
반복문 (Loops)
반복문이란? 프로그램 내에서 똑같은 명령을 일정 횟수만큼 반복하여 수행하도록 제어하는 실행문이다.
반복문의 종류
1. for문
for문이란? 어떤 특정한 조건이 거짓으로 판별될 때까지 반복한다.

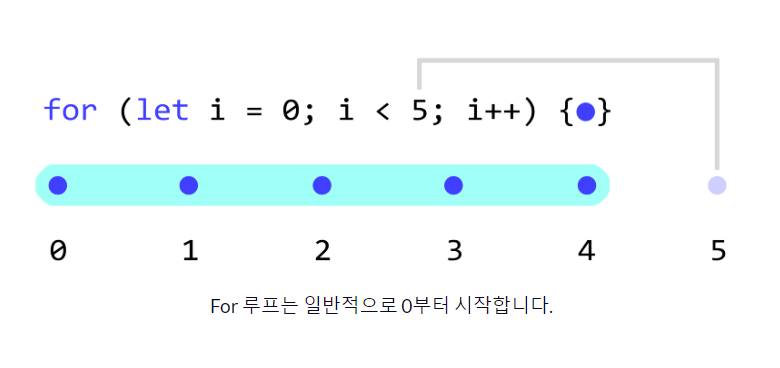
기본 for 루프의 시각화한 사진이다. 파란색 점은 미리 결정된 횟수만큼 실행될 명령문이다. ( 이 경우 5 회 )
1.1 for문 구조
for (1.초기 구문; 2.조건 구문; 3.업데이트 구문) {
// 4.반복 구문
}for문은 크게 네 가지 부분으로 나누어 볼 수 있다.
1. 초기 구문
* for문이 시작할 때 가장 최초에 1회 실행되는 구문이다. 일반적으로 for문에 필요한 변수를 선언하는 용도로 사용한다.
-
조건 구문
- for문은 특정 코드를 반복하는 기능을 한다. 반복을 해야할 지 중단해야 할 지에 대한 판단을 책임지는 부분이다. 조건 구문에서 반환되는 결과값의 True or False의 기준으로 for문은 반복 구문을 반복하게 된다.
-
업데이트 구문
- for문의 반복 구문이 1회 실행된 바로 직후마다 1회씩 실행되는 구문이다.
-
반복 구문
- 실제로 반복을 하는 코드가 들어가는 구문이다.
1.2 for문 예제
var i;
function init () {
console.log('초기 구문');
i = 0;
}
function condition () {
console.log('조건 구문');
return i < 3; // return을 해주지 않으면
조건 구문에서 실행이 멈춰버린다.
}
function update () {
console.log('update');
i++;
}
for (init(); condition(); update()) {
console.log(i + ' 반복 구문');
}결과로는 초기 구문 -> 조건 구문 -> 반복 구문 -> 업데이트 구문 -> 조건 구문 -> 반복 구문 -> 업데이트 구문 -> 조건 구문 -> ... 이런 순서로 진행되는 것을 볼 수 있다. for문은 이런 순서로 반복되며 조건구문이 false값을 가질 때까지 진행된다.
2. do..while문
do..while문이란? 특정한 조건이 거짓으로 판별될 때까지 반복한다.
2.1 do..while문 구조
do
반복 구문
while (조건 구문);조건문을 확인하기 전에 반복 구문은 한번 실행된다. 조건 구문에서 값이 true라면 반복 구문은 다시 실행된다. 매 실행 마지막마다 조건구문이 확인된다. 만약 조건문이 false일 경우, 실행을 멈추고 do..while문 바로 아래에 있는 문장으로 넘어가게 된다.
2.2 do..while문 예제
var i = 1;
do {
console.log("i = " + i);
i++;
} while(i < 4);
// 결과 : i = 1, i =2, i =3i가 4보다 작을때 까지 계속 반복한다.
3. while문
while문이란? 어떤 조건문이 참이기만 하면 문장을 계속해서 수행한다.
3.1 while문 구조
while(조건 구문)
반복 구문3.2 while문 예제
var n = 0;
var x = 0;
while (n < 3) {
n++;
x += n;
console.log(x);
}
// 결과 : 1,3,6매 반복과 함께 n이 증가하고 x에 더해진다.
3.3 주의해야할 점
while (true) {
console.log("Hello, world");
}조건문은 항상 거짓이 될지라도 위와 같이 무한 반복은 피해야 한다.
4. 레이블문
레이블문이란? 프로그램에서 다른 곳으로 참조할 수 있도록 식별자로 구문을 제공한다. 예를 들어, 루프를 식별하기 위해 레이블을 사용하고 프로그램이 루프를 방해하거나 실행을 계속할지 여부를 나타내기 위해 break나 continue 문을 사용할 수 있다.
