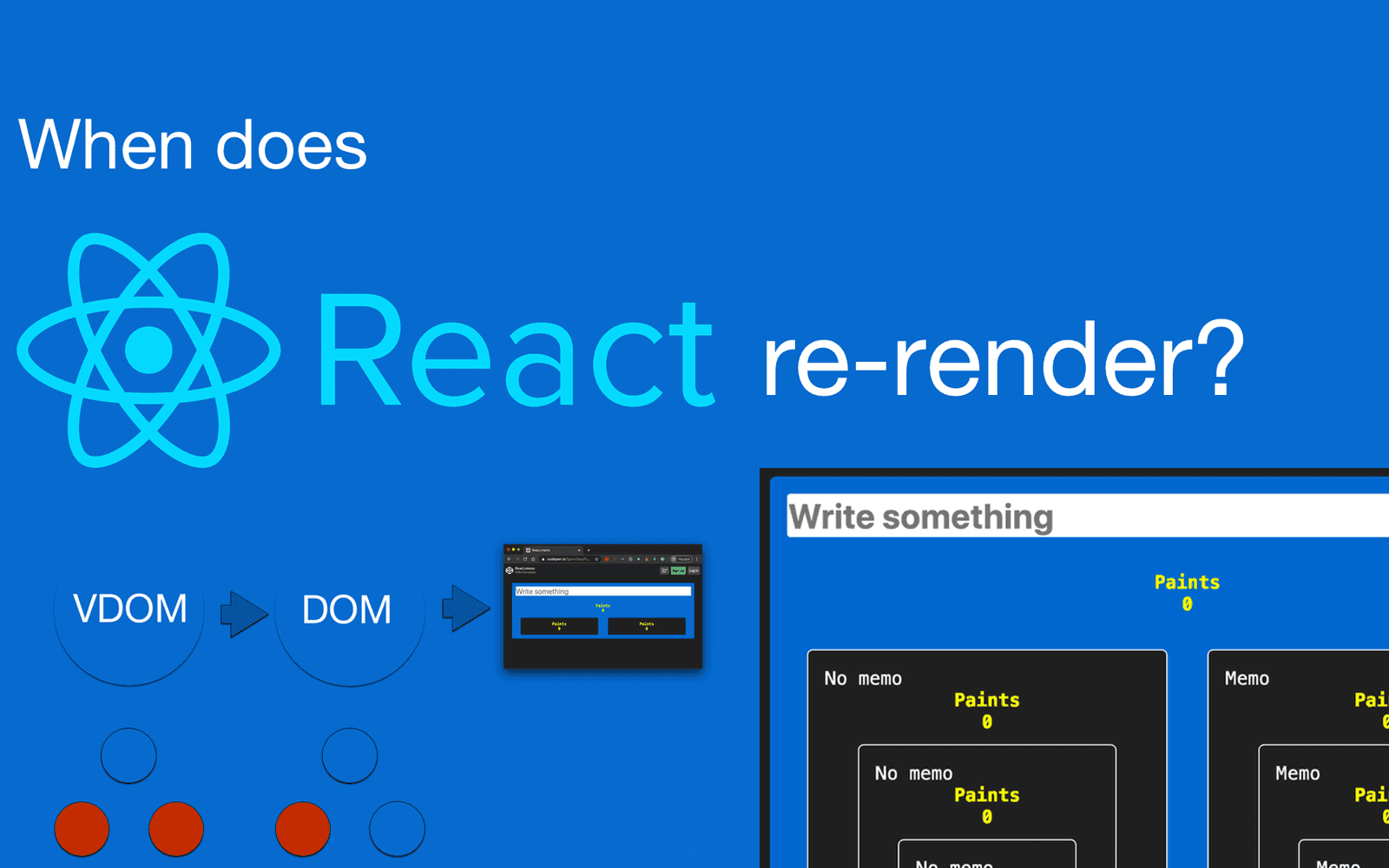
다음으로 React의 Virtual DOM(또는 VDOM)과 그 위에 또 다른 추상화 계층이 있습니다. 이것은 React 애플리케이션의 요소들로 구성됩니다.
애플리케이션의 상태 변경은 VDOM에 먼저 적용됩니다. VDOM의 새로운 상태에 대한 UI 변경이 필요한 경우, ReactDOM 라이브러리는 업데이트해야 할 항목 만 업데이트하여 효율적으로 작업을 수행할 수 있습니다.
예를 들어, 요소의 속성만 변경되는 경우, React는 document.setAttribute(또는 이와 유사한) 호출을 통해 HTML 요소의 속성만 업데이트합니다.

빨간색 점은 DOM 트리의 업데이트를 나타냅니다.
VDOM을 업데이트한다고 해서 반드시 실제 DOM의 업데이트가 트리거 되는 것은 아닙니다.
VDOM이 업데이트되면, React는 이전의 VDOM 스냅샷과 비교한 뒤 실제 DOM에서 변경된 내용만 업데이트합니다. 아무것도 변경되지 않으면 전혀 업데이트되지 않습니다. 이전 VDOM과 새 VDOM을 비교하는 이 프로세스를 diffing이라고 합니다.
실제 DOM 업데이트는 UI를 다시 그리기 때문에 느립니다. React는 실제 DOM에서 가능한 가장 적은 범위를 업데이트하여 이를 더 효율적으로 만듭니다.
따라서 네이티브 DOM 업데이트와 가상 DOM 업데이트의 차이점을 인식할 필요가 있습니다.
이것이 어떻게 작동하는지에 대한 자세한 내용은 재조정(reconciliation) 에 대한 React 문서를 참조하십시오.
이것은 성능에 어떤 의미가 있을까요?
React에서 렌더링에 대해 이야기할 때, 우리는 대부분 render 함수의 실행에 대해서만 이야기합니다. 하지만 렌더링이 항상 UI 업데이트를 의미하지는 않습니다.
다음 예시를 살펴보겠습니다.
const App = () => {
const [message, setMessage] = React.useState('');
return (
<>
<Tile message={message} />
<Tile />
</>
);
};함수형 컴포넌트에서 함수 전체를 실행하는 것은 클래스형 컴포넌트의 render 함수와 동일합니다.
