23. React Hooks란 무엇인가?
React Hooks
React Hooks는 ReactConf 2018에서 발표된 class 없이 state를 사용할 수 있는 새로운 기능
React Hooks가 필요한 이유
주로 Class Component로 사용되어온 React에서 느껴왔던 불편함이나 문제점들을 해결하기 위해 개발되었음
React Hooks는 Functional Component를 사용함
| Class Component | Functional Component |
|---|---|
| 더 많은 기능 제공 | 더 적은 기능 제공 |
| 더 긴 코드 양 | 짧은 코드 양 |
| 더 복잡한 코드 | 더 간단한 코드 |
| 더딘 성능 | 더 빠른 성능 |
원래 Functional Component의 문제점
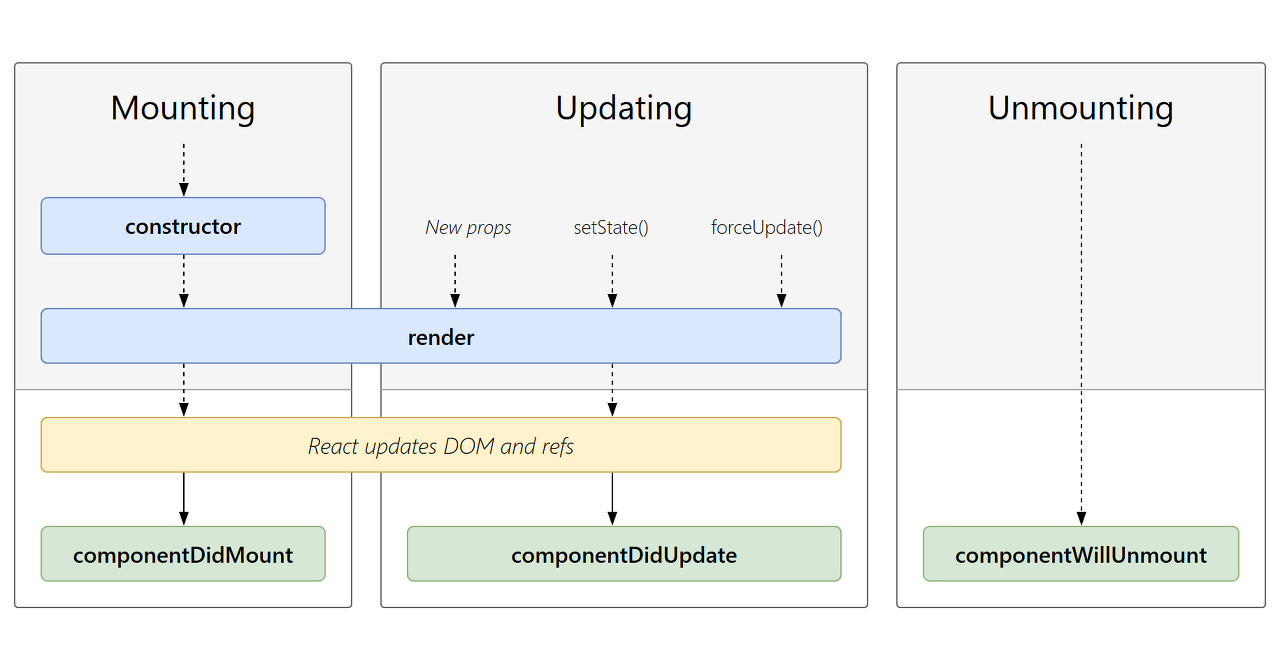
React Hooks가 없었을 때의 함수형 컴포넌트는 리액트의 생명주기를 사용하지 못했기 때문에 클래스 컴포넌트보다 더 적은 기능을 제공했었음

함수형 컴포넌트가 더 간결하고 빠르더라도 중요한 리액트 생명주기를 사용하지 못했기 때문에 클래스형 컴포넌트를 써왔었음
하지만 React 16.8 Hooks 업데이트 이후로 함수형 컴포넌트도 생명주기를 사용할 수 있게 됨
컴포넌트를 시작하자마자 API를 호출하는 등 많은 부분을 할 수 있게 됨
// 클래스형 컴포넌트 사용시
import React, { Component } from 'react';
import Axios form 'axios';
export default class Hello extends Component {
constructor(props) {
super(props);
this.state = { name: "" };
}
componentDidMount() {
Axios.get('/api/user/name')
.then(response => {
this.setState({ name: response.data.name })
})
}
render() {
return (
<div>
My name is {this.state.name}
</div>
)
}
}// 함수형 컴포넌트 사용시
import React, { userEffect, userState } from 'react';
import Axios from 'axios'
export default function Hello() {
const [Name, setName] = userState("")
userEffect{() => {
Axios.get('/api/user/name')
.then(response => {
setName(response.data.name)
})
}, [])
return (
<div>
My name is {Name}
</div>
)
}Hooks에서 state를 업데이트 하는 방법
-> state를 정의해줄 때 const[name, setName] = userState(""); 이런식으로 해주고 여기에서 setName을 이용해서 state를 업데이트 시켜줄 수 있음
React Hooks의 장점
- 코드가 간결해 짐
클래스형 컴포넌트에서는 생명주기를 사용할 때 componentDidMount와 componentDidUdate, componentWillUnmount 이렇게 각각 다르게 처리를 해주지만, React Hook을 사용할 때는 userEffect 안에서 다 처리를 해주기 때문에 훨씬 간결함 - HOC 컴포넌트를 Custom React Hooks로 대체해서 너무나 많은 Wrapper 컴포넌트를 줄이게 됨
HOC (Higher Order Component)란?
화면에서 재사용 가능한 로직만을 분리해서 component로 만들고, 재사용 불가능한 UI와 같은 다른 부분들은 parameter로 받아서 처리하는 방법
