28. 리액트 불변성 지키기
리액트에서 불변성이란?
불변성이란 값이나 상태를 변경할 수 없는 것을 의미
자바스크립트 타입을 통한 불변성 의미
원시 타입은 불변성(immutable)을 가지고 있고 참조 타입은 변할 수 있음 (mutable)
- 원시 타입: Boolean, Number, null, undenfined, Symbol
- 참조 타입: Object, Array
기본적으로 자바스크립트는 원시 타입에 대한 참조 및 값을 저장하기 위해 Call Stack 메모리 공간을 사용하지만 참조 타입의 경우 Heap이라는 별도의 메모리 공간을 사용. 참조 타입은 Call Stack 메모리에 객체 및 배열의 값이 아닌 Heap 메모리 참조 ID를 값으로 저장함
| 원시 타입 | 참조 타입 |
|---|---|
| 고정된 크기로 Call Stack 메모리에 값 저장 실제 데이터가 변수에 할당됨 | 데이터 크기가 정해지지 않고 데이터의 값은 Heap에 저장되며 Call Stack 메모리에는 Heap 메모리의 주소값이 할당됨 |
| 변수에 원시 값을 재할당할 때는 원래 할당된 메모리에 있는 값은 그대로 두고 새로운 메모리 영역에 새로운 값을 할당해서 참조값을 업데이트함 | 배열에 대한 요소를 추가하거나 객체 속성 값을 변경할 때 Call Stack의 참조 ID는 동일하게 유지하고 Heap 메모리에 있는 값을 변경함 |
| 불변성을 가지고 있음 | 불변성을 유지하지 않음 |
불변성을 지켜야하는 이유?
- 참조 타입에서 객체나 배열의 값이 변할 때 원본 데이터가 변경되기 때문에 이 원본 데이터를 참조하고 있는 다른 객체에서 예상치 못한 오류가 발생할 수 있기 때문
- 리액트에서 화면을 업데이트할 때 원본 데이터와 이전 데이터를 비교해서 변경된 사항을 확인한 후 업데이트 해줘야 하기 때문에 불변성을 지켜줘야 함
불변성을 지키는 방법
참조 타입에서 값을 바꾸면 불변성을 유지할 수 없으므로 아예 새로운 배열을 반환하는 메소드를 사용해야함
-> spread operator, map, filter, slice, reduce
원본 데이터를 변경하는 메소드: splice, push -> 사용 x
29. 전개 연산자 (Spread Operator)
전개 연산자란?
전개 연산자는 ECMAScript6(2015)에서 새롭게 추가되었으며, 특정 객체 또는 배열의 값을 다른 객체, 배열로 복제하거나 옮길 때 사용. '...'으로 사용
35. React Profiler
리액트 프로파일러란?
React Profiler는 React 16.5에서 새로운 DevTools 프로파일러 플러그인에 대한 지원을 추가
이 플러그인은 React의 Profiler API를 사용하여 React 애플리케이션의 성능 병목 현상을 식별하기 위해 렌더링되는 각 구성 요소에 대한 타이밍 정보를 수집합니다.
리액트 프로파일러를 이용한 성능 측정하기
가짜 데이터 가져오기
성능을 측정하기 위해서는 어느 정도 많은 데이터가 있어야 하기에 jsonplaceholder를 이용해 가짜 데이터를 받아옴
useEffect () => {
fetch('http://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(posts => setPosts(posts));
}, []);response는 HTTP 응답 전체를 나타내는 객체로, JSON 본문 콘텐츠를 추출하기 위해서는 json() (en-US) 메서드를 호출해야 함
-
use Effect
컴포넌트가 렌더링 될 때 특정 작업을 실행할 수 있도록 하는 Hook
여기서는 App 컴포넌트가 한 번 렌더링 된 후에 jsonplaceholder라는 곳의 서버에 비동기 요청을 보내서 posts 데이터를 가져오기 위해서 사용됨 -
fetch() 메소드
원격 API에 요청을 보내기 위해 사용할 수 있는 메소드
전역 fetch() 메소드는 네트워크에서 리소스를 가져오는 프로세스를 시작하여 Response 응답을 사용할 수 있게 되면 이행된 Promise를 return 함 -
jsonplaceholder
jsonplaceholder는 가짜 데이터가 필요할 때 사용할 수 있는 무료 온라인 REST API
posts, users, photos 등 여러가지 가짜 데이터를 가져올 수 있음
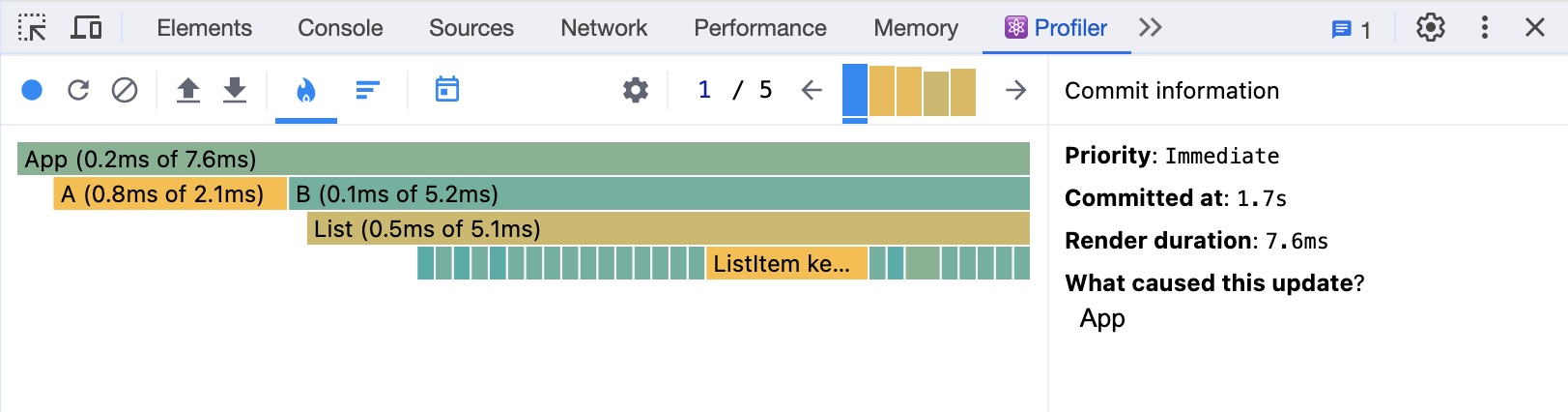
38. React Profiler로 성능 측정하기
- 개발자 도구의 Profiler 탭으로 이동
- 여기서 프로파일링을 수행해서 성능 데이터를 기록하고 측정할 수 있음
- 프로 파일링을 수행하려면 레코드 버튼을 눌러야함
- Profiler는 컴포넌트가 리 랜더링 될 때 마다 성능을 기록함

- A 컴포넌트는 모든 요소를 하나의 컴포넌트에 넣은것
- B 컴포넌트는 요소들을 여러 컴포넌트로 쪼갠 것
- 그런데 A 컴포넌트보다 B 컴포넌트의 성능이 더 안 좋게 나옴 (A: 2.1ms, B: 5.2ms)