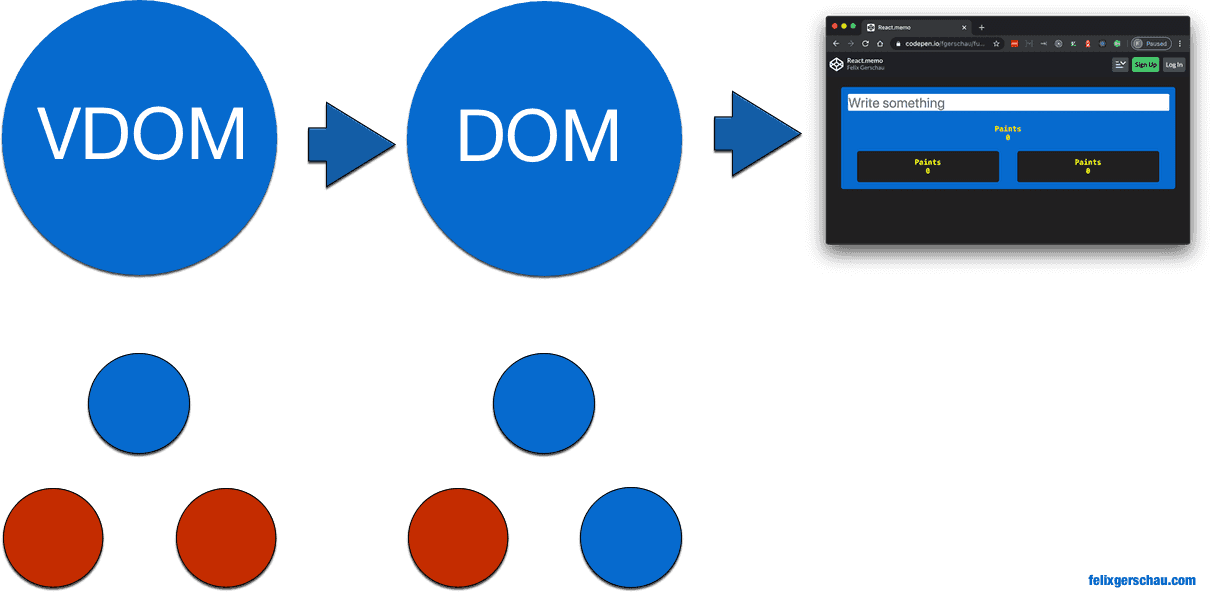
부모 컴포넌트의 상태가 변경되었을 때(이 경우는 App), 두 번째 컴포넌트는 props를 받지 않아도 2개의 Title 컴포넌트 모두 리렌더링이 됩니다.
이것은 render 함수가 3번 호출되는 것처럼 해석되지만, 실제 DOM 수정은 메시지를 표시하는 Title 컴포넌트에서 1번만 발생합니다.

빨간색 점은 리렌더링을 나타냅니다.
React에서 이것은 render 함수를 호출하는 것을 의미하며 실제 DOM에서 이것은 UI를 다시 그리는 것을 의미합니다
좋은 소식은 React는 이미 이것을 최적화하기 때문에 UI 다시 그리기의 성능 병목 현상에 대해 크게 걱정할 필요가 없다는 것입니다.
나쁜 소식은 왼쪽에 있는 모든 빨간색 점에 해당하는 컴포넌트들의 render 함수들이 실행되었다는 것입니다.
이러한 render 함수의 실행에는 두 가지 단점이 있습니다.
- React는 UI를 업데이트해야 하는지 여부를 확인하기 위해 각 컴포넌트에서 diffing 알고리즘을 실행해야 합니다.
- render 함수 또는 함수형 컴포넌트의 모든 코드가 재실행됩니다.
React는 그 차이를 매우 효율적으로 계산하기 때문에 첫 번째 단점은 그다지 중요하지 않습니다. 위험한 것은 사용자가 작성한 코드가 모든 React 렌더링에서 반복적으로 실행된다는 점입니다.
위의 예시는 작은 컴포넌트 트리였습니다. 하지만 각 노드에 더 많은 자식들이 있고 이 안에도 하위 컴포넌트가 있을 수 있을 때, 어떤 일이 발생하는지 상상해 보세요. 이제 우리는 이런 상황을 어떻게 최적화할 수 있는지 방법을 살펴보겠습니다.
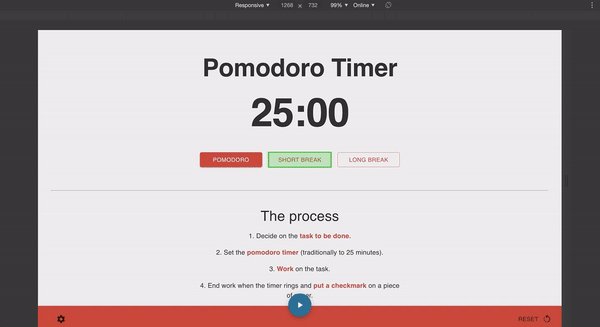
동작에 대한 리렌더링을 실제로 보고 싶으신가요?
React DevTools를 사용하면 Components 탭 -> 환경 설정 아이콘 -> Highlight updates when components render를 통해 가상 렌더링을 강조 표시할 수 있습니다.
네이티브의 리렌더링을 보려면 Chrome DevTools에서 오른쪽의 점 3개 메뉴 -> More tools -> Rendering -> Paint flashing를 통해 볼 수 있습니다.
이제 React 리렌더링이 강조 표시된 애플리케이션을 클릭한 다음, 네이티브 렌더링을 클릭하면 React가 네이티브 렌더링을 얼마나 최적화하는지 확인할 수 있습니다.

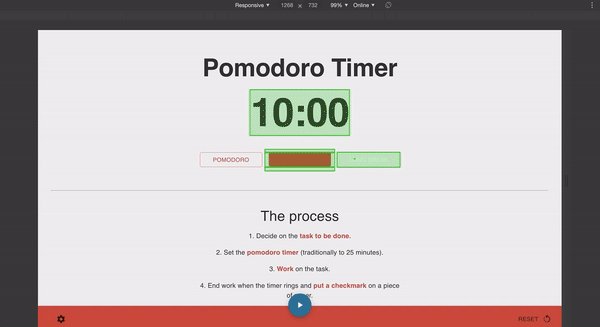
작동 중인 Chrome 페인트 깜빡임 옵션 예시
React는 언제 리렌더링 될까요?
위에서 UI를 다시 그리는 원인을 보았습니다. 하지만 처음에 React의 render 함수를 호출하는 것은 무엇일까요?
React는 컴포넌트의 상태가 변경될 때마다 렌더링을 예약합니다.
렌더링 예약은 이 작업이 즉시 수행되지 않는다는 것을 의미합니다. React는 이에 가장 적합한 순간을 찾기 위해 노력할 것입니다.
상태를 변경한다는 것은 setState 함수(React hooks에서는 useState)를 실행할 때, React 트리거가 업데이트된다는 것을 의미합니다. 이는 컴포넌트의 render 함수가 호출된다는 것을 의미할 뿐만 아니라, props 변경 여부와 관계없이 모든 하위 컴포넌트들이 리렌더링 된다는 것을 의미합니다.
