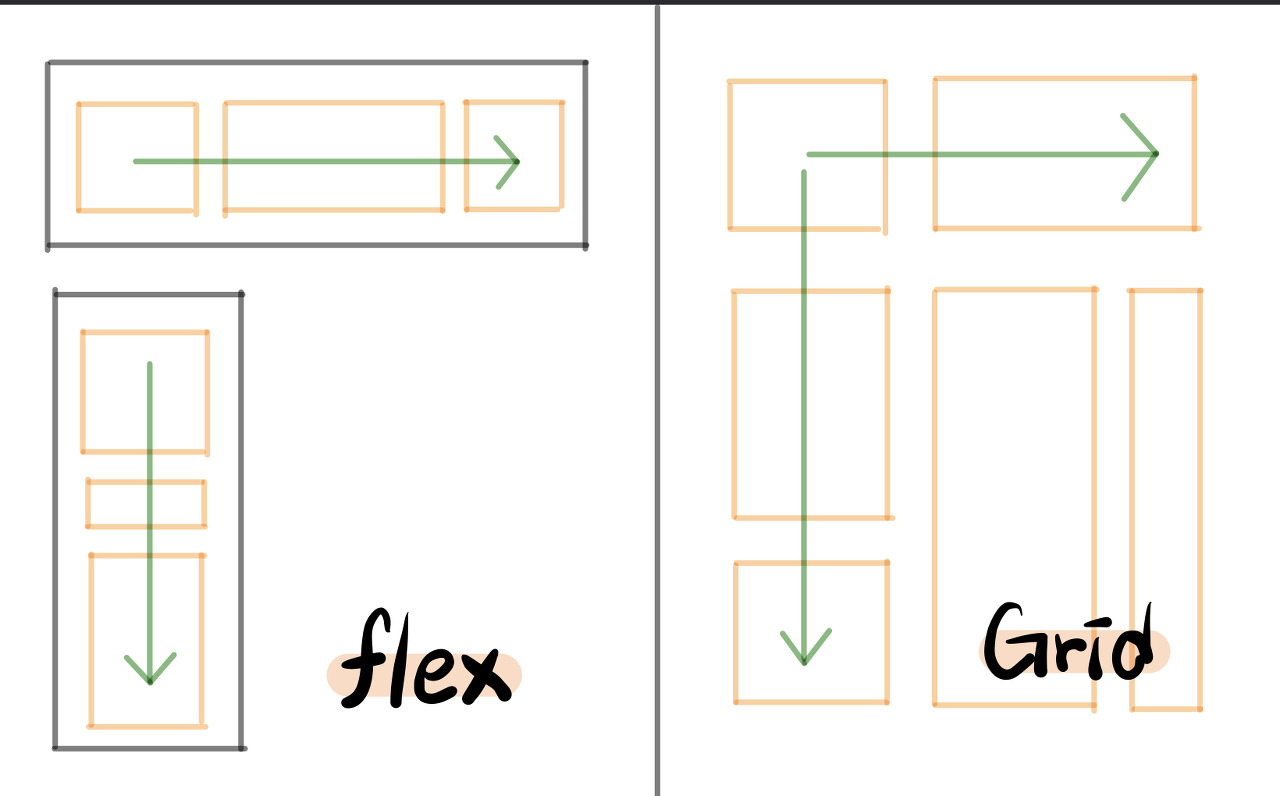
Flex와 Grid의 차이
- Flex: 한 방향 레이아웃 시스템 (1차원)
- Grid: 가로, 세로 두 방향 레이아웃 시스템 (2차원)

Flex의 특징과 사용법
flex 레이아웃은 flex 컨테이너 안의 요소들을 중앙정렬이나 균등하게 나열할때 사용하기 좋음
사용법
flex 컨테이너에 display: flex를 설정해서 사용
방향 설정
flex-direction으로 설정
- row: ➡️ ➡️ ➡️
- row-reverse: ⬅️ ⬅️ ⬅️
- column: ⬇️ ⬇️ ⬇️
- column-reverse: ⬆️ ⬆️ ⬆️
정렬 방법
가로방향은 justify-content, 세로 방향은 align-items로 설정
flex-start, flex-end, center
사용 예시
<div class="box">
<div class="item">flex(1)</div>
<div class="item">flex(3)</div>
<div class="item">flex(2)</div>
</div>.box {
display: flex;
justify-content: center;
align-items: center;
}
.item:nth-of-type(1) {
flex: 1;
background-color: red;
}
.item:nth-of-type(2) {
flex: 3;
margin: 0 10px;
background-color: blue;
}
.item:nth-of-type(3) {
flex: 2;
background-color: green;
}결과:

그 외 가로방향에서만 사용할 수 있는 속성들
- space-between, space-around, space-evenly
Grid의 특징과 사용법
grid는 카드형식의 레이아웃을 쉽게 만들 수 있고 여백을 조절하기 쉬움
사용법
flex와 마찬가지로 컨테이너에 display: grid를 설정하여 사용
flex와 다르게 부모쪽에서 자식들을 레이아웃을 조절하기 때문에 레이아웃을 한 곳에서 수정가능
- grid-template-columns: 행 조절
- grid-template-rows: 열 조절
사용 예시
<div class="box">
<div style="background-color: red;">1fr</div>
<div style="background-color: blue;">3fr</div>
<div style="background-color: green;">2fr</div>
<div style="background-color: red;">1fr</div>
<div style="background-color: blue;">3fr</div>
<div style="background-color: green;">2fr</div>
</div>.box {
display: grid;
grid-template-columns: 1fr 3fr 2fr;
grid-template-rows: 1fr 3fr;
grid-gap: 10px
}결과:

그 외의 속성들
grid-template-rows : 1fr 1fr 1fr 1fr; 를
grid-template-rows : repeat(4,1fr); 로 바꿔 쓸 수 있다.
grid-template-rows :repeat(3,minmax(100px,auto));
최소 높이가 100px로 고정되지만 텍스트가 길어지면 그 만큼 늘어남.

