
논리연산자 (Logical Operator)
논리 연산자는 보통 Boolean값과 함께 쓰이며, Boolean값을 반환하며 JavaScript가 지원하는 논리 연산자는 아래와 같다.
- || : OR연산자
- && : AND연산자
- ! : NOT연산자
1. || (OR연산자)
OR연산자는 두개의 ||(역슬래쉬 기호)로 표시된다.
result = a || b;인수 중 하나라도 true가 있으면 true를 반환하고 그렇지 않으면 false를 반환한다.
1.1 OR연산자 예제
o1 = true || true // t || t returns true
o2 = false || true // f || t returns true
o3 = true || false // t || f returns true
o4 = false || (3 == 4) // f || f returns false
o5 = 'Cat' || 'Dog' // t || t returns "Cat"
o6 = false || 'Cat' // f || t returns "Cat"
o7 = 'Cat' || false // t || f returns "Cat"
o8 = '' || false // f || f returns false
o9 = false || '' // f || f returns ""
o10 = false || varObject // f || object returns varObjectOR연산자는 두 피연산자가 모두 false일 때를 제외하고는 항상 true다. 피연산자가 boolean이 아닌 경우, 평가를 위해 boolean으로 변환된다.
if (1 || 0) { // if( true || false )처럼 동작
alert( 'truthy!' );
}위와 같이 숫자 1은 true, 숫자 0은 false로 처리된다.
1.2 OR연산자의 구동방식
// 1. 왼쪽부터 True 값을 찾아나간다.
// 2. True값을 찾은 경우, 해당값을 반환한다.
// 3. 마지막에 도달할 경우, 마지막 값을 반환한다.
true || true; // true
true || false; // true
false || true; // true
false || false; // false
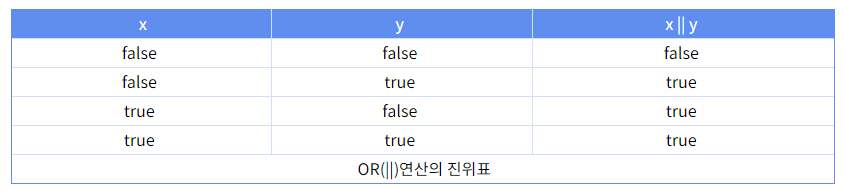
false || "" || 500 || 300; // 5001.3 OR연산자의 진위표
x || y일 경우 피연산자가 모두 false일 때만 false값을 가진다.

2. && (AND연산자)
AND 연산자는 두개의 &&앤퍼센트 기호로 표시되며 두 피연산자가 모두 참일 경우에만 true이며 그렇지 않으면 false를 반환한다.
result = true && true;
console.log(result); // true2.1 AND연산자 예제
a1 = true && true // t && t returns true
a2 = true && false // t && f returns false
a3 = false && true // f && t returns false
a4 = false && (3 == 4) // f && f returns false
a5 = 'Cat' && 'Dog' // t && t returns "Dog"
a6 = false && 'Cat' // f && t returns false
a7 = 'Cat' && false // t && f returns false
a8 = '' && false // f && f returns ""
a9 = false && '' // f && f returns falseOR과 마찬가지로 숫자 1은 true, 숫자 0은 false로 처리된다.
2.2 AND연산자의 구동방식
// 1. 왼쪽부터 False 값을 찾아나간다.
// 2. False값을 찾은 경우, 해당값을 반환한다.
// 3. 마지막에 도달할 경우, 마지막 값을 반환한다.
true && true; // true
true && false; // false
false && true; // false
false && false; // false
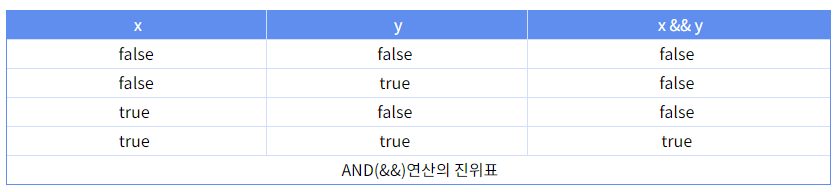
true && "231" && 0 && 300; // 02.3 AND연산자의 진위표
x && y일 경우 피연산자 모두 true여야 true가 된다.

2.4 AND연산자 사용 시, 주의할 점
&&나 ||를 실행한 결과값이 항상 true아니면 false라고 잘못 알고 있는 경우가 매우 많다.
var something = true || false;
console.log(something); // true;
var somethingElse = true && 100;
console.log(somethingElse); // 100somethingElse가 true로 나올 것이라 예상을 하지만 somethingElse는 100이라는 숫자를 담게 된다.
** &&(AND연산자)는 ||(OR연산자)보다 우선순위가 높다.
a && b || c && d = (a && b) || (c && d)와 같다.
3. ! (NOT연산자)
NOT연산자는 !(느낌표)로 표시된다.
n1 = !true // !t returns false
n2 = !false // !f returns true
n3 = !'' // !f returns true
n4 = !'Cat' // !t returns false피연산자를 boolean 유형으로 변환하여 true/false로 값을 나눈 후 그 결과값의 반대값을 반환한다.
alert( !!"non-empty string" ); // true
alert( !!null ); // false!!를 이용하여 이중으로 NOT을 사용할 수 있다.