애플리케이션이 제대로 구조화되어 있지 않은 경우, 상위 노드를 업데이트하면 모든 자식들의 render 함수를 실행해야 하기 때문에 예상보다 훨씬 더 많은 자바스크립트를 실행하게 될 수 있습니다.
이 글의 마지막 부분에서는 이러한 종류의 오버헤드를 방지하는 데 도움이 되는 몇 가지 팁을 소개합니다.
props가 변경될 때, React 컴포넌트가 업데이트되지 않는 이유는 무엇인가요?
props가 변경되었음에도 React가 구성 요소를 업데이트하지 않는 2가지의 일반적인 이유가 있습니다.
- props가
setState를 통해 올바르게 업데이트되지 않았습니다. - props에 대한 참조가 동일하게 유지되었습니다.
앞서 살펴본 바와 같이, React는 setState 함수(또는 함수형 컴포넌트에서는 useState hook)로 상태를 변경했을 때, 컴포넌트를 리렌더링 합니다.
결과적으로 하위 컴포넌트는 상위 컴포넌트의 상태가 해당 함수 중 하나로 변경될 때만 업데이트됩니다.
props 객체를 직접 변경하는 것은 변경 사항을 트리거하지 않으며 React가 변경 사항을 인식하지 못하기 때문에 허용되지 않습니다.
this.props.user.name = 'Felix';이렇게 하지 마세요!
이렇게 props를 변경하는 대신, 부모 컴포넌트의 상태를 변경해야 합니다.
const Parent = () => {
const [user, setUser] = React.useState({ name: 'Felix' });
const handleInput = (e) => {
e.preventDefault();
setUser({
...user,
name: e.target.value,
});
};
return (
<>
<input onChange={handleInput} value={user.name} />
<Child user={user} />
</>
);
};
const Child = ({ user }) => (
<h1>{user.name}</h1>
);해당 React 함수로 상태를 변경하는 것이 중요합니다. Codepen에서 확인할 수 있습니다.
상태 업데이트를 React.useState로부터 받은 함수인 setUser를 통해 하고 있다는 것을 유의하세요. 이것은 클래스형 컴포넌트에서 this.setState와 동등합니다.
React 컴포넌트를 강제로 리렌더링 하기
전문적으로 React를 이용하여 일해 온 2년 동안, 제가 강제 리렌더링이 필요한 순간은 한 번도 오지 않았습니다. 만약 당신에게 그 순간이 왔다면 업데이트되지 않은 React 컴포넌트들을 처리하는 더 좋은 보편적인 방법이 있기 때문에 이 글을 처음부터 읽기를 권장합니다.
하지만 반드시 강제 업데이트가 필요한 경우, 다음의 방법으로 강제 업데이트를 할 수 있습니다.
React의 forceUpdate 함수 사용하기
이것이 가장 확실한 방법입니다. React 클래스형 컴포넌트에서 다음 함수를 호출하여 강제로 리렌더링 할 수 있습니다.
this.forceUpdate();React hooks를 통해 강제 업데이트하기
React hooks에서는 forceUpdate기능을 사용할 수 없지만 다음과 같이 컴포넌트 상태를 변경하지 않고 React.useState를 통해 강제 업데이트를 할 수 있습니다
const [state, updateState] = React.useState();
const forceUpdate = React.useCallback(() => updateState({}), []);StackOverflow를 참고해 작성했지만, 아마 이 코드가 필요하진 않을 것입니다.
리렌더링을 최적화하는 방법
비효율적인 리렌더링의 예로는 상위 컴포넌트가 하위 컴포넌트의 상태를 제어하는 경우입니다. 기억하세요! 컴포넌트의 상태가 변경되면 모든 자식들이 리렌더링 됩니다.
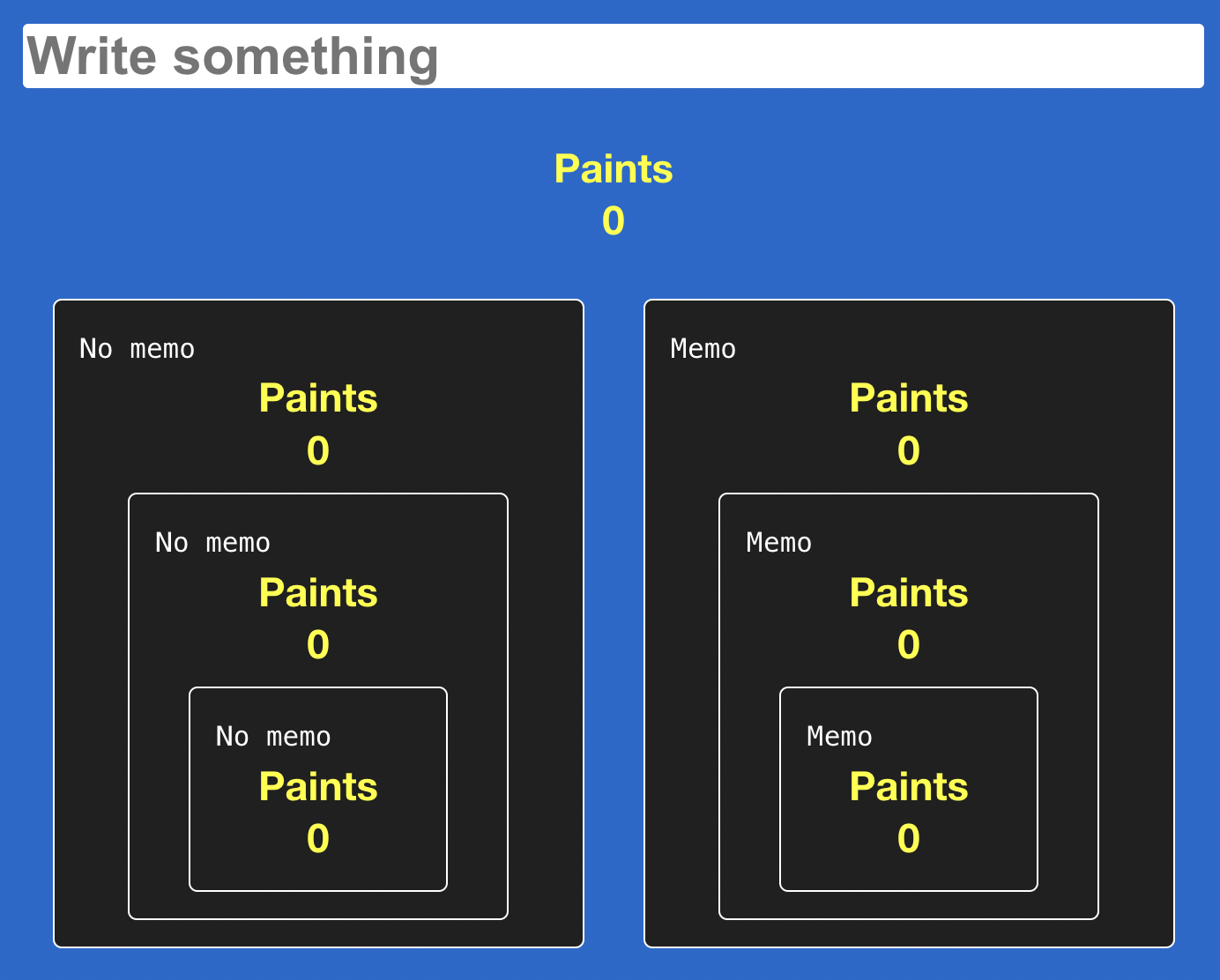
React.memo 를 설명하기 위해 기존의 예제를 확장하여 더 많은 중첩된 자식을 이용하였습니다. 한번 사용해보세요.
