삼각형 그리기
문제 상황
css로 사각형, 원은 그릴 수 있는데 삼각형은 어떻게 그려야 될지 몰라서 헤맸음
해결

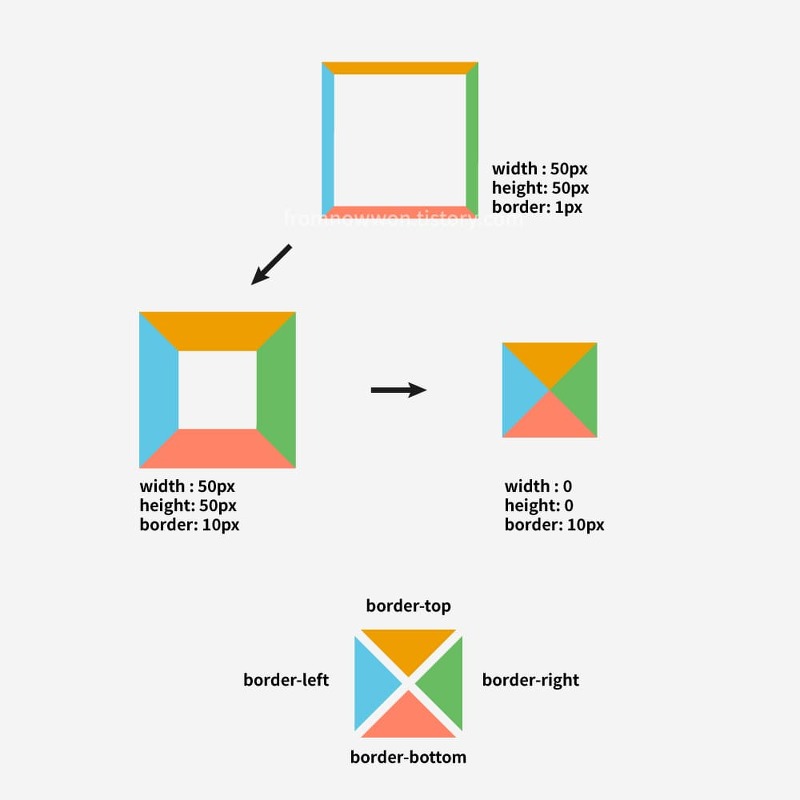
사각형에 width와 height를 0으로 두고 border만 10px을 주면 테두리만 남는다. 이 모양이 삼각형이므로 사각형의 테두리 중 원하는 위치의 테두리 하나만 보여주고 나머지는 안보이게 하면 된다.
예시)
div {
width: 0;
height: 0;
border-bottom: 50px solid transparent;
border-top: 50px solid transparent;
border-left: 50px solid skyblue;
border-right: 50px solid transparent;
}결과)

참고: https://fromnowwon.tistory.com/entry/css-triangle-bubble
아이콘에 색상 넣기
문제 상황
이모티콘에 색깔을 넣으려고 했는데 color는 안먹힘
해결
filter를 사용해서 해결
filter는 blur, brightness, contrast, drop-shadow, grayscale등을 이용해 보통 이미지, 배경, 테두리등의 랜더링을 조절하는데 사용됨
https://codepen.io/sosuke/pen/Pjoqqp
⬆️ 이 사이트에 원하는 색상을 넣으면 어떻게 filter 값을 적용해야 되는지 나옴
미디어 쿼리 적용 안되는 문제
문제 상황
화면 크기에 따라 요소들의 사이즈, 배치를 다르게 하기 위해 미디어 쿼리를 사용했으나 잘 작동이 안됨
해결
!!!!!!!순서 신경쓰기!!!!!!
css에 미디어 쿼리문과 기본설정값을 작성하는 순서에 유의해야한다..
기본값을 먼저쓰고 화면의 크기가 작아지거나 커졌을때 변경할 미디어 쿼리문을 나중에 써야! 기본값이 잘 동작한다..
이것 때문에 몇 시간을....