컴포넌트를 인자로 받아서 새로운 리액트 컴포넌트를 리턴하는 함수
24. CRUD 앱을 함수형 컴포넌트로 바꾸기
컴포넌트 자체를 바꾸기
export default class ExpenseForm extends Component {}
// ->
const ExpenseForm = () => {}
export default ExpenseForm;클래스형 컴포넌트는 render()안에 return()을 하지만 함수형 컴포넌트는 render()없이 바로 return()
클래스형 컴포넌트에서 render()는 컴포넌트를 랜더링하는(화면에 나타내는 메소드)
State를 useState Hook을 이용해 표현하기
// const [변수 이름 getter, State를 정하는 함수 setter] = expenses, setExpenses를 리턴하고 초기 State 값을 정하는 Hook
const [expenses, setExpenses] = useState([
{ id: 1, charge: '콜라', amount: 2000 },
{ id: 2, charge: '빵', amount: 1000 },
{ id: 3, charge: '맥북', amount: 20000 },
]);함수형에서 state를 가져올때 this.state.state이름 대신 그냥 state이름을 써서 가져올 수 있음
state를 업데이트 할때도 this.setState 대신 setter를 이용하면 됨
props 사용하기
// 함수에서 props를 받아와서 사용
const ExpenseItem = (props) => {
this.props.expense.charge
// ->
props.expense.charge
}더 깔끔하게 표현하기 위해 구조분해 할당을 이용하면 props를 생략하고 사용할 수 있음
const ExpenseList = ({ initialExpenses, handleDelete }) => {
props.initialExpenses
// ->
initialExpenses
}25. 구조 분해 할당
구조 분해 할당 (Destructuring)
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 Javascript 표현식
-> 주로 클린 코드를 위해 사용
객체 구조 분해 할당
function buildAnimal(animalData){
let accessory = animalData.accessory,
animal = animalData.animal,
color = animalData.color,
hairType = animalData.hairType;
}
// ===
function buildAnimal(animalData){
let {accessory, animal, color, hairType} = animalData;
}깊게 들어간 객체 구조 분해 할당
let person = {
name: 'Maya',
age: 30,
phone: '123',
address: {
zipcode: 1234,
street: 'rainbow',
number: 42
}
}
let {address: {zipcode, street, number}} = person;
console.log(zipcode, street, number); // 1234, rainbow, 42배열 구조 분해 할당
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(rest); // [30, 40, 50]const week = ['monday', 'tuesday', 'wednesday', 'thuresday', 'friday'];
const [day1, day2, day3, day4, day5] = week;
console.log(day2) // tuesday