노란색으로 표시된 숫자는 각 컴포넌트의 render 함수가 실행된 횟수입니다.
codepen에서 직접 실행해보세요.
파란색 컴포넌트의 상태만 업데이트했지만 다른 컴포넌트의 렌더링이 훨씬 더 많이 발생되었습니다.
컴포넌트의 업데이트 시점 제어하기
React는 이러한 불필요한 업데이트를 방지하기 위해 몇 가지 함수를 제공합니다.
이 함수들을 먼저 살펴본 뒤, 렌더링 성능을 더 효과적으로 향상시킬 수 있는 방법들을 보여 드리겠습니다.
React.memo
첫 번째는 아까 제시한 React.memo입니다. 저는 이미 이것에 대해 더 심도 깊은 글을 작성하였지만, 요약하자면 React Hook 컴포넌트에서 props가 변경되지 않았을 때 렌더링 되는 것을 방지하는 함수입니다.
이 작업의 예시는 다음과 같습니다.
const TileMemo = React.memo(({ children }) => {
let updates = React.useRef(0);
return (
<div className="black-tile">
Memo
<Updates updates={updates.current++} />
{children}
</div>
);
});프로덕션에서 사용하기 전에 이에 대해 알아야 할 몇 가지 사항이 더 있습니다. 이 글을 읽은 후, React.memo에 대한 제 글도 한 번 읽어보세요.
React 클래스에서 동등한 것은 React.PureComponent입니다.
shouldComponentUpdate
이 함수는 React의 라이프 사이클 함수 중 하나이며 클래스형 컴포넌트의 업데이트 시점을 React에게 알려줌으로써 렌더링 성능을 향상시킬 수 있습니다.
이것의 인자 값들은 컴포넌트가 렌더링 하려는 다음 props 및 다음 상태입니다.
shouldComponentUpdate(nextProps, nextState) {
// return true or false
}이 함수의 사용은 매우 간단합니다. true를 반환하면 React가 render 함수를 호출하고 false를 반환하면 이를 방지합니다.
key 속성을 설정하기
React에서는 다음을 수행하는 것이 매우 일반적입니다. 무엇이 문제인지 찾아보세요.
<div>
{
events.map(event =>
<Event event={event} />
)
}
</div>key 속성을 설정하는 것을 잊었습니다. 대부분의 린터들은 이에 대해 경고하지만, 이것이 왜 중요할까요?
경우에 따라, React는 컴포넌트를 식별하고 성능을 최적화하기 위해 key 속성에 의존합니다.
위의 예시에서, 이벤트가 배열의 시작 부분에 추가되면 React는 첫 번째 원소와 이후 모든 원소들이 변경되었다 생각하고 해당 요소를 리렌더링 합니다. 요소에 key 속성을 추가함으로써 이를 방지할 수 있습니다.
<div>
{
events.map(event =>
<Event event={event} key={event.id} />
)
}
</div>배열의 인덱스를 key로 사용하는 것을 피하고 내용을 식별하는 것을 key로 사용하세요.
key는 형제간에만 고유해야 합니다.
컴포넌트의 구조
리렌더링을 개선하는 더 좋은 방법은 코드를 약간 재구성하는 것입니다.
로직을 어디에 두는지 주의해야 합니다. 애플리케이션의 루트 컴포넌트에 모든 것을 넣는다면, 내부에 있는 모든 React.memo 함수는 성능 문제를 해결하는 데에 도움이 되지 않습니다.
만약 데이터가 사용되는 곳에 더 가깝게 배치한다면, React.memo가 필요하지 않을 수도 있습니다.
최적화된 버전의 예제를 확인하고 텍스트를 입력해보세요.

이 예시는 별도로 제공되지 않아 원문에서 직접 확인해보시길 추천 드립니다.
상태가 업데이트되더라도 다른 컴포넌트는 전혀 리렌더링 되지 않습니다.
유일하게 변경한 것은 상태를 처리하는 코드를 별도의 컴포넌트로 이동시킨 것뿐이었습니다:
const InputSelfHandling = () => {
const [text, setText] = React.useState('');
return (
<input
value={text}
placeholder="Write something"
onChange={(e) => setText(e.target.value)}
/>
);
};애플리케이션의 다른 부분에서 상태를 사용해야 하는 경우, React Context 또는 MobX 및 Redux와 같은 대안을 사용하면 됩니다.
이 글 에서는 컴포넌트 구성과 성능 향상에 도움이 되는 방법에 대해 자세히 설명합니다.
결론
React의 렌더링 메커니즘이 작동하는 방식과 이를 최대한 활용하기 위해 할 수 있는 일에 대해 더 잘 이해할 수 있기를 바랍니다. 이 글에서 저는 React의 렌더링 작동 방식을 더 잘 이해하기 위해 주제에 대한 추가 조사를 수행해야 했습니다.
저는 프런트엔드 성능에 대해 더 많은 글을 작성할 생각이므로 최신 글에 대한 알림을 받고 싶다면 Twitter에서 저를 팔로우하고 저의 이메일 목록을 구독해주세요.
여기까지 읽으셨다면, API에 대해 더 자세히 설명하고, 발생할 수 있는 몇 가지 일반적인 함정과 왜 React.memo를 항상 사용하면 안 되는지에 대한 이유를 설명하는 React.memo에 대한 글 을 확인하고 싶으실 것입니다. 읽어 주셔서 감사합니다.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
89개의 댓글
I used to only look for popular or cool stuff, but reading this post makes me feel a lot.. Thanks! I hope to have more good articles in the future Bloxorz
Thanks for sharing this wonderful post. And it is informative too. I want to get more information like this article. Please keep sharing. mcdvoice
I really appreciate the information and advice you have shared with us. Many thanks for sharing this useful and valuable information.
myACPNY Portal
I really like the information you shared in the article. I hope you will post more interesting articles and information in the future. retro bowl
React provides a speedy experience by updating only the parts of the UI that have changed. Optimal features are always awaited and well received Five Nights at Freddy's 4
@stickman hook React speeds up the user experience by only updating the UI elements that have changed.
