문제해결
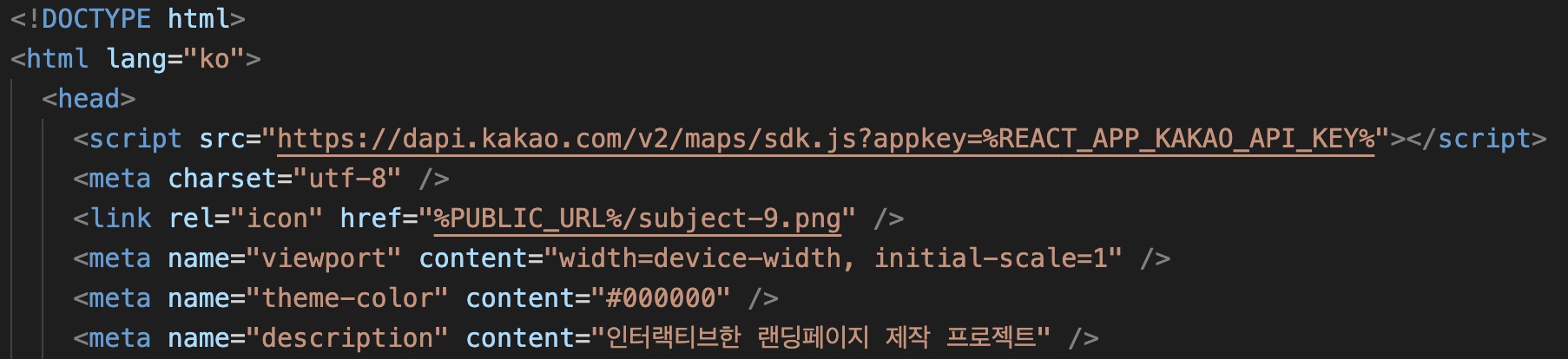
1.리액트 env 환경 변수 설정

문제 상황
2024년 4월 15일
2.HTML CSS 문제해결 - 1

Height가 0이 되는 문제
2024년 1월 2일
3.HTML CSS 문제해결 - 2

삼각형 그리기 문제상황
2024년 1월 4일
4.HTML CSS 문제해결 - 3

HTML CSS 문제해결 translate 가운데 정렬 안되는 문제 문제 상황 글자를 가운데에 정렬하려고 position: absolute, left: 50%를 했으나 글자가 오른쪽으로 치우침 알아보니 요소를 정렬할 때 기준점이 요소의 좌상단을 기준으로 하기 때문에
2024년 1월 9일
5.JS 문제해결 - 1

화면 위에 여백이 생기는 현상 문제 상황 body와 전체 컨테이너에 height를 100%로 주고 margin을 0으로 주었는데 컨테이너 위에 여백이 생기는 현상이 발생함 해결 컨테이너 내부의 intro-box에 margin을 10px씩 줬었다 너무 당연하게 컨테이너
2024년 1월 23일
6.JS 문제해결 - 2

단어 포함 여부 확인 문제 상황 문자열에서 특정 단어들을 포함하는지 체크하는 과정이 필요한데 처음에는 chatText.includes("추천")이런식으로 includes를 썼었다 하지만 동시에 두개의 단어를 포함하는지 체크하는 방법을 찾을 수 없어서 해맸다 해결 결국
2024년 1월 25일
7.netlify 배포 오류 - 환경변수 설정, 카카오 도메인

문제 상황 react 프로젝트를 netlify로 배포를 완료하였으나 링크에 접속하면 하얀화면만 나옴. 개발자 도구를 확인하니 카카오맵이 안불러와지는 것 같음 배포할 때 .env파일은 가져오지 않으므로 설정해놓은 환경변수를 불러오지 못하는 것 해결 netlify의 En
2024년 4월 15일