4.1 레이블문 구조
label :
statement레이블 값은 예약어가 아닌 임의의 JavaScript 식별자일 수 있다. 레이블을 가지고 식별하는 레이블문은 어떠한 레이블문이 될 수 있다.
4.2 레이블문 예제
markLoop :
while (theMark === true) {
doSomething();
}레이블 markLoop는 while문을 식별한다.
5. for..in문
for..in문이란? 객체의 열거 속성을 통해 지정된 변수를 반복한다.
5.1 for..in문 구조
for (변수 in 객체) {
실행 구문
}5.2 객체에 대한 for..in문 예제
var obj = {x:10, y:11, z:12};
for (property in obj){
console.log("name: " + property + "; value: " + obj[property]);
}
// 결과 : name: x; value: 10, name: y; value: 11, name: z; value: 12,5.3 배열에 대한 for..in문 예제
var array = [10,11,12];
for (property in array){
console.log("name: " + property + "; value: " + array[property]);
}
// 결과 : name: 0; value: 10, name: 1; value: 11, name: 2; value: 126. for..of문
for..of문이란? 반복가능한 객체(Array, Map, Set, String, TypeArray, arguments 객체등)를 반복하는 문법이다.
6.1 for..of문 구조
for (변수 of 이터러블) {
실행 구문
}- 변수 (Variable) : 각 반복에 서로 다른 속성값이 변수에 저장된다.
- 이터러블 (iterable) : 반복되는 열거가능한 속성이 있는 객체
6.2 배열에 대한 for..of문 예제
var iterable = [10, 20, 30];
for (var value of iterable) {
console.log(value);
}
// 결과 : 10, 20, 306.3 문자열에 대한 for..of문 예제
var iterable ="boo";
for (var value of iterable) {
console.log(value);
}
// 결과 : "b", "o", "o"6.4 arguments(인자)에 대한 for..of문 예제
(function() {
for (let argument of arguments) {
console.log(argument);
}
})(1,2,3);
// 결과 : 1, 2, 3즉시 실행함수로 1,2,3을 매개변수에 인자로 넘겨 for문을 실행한 예제이다.
7. forEach문
forEach문은 오직 Array객체에서만 사용 가능한 메서드이며 (ES6부터는 Map, Set을 지원) 배열의 요소들을 반복하여 작업을 수행할 수 있다.
배열의 첫번째부터 마지막까지 반복하면서 item을 꺼낼 수 있다.
7.1 forEach문 예시
var arr = ['가','나','다','라'];
arr.forEach(function(item, index, arr2){
console.log(item,index, arr2[index + 1]);
});
- item : 배열의 각각의 item
- index : 배열의 index
- arr2[index + 1] : 배열 자체를 가리킨다.
break문 vs continue문
break : 반복문 전체 종료
continue : 반복 구문 단위로 종료
1. break문
break문이란? 반복문, switch문, 레이블 문과 결합한 문장을 빠져나올 때 사용한다.
1.1 break문을 사용하는 경우
- 레이블 없이 break문을 쓸 경우
- 레이블 문을 쓸 때, 특정 레이블 문에서 끝나는 경우
1.2 break문의 구조
1. break;
2. break 레이블;
break문의 첫번째 형식은 가장 안쪽의 반복문이나 switch문을 빠져나온다.
두번째 형식은 특정한 레이블 문을 빠져나온다.
1.3 break문 예제
console.log('before for loop');
for (var i = 1; i < 11; i += 2) {
console.log(i);
}
console.log('after for loop');
//결과 : before for loop, 1,3,5,7,9, after for loop1부터 10까지 홀수가 콘솔에 나타나게 된다. break문을 사용하여 예제를 변경해볼 경우 아래와 같다.
console.log('before for loop');
for (var i = 1; i < 11; i += 2) {
if (i === 7) {
break;
}
console.log(i);
}
console.log('after for loop');
//결과 : before for loop, 1,3,5, after for loop반복 구문 내부에 새로운 조건이 추가되어 i의 값이 7과 같을 경우 break를 실행하게 된다. break 실행문이 실행되어 for문이 모두 종료되게 되었다.
2. continue문
continue문이란? while, do-while, for, 레이블문을 다시 시작하기 위해 사용된다.
2.1 continue문 구조
1. continue;
2. continue label;2.2 continue문 예제
console.log('before for loop');
for (var i = 1; i < 11; i += 2) {
if (i === 7) {
continue;
}
console.log(i);
}
console.log('after for loop');
//결과 : before for loop, 1,3,5,9, after for loop위 예제 코드의 경우, 7일 경우에는 continue구문이 실행되었기 때문에 7일 경우에만 반복구문을 종료하게 되었다.