A shipping company called MycoverageInfo can be of great assistance to you in locating the ideal insurance plan. The most dependable insurance services are offered to customers by MyCoverageInfo to help safeguard their future. Home loans, insurance, auto insurance, and other services are provided by MyCoverageInfo.
A brand-new online tool called MyCoverageInfo was created to assist clients in managing their active insurance policies. Through this site, customers can access their loan information and leave all further processing to the portal. In this manner, insurance updates and payment activities are not a concern for borrowers.
All timestamps are kept on Walmart's centrally located Global Time and Presence (Walmart GTA) web platform. Walmart's GTA Portal allows users to check in and out using an RFID card or a portable device. Through this portal, Walmart employees can obtain information regarding Global Times' presence.
The Walmart Global Time and Presence (GTA) interface is the central location for all timestamps. Walmart's GTA Portal allows employees to check in and leave using an RFID card or a portable device. This portal gives Walmart employees information about the Global Times presence.
Amazon's New Weekly Promotion! If you shop at Amazon Fresh, visit this page every week to see the current weekly ad or use the ✳️ Amazon Fresh ad preview to see what sales are coming up.
You can find a lot of Amazon Fresh deals this week or some coming up with the ✳️ Amazon Fresh weekly advertisements.
Return often to keep abreast of the most recent Amazon Fresh promotions.
Let's familiarize ourselves with payday loans. eLoanWarehouse
Are you unable to break out of an economic cycle? Payday loans are sometimes a wise choice. Why can't you take advantage of this chance, as 12 million Americans are? Fear is on the horizon. Do you not want to go through a grueling and pitiful loan application process?
"Don't worry, you're covered by eLoan Warehouse!"
Payday loans give you the money you need to live your dreams for the future and to survive today. Depending on a customer's level of loyalty, it provides loans up to $3,000. You don't need to wait a long time or have flawless credit. Services are provided as quickly as you desire to realize your goals.
In 1995, Global Cash Card started off as a provider of "managed solutions" for businesses like Excel Telecommunications, Sega Dreamcast, and Dun & Bradstreet.
Use our user-friendly templates and batch file uploads to post paystub, W-2, and 1099 papers straight to cardholder accounts. accessible without the intervention of a third party to both cardholders and non-cardholders.
Numerous benefits, discounts, and deals are available to cardholders both domestically and internationally. These benefits come with our free enrollment.
https://globalceshcard.info/
No es sólo para reescribir; es para eludir todos los detectores de IA con un humanizador real
HIX AI Bypass transforms AI-generated texts into human-like ones, and no AI detector can ever tell they’re not written by you.
Custom Rigid Boxes (Setup Boxes) Manufacturer
https://rigid-boxes-manufacturer.packagingmule.com/
An exquisite blend of elegance and luxury design makes a lasting brand impact with premium rigid boxes.
Fully Customized: Sizes, Shapes, Inserts & Materials
Use Eco-friendly Materials & Advanced Printing Tech
Experienced Engineering & Design team
Experience ultimate streaming with Flix IPTV, the best 4K IPTV subscription service available. Say goodbye to expensive cable, limited options, and buffering! Subscribe now and unlock 21,000+ live TV, 5000+ sports channels, and 130,000+ VOD, all in extreme HD quality.
https://flix-iptv.dev/
Monky Mart: Free Online Game | Monky Mart MonkeyMartjogo.com
https://monkeymartjogo.com
Jogue Monkey Mart for sale online. If you want to buy supermarkets, cultivated plants, commercial products and expand your business empire then you need to download it.
iptv free trial: https://flix-iptv.dev/free-trial/
A lot of IPTV providers offer trials, but they usually come with a small fee. We don’t think that’s fair. With our IPTV service, your trial is completely free. We’re confident in what we offer, and believe that once you experience it, you’ll see the difference. If you enjoy the trial, we’d appreciate it if you spread the word to your friends or left us a review. It means a lot to us!
WhatsApp Blue Plus 2024 is a modified WhatsApp application that integrates additional functionalities and customization options, ensuring an enhanced messaging experience while preserving the core features of the original WhatsApp. With user-friendly interface and enhanced anti-ban protection, WhatsApp Plus offers a seamless and secure communication app for users.
https://whatsblueplus.app
The 2024 new version of WhatsApp GB has been officially released, meeting users' expectations for new features and improved experiences. As one of the most popular messaging apps in the world, WhatsApp GB has gained great love for its superior features and easy-to-use interface. It differentiates itself from official WhatsApp with advanced customization options and security features. WhatsApp GB quickly gained users' trust with its rich customization options, unique themes, color variations, and font designs.
https://baixarwsgb.com
GBWhatsApp Download Latest Version (Login Fixed) APK New Update Aug. 2024
https://gbwhats-download.app
GBWhatsApp Download Latest Version APK 2024, featuring a fixed login. Experience a plethora of fresh features and substantial new upgrades now!
Run 3 Unblocked
https://run3-unblocked76-coolmathgames.github.io
Play Run 3 Game Online FreePlay Run 3 Game online for free. Enjoy smooth gameplay, full-screen mode, quick loading, and essential tips to navigate tricky space tunnels with ease!
Descargar WhatsApp Delta Ultima Version 2024 | Oficial Actualizado en Dec. 2024
https://whats-delta.app
Descubre 2024 WhatsApp Delta ultima version. Mejora la comunicación con funciones avanzadas, personalización y privacidad mejorada.
JT WhatsApp is a very popular online chat application. In this app you will not only find all the familiar WhatsApp functions and features, but also a range of new and innovative features.
Particularly attractive is the ability to customize JT WhatsApp to your liking. To experience more of its features, just download JTWhatsApp APK for free from our website.
Descargar JTWhatsApp APK Ultima Version 2024
https://jtws.app
Descargar JTWhatsapp APK 2024 ultima versión desde nuestro sitio web. ¡Disfruta de sus nuevas características y mejora tu experiencia de mensajería!
In the world of messaging apps, WA GB has become a game changer. After WA GB was discontinued, WA GB was reborn to provide users with a simpler and richer messaging experience. WA GB quickly caught the attention of users and gained a huge following in just one year. The focus on constant updates has led to the integration of new and valuable features beyond traditional messaging applications. With features like message reactions, built-in Do Not Disturb (DND) mode, enhanced privacy controls, and downloading other people’s statuses, WA GB is redefining the way we interact digitally.
WA GB (GBWhatsApp) Download APK Asli Terbaru (Anti-Ban) Dec. 2024
https://wagb.dev
Faster testing and more precise measurements with our DC power supplies. Bench Power Supply
(eTM-3005C)
https://benchpowersupply.top
Programmable, High Voltage & High Precision
Adjustable Voltage & Current Output: 0-300V & 0-5A
Compact Design with Low-noise Temperature Control Cooling Fan
Stable Performance with Multiple Safety Protections Included
Intuitive LED Display & Patented Control Panel
CE/UL Certified, Popular in North America and Europe
Trusted Worldwide in Lab Research, School Experiment, and Electronic Production
If you’re into modded apps, you’ve probably heard of the app FMWhatsApp (or just FMWA/WA FM). It’s a third-party app built by Fouad Mods, a big name in the modding world. Simply put, FMWA takes the original WhatsApp and gives it a major upgrade. We’re talking advanced privacy settings, bigger file-sharing limits, and a ton of customization options – way more than you’d get with the basic version.
Besides all the extra features, this FM app is also designed to maintain the same security standards as WhatsApp, which is a pretty big deal. No wonder it’s become a favorite messaging app for so many people around the world.
If you want to try this application, here’s the thing: you need to download the FMWhatsApp APK file, and it’s not available on the usual app stores.
If you want to try this application, here’s the thing: you need to download the FMWhatsApp APK file, and it’s not available on the usual app stores. You have to get it from third-party sites, which can be risky if you don’t know what you’re doing. That’s why you should always use a trusted source – like our website – to avoid picking up a virus or malware.
FMWhatsApp Download Latest Version 2024 (Updated Dec.) | New Fouad Mods APK with No Ads
https://descargarwasapplus.app
WhatsApp Plus is a modified version of the official WhatsApp loaded with tons of additional features to improve the experience of chat conversations. You can download WhatsApp Plus latest version APK 2024 on your Android phone and enjoy all the exclusive features it offers and say goodbye to the limitations of original WhatsApp. Its features such as hidden online status and airplane mode make all users want to have WhatsApp Plus. Additionally, WhatsApp Plus has additional privacy options at no cost. You just need to download WhatsApp Plus Free APK. Click on the download link below to get the latest version of WhatsApp Plus and use it without any restrictions.
Descargar WhatsApp Plus APK Actualizar Última Version 18.10 (Inicio de Sesión Corregido) 2024
JTWhatsApp APK Download Latest 2023
https://jtwhats.app
Site is undergoing maintenance
jtwhats.app
Download
Fouad WhatsApp, a modified version of the original WhatsApp, comes loaded with a plethora of additional features to improve your chatting experience. Download Fouad WhatsApp for your Android device, unlocking a world of exclusive features that bid farewell to the constraints of the original WhatsApp. If you are still using the Fouad WhatsApp old version and wish to explore more new features, we strongly recommend downloading Fouad Mods WhatsApp update version. Click the button below to easily download Fouad WhatsApp latest and indulge in the array of new features.
Fouad WhatsApp Download APK 2024 New Version (Login Fixed) | Latest Update
Now, the Yo WhatsApp Latest Version consolidates the best of Yo WhatsApp's historical versions, continually improving and perfecting itself through updates. Today, Yo WhatsApp is no longer seen merely as an optional alternative but is the first choice that comes to mind for many users when they consider downloading an instant messaging app.
Yo WhatsApp Download APK New Version 10.10, Latest Update in Dec. 2024 | Official - https://YoWhatsDownload.App
yowhatsdownload.app
Download Fouad WhatsApp APK 2024 latest version for your Android device and enjoy exclusive features with the new update.
Design visually captivating folding cartons without limitations to create extraordinary packaging experiences.
Free Carton Sample On Request
Small MOQ For Custom Folding Carton
10+ Years Of Manufacturing Experience
Custom Folding Carton Manufacturer and Supplier, Tailor-Made Solutions | Packaging Mule
https://folding-carton.packagingmule.com
Partner with the leading folding carton manufacturer in China to create cost-effective packaging products with custom or wholesale services.
Despite these challenges, choosing the right car insurance provider can still lead to a satisfying experience – if you know where to look.
In this guide: https://best-car-insurance-companies.com , we’ve analyzed the best car insurance companies of 2024, ranking them based on affordability, customer trust, and specific needs like high-risk drivers, new cars, or discounts, to help you find the best fit for your needs.
Stickman Hook Game is a fun and challenging online game you can play for free without downloading. Players control a stickman character, swinging through obstacles with skillful maneuvers, testing their reflexes and strategic thinking. With its simple yet clever design, the game features diverse levels with progressively increasing difficulty. Whether at home or on the go, you’ll find yourself immersed in the exhilarating experience of guiding the stickman through exciting courses. Open our website and enjoy the thrilling swing anytime, anywhere—it’s both fun and challenging!
https://1v1lol.co
1V1 LOL is a multiplayer battle game where players aim to outlast opponents in solo or team modes. Build defenses, move with WASD, aim with the mouse, and use number keys for weapons to win each match.
https://ovo-unblocked76-games.github.io
OvO unblocked is a fast-paced platformer game that combines precise movement with challenging levels, where you navigate through increasingly complex stages filled with obstacles and hazards. Your goal: reach the flag at the end of each level as quickly as possible, while collecting as many coins as you can. To play OvO unblocked game, move with the left/right arrows, jump with the up arrow, and slide by pressing the down arrow while running. For a smash move, press the down arrow in mid-air.
Eggy Car 2024
In Eggy Car game, you will control a cute egg-shaped car and embark on an adventure filled with obstacles, ramps, and jumps. The aim is to progress through each level, collect as many coins as possible, and reach the finish line without damaging the egg.
Humanize AI Text: It’s Not Just for Rewriting; It’s to Bypass All AI Content Detectors
Transform AI-generated texts into human-like ones, and no AI detector can ever tell they’re not written by you.
Drift Hunters Unblocked https://drift-hunters-unblocked66.github.io is an exciting drifting game where you race through tight corners with realistic physics. Controls are simple: accelerate with W/Up Arrow, brake/reverse with S/Down Arrow, steer with A/Left Arrow and D/Right Arrow, use the Spacebar for handbrake, C to change camera, R to reset, and Esc to pause.
https://tombofthemask-unblocked.github.io
Tomb of the Mask Unblocked is a fast-paced arcade game where you navigate a vertical maze, collect coins and power-ups, and avoid traps. Controls: Up Arrow/Swipe Up to move up, Down Arrow/Swipe Down to move down, Left Arrow/Swipe Left to move left, Right Arrow/Swipe Right to move right, and Left Mouse Button/Click to interact.
https://snowrider3d.app
Snow Rider 3D is a thrilling snowboarding game where you navigate icy slopes, dodge obstacles, and collect gifts using arrow keys, WASD, or device tilts to steer and jump—aim for the highest score while racing through a winter wonderland!
https://gunspin.app
GunSpin is an action-packed shooting game where players propel their gun as far as possible by firing bullets strategically, using the left mouse button on desktop or tapping the screen on mobile, with the goal of achieving maximum distance.
https://bitlife.pro
BitLife is a free life simulation game where players guide a character from birth to death, making decisions that impact stats like happiness, health, and intelligence, using mobile touch controls or PC input, with the goal of seeing how choices shape their journey.
Pizza Edition GamePlay Mechanism
At its core, the Pizza Edition game operates on a simple yet engaging mechanism designed to immerse players in the captivating world of pizza management. Here’s a glimpse into how it works:
Pizza Production Line: At the heart of Pizza Edition is the intricate pizza production line. The goal is to streamline the production process, ensuring that each pizza is made efficiently and deliciously.
Play Drift Boss Game Online Free
The Drift Boss Game is an exciting online drifting game that players can enjoy on our website for free at any time, without the need for downloads or registration. Since its release in 2019, the game has attracted a large number of players due to its simple controls and endless challenges. With a unique single-button control mechanism, Drift Boss Game allows players of all ages to jump in easily, yet still offers plenty of challenges. On our website, you not only get a smooth gaming experience but also access a wealth of tips and tricks. Whether you are a beginner or an experienced player, we provide an ideal platform for you to start your drifting journey. Visit our site now to join in on the fun and challenges of Drift Boss Game!
iptv free trial:
https://flix-iptv.dev/free-trial
A lot of IPTV providers offer trials, but they usually come with a small fee. We don’t think that’s fair. With our IPTV service, your trial is completely free. We’re confident in what we offer, and believe that once you experience it, you’ll see the difference. If you enjoy the trial, we’d appreciate it if you spread the word to your friends or left us a review. It means a lot to us!
And during your free trial, you’ll have access to the same features and content as a paying customer. From live sports to popular channels, everything is available for you to test on any device you choose.
Take advantage of the free test today and see why so many others have made the switch to our IPTV subscription service!
Introducing Car Racing 3D: Drive Mad Games
https://drivemad.games
Drive Mad game features a high-speed world of racing where every turn and every boost brings you closer to victory. With its stunning 3D graphics, a variety of customizable cars, multiple game modes, and crash-free gameplay, Car Racing 3D: Drive Mad offers unparalleled heart-pounding excitement. Whether you’re a seasoned racer or a newcomer to the track, get ready to unleash your inner speed demon and dominate the competition
https://bulletrush.games
Bullet Rush Unblocked Game is an action-packed shooter where players navigate with the mouse, auto-fire at enemies, and aim to survive while collecting rewards to upgrade. Try it free!
재미있지만 도전적인 게임을 할 준비가 되셨나요? Rise Up! Protect the Balloon
게임을 시도해 보세요! 이 무료 온라인 게임에서 여러분의 목표는 풍선을 보호하는 것입니다.
수많은 장애물을 피하면서 가능한 한 높이 올라가세요. 여러분은
이러한 장벽을 밀거나 밀어서 풍선의 경로를 비워야 합니다.
풍선을 보호할 수 있다고 생각하세요? Rise Up! Protect the Balloon
게임을 무료로 온라인에서 플레이하고 얼마나 높이 올라갈 수 있는지 알아보세요!
https://riseupballoongame.com/
Ready for a fun yet challenging game? Try Rise Up! Protect the Balloon Game! In this free online game, your goal is to protect the balloon rise as high as possible while avoiding numerous obstacles. You must push or nudge these barriers to keep the balloon’s path clear. Think you can protect your balloon? Play the Rise Up! Protect the Balloon game free online and find out how high you can go!
Sprunki Games | Play Incredibox Sprunki Music Game Online Free, All Spunky Phases
Think creating music is complicated? Think again. Sprunki game makes creating music a child’s play – everyone has an opportunity to become a music producer — no fancy equipment or complex software required. Just you, your creativity, and a vibrant world of sounds at your fingertips. Drag, drop, and mix your way to stunning beats with ease. Ready for this? Let’s make some noise!
Sprunki Games | Play Incredibox Sprunki Music Game Online Free & Unblocked, All Spunky Phases
https://sprunkimusic.games
Play Sprunki games online free: explore all Sprunki phases & Incredibox Sprunki Mods. Drag, drop, and mix your way to creating stunning music beats with ease, no downloads required.
free game online:
In Eggy Car game, you will control a cute egg-shaped car and embark on an adventure filled with obstacles, ramps, and jumps. The aim is to progress through each level, collect as many coins as possible, and reach the finish line without damaging the egg.
https://eggy-car-unblocked.net/
Retro Bowl is a retro-style football game where players become a coach, making strategic plays, passing, and kicking to lead the team to victory using mouse and keyboard controls, with arrow keys for movement, space bar for passing, and other keys for kicking!
Ragdoll Hit is here to light up your screen with thrilling action and captivating physics mechanics! Use the following controls to dominate the battlefield: [→] or [D]: Hold and attack, [↑] or [W]: Jump up, [↓] or [S]: Use the leg, [←] or [A]: Turn reverse, SPACEBAR: Grab and throw. Prepare for explosive battles where every punch, kick, and attack unleashes pure chaos while showcasing your unique fighting style!
Ragdoll Archers is an exhilarating archery game perfect for shooting enthusiasts. Take control of a stickman archer with an infinite supply of bows and arrows: Left Mouse Button: Aim and shoot. Spacebar: Jump. Your mission is to eliminate waves of enemies, with your score climbing higher for every target you take down. Precision is key—make every shot count!
Soccer Random is here in its funniest and most chaotic form! P1 controls with the W key, while P2 controls with the ↑ key. In this wildly unpredictable game, your goal is to score using just one key, with ever-changing variations.
In Eggy Car game, you will control a cute egg-shaped car and embark on an adventure filled with obstacles, ramps, and jumps. The aim is to progress through each level, collect as many coins as possible, and reach the finish line without damaging the egg.
https://slopeunblocked76.com
Slope Unblocked 76 and experience the heart-racing adventure of rolling a ball through endless slopes filled with obstacles. Your goal is to keep the ball rolling as far as possible, offering a thrilling experience with every twist and turn!
https://2048cupcakesgame.app
2048 Cupcakes is a delightful puzzle game where you combine matching cupcakes by sliding tiles with arrow keys (desktop) or swipe gestures (mobile) to create the ultimate 2048 cupcake and achieve the highest score!
https://blockblast.pro
Block Blastis a fast-paced puzzle game where players match colored blocks to clear the board. Use mouse/arrow keys to move and spacebar to rotate. Clear blocks quickly to score as high as possible before time runs out!
https://fireboyandwatergirlforest.com
Fireboy and Watergirl Forest is the first installment in the popular Fireboy and Watergirl series, a co-op puzzle-platformer where players use arrow keys for Fireboy and WASD for Watergirl to navigate levels, gather gems, and reach the exit with teamwork.
https://fireboyandwatergirl1.com
Fireboy and Watergirl Forest is the first installment in the popular Fireboy and Watergirl series, a co-op puzzle-platformer where players use arrow keys for Fireboy and WASD for Watergirl to navigate levels, gather gems, and reach the exit with teamwork.
https://electrondash.games
Electron Dash, Use the arrow keys on your keyboard or tap the screen to control your intergalactic space runner. Be wary of laser beams and gaps in the tunnel floor. How long can you last?
https://miniblox.games
Miniblox is an exciting online multiplayer voxel game packed with a variety of features. Enjoy competitive minigames, a vast selection of building blocks, challenging parkour levels, and so much more! The possibilities are endless in this creative and action-packed world.
https://deadshotio.games
Deadshot io is a fast-paced online shooter where players battle using WASD to move, the mouse to aim and shoot, and R to reload. Outsmart and outshoot opponents to climb the leaderboard in fast-paced multiplayer matches.
https://rooftopsnipers2.com
Rooftop Snipers 2 is an intense sniper game where you can play solo or in two-player mode. Player 1 jumps with W and shoots with E, while Player 2 jumps with I and shoots with O. Knock your opponent off the rooftop to win each round!
https://blumgi-slime.com
Blumgi Slime is a fun arcade game where you control a bouncy slime through colorful worlds. Hold the left mouse button to charge and release to jump, reaching the finish line. In 2-player mode, use ‘A’ and ‘M’. Perfect your timing to beat each level’s challenges.
https://escaperoadio.com
Escape Roadis a high-speed racing game where you dodge traffic and outrun police using arrow keys or WASD to steer, accelerate, and brake; your goal is to survive as long as possible and achieve the highest score!
https://sandtetris.games
Sand Tetris combines Tetris with physics-based sand mechanics. Arrange falling sand shapes, drag, drop, rotate, and clear lines while managing fluidity for a unique, challenging puzzle experience!
Thanks for the step by step tutorial. Works like a charm! https://conduentconnectt.site/
Weekly Ad for Aldi! If you shop at Aldi, visit this page every week to see the current weekly ad or use the ✳️ Aldi ad preview to see what forthcoming sales are coming up.
You can find a lot of Aldi offers this week or some coming up with the ✳️ Aldi weekly advertising. The standard weekly Aldi ad will often be posted after the Aldi in-store ad.
Many of the items in the Aldi ad are on sale even without coupons, however we are unable to combine these in-store discounts with coupons!
Check out the complete ✳️ Winn Dixie Sale Ad for this week and the Winn Dixie Ad Preview for next week! To view every page of the Winn Dixie Weekly Flyer, use the left and right arrow keys. We appreciate Sam alerting us to the early advertisement!
It's extremely simple to look at this week's Winn Dixie advertisement. To make it simple to determine if the product you're looking for at the Winn Dixie grocery store is on sale or not, the sales are broken down into categories. To ensure you never spend too much money, check the Winn Dixie weekly sales the following week to see if the product you want to purchase is on sale.
Check out this week's complete ✳️ Food Lion Weekly Ad and next week's Food Lion Ad! Go read the Food Lion Weekly Circular from cover to cover. Prepare your coupons for the early Food Lion deals and schedule your shopping trip in advance!
This week's Food Lion sales ad is really simple to look at. To make it simple to determine if the item you're looking for at the Food Lion grocery shop is on sale or not, the sales are divided into different categories.
See this week's complete ✳️ Food City Weekly Ad and the following week's Food City Ad! To view every page of the Food City weekly ad circular, use the left and right arrow keys. Prepare your coupons for the early Food City weekly ad preview and plan your shopping trip in advance!
Looking through the Food City weekly flyer is a breeze. This week's Food City sales are broken down into categories to make it simple to determine if the item you're looking for is on sale or not.
This week's Ingles Weekly Ad and next week's Ingles Ad! To view every page of the Ingles weekly ad circular, use the left and right arrow keys.
Prepare your coupons for the early Ingles weekly ad preview and plan your shopping trip in advance. Make sure you are seeing all of the latest Ingles weekly promotions by returning frequently.
Our goal at Piggly Wiggly is to make your shopping experience outstanding. Explore our special weekly offers and promotions designed to improve your grocery shopping experience. Our goal is to satisfy your palate with premium meats and fresh veggies. Come experience the extraordinary at Piggly Wiggly every week and take advantage of amazing savings. We appreciate you making us your preferred grocery store.
Check out this week's complete Food Lion Weekly Ad and next week's Food Lion Ad! Go read the Food Lion Weekly Circular from cover to cover. Prepare your coupons for the early Food Lion deals and schedule your shopping trip in advance!
This week's Food Lion sales ad is really simple to look at. To make it simple to determine if the item you're looking for at the Food Lion grocery shop is on sale or not, the sales are divided into different categories.
See the full Jewel Osco Weekly Ad this week and the ✳️ Jewel Osco Ad the following week! Examine every page of the Jewel Osco weekly ad circular.
Get your coupons ready for the early Jewel Osco weekly ad preview, which features some Jewel Osco weekly ad bogo deals! Return often to ensure you are seeing all of the most recent Jewel Osco weekly discounts.
Check out this week's and next week's complete Ralphs Weekly Ad! To view every page of the Ralphs weekly ad circular, use the left and right arrow keys.
Prepare your coupons for the Ralphs weekly ad preview, which includes some bogo discounts!
Buy party wear for boys and kids at the best prices from MiniStitch. Our boys party wear dresses, and dresses for boys are exclusive for kids. https://ministitch.in/
Aldi Weekly Ad is a rapidly growing grocery company in America, servicing millions of customers each month. With nearly 2,000 shops in 36 states, ALDI is rapidly becoming one of the top supermarket retailers in the United States.
Aldi weekly advertising are well-known for setting high standards in terms of quality and affordability. Get the most recent updates on Aldi's weekly ad here.
Check out this week's complete ✳️ Publix Weekly Ad and next week's Publix Ad preview! Go through the Publix weekly ad circular from cover to cover.
Depending on your store, the new ad will run for one week starting on either Wednesday or Thursday. Make sure to check your store's schedule. Get your coupons ready for the early ✳️ Publix weekly ad preview, which includes certain Publix weekly ad bogo discounts, and plan your shopping trip in advance!
Perusing the Publix weekly flier is a breeze. This week's Publix sales are broken down into categories to make it simple to determine if the item you're looking for is on sale or not.





















I don't see any errors. I think it's quite complete and complete. Elastic man