cra로 만든 리액트 프로젝트에 env 환경 변수 설정
문제 상황
카카오 맵 api를 사용하기 위해 api key를 환경 변수로 설정하여 사용하려고 했다.
npm i dotenv로 dotenv를 설치하고 env로 환경 변수를 설정한 뒤 사용하였는데 에러가 발생했다.
찾아보니 create-react-app으로 리액트 프로젝트를 만들면 자동으로 env를 사용할 수 있도록 설정이 되어있다고 한다.
해결
npm uninstall dotenv로 dotenv를 제거한다음 다시 환경 변수를 설정했다. cra에 내장된 env를 사용하려면 key값이 REACT_APP으로 시작해야 한다고 한다. ex) REACT_APP_KAKAO_API_KEY
jsx에서 사용하는 방법은 똑같이 process.env.REACT_APP_KAKAO_API_KEY 이런식으로 사용하면 됨
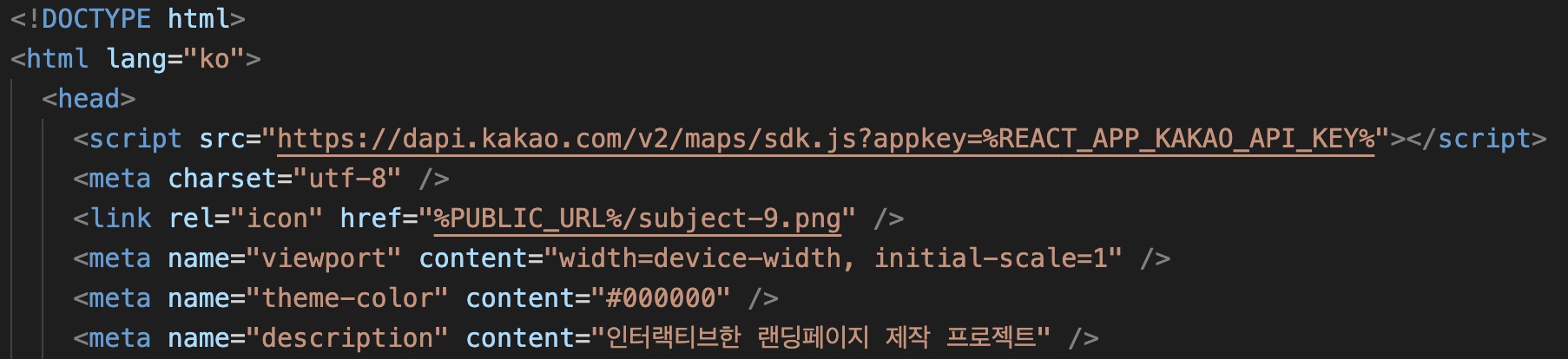
하지만 카카오 맵 api를 사용하려면 index.html에 api 키값을 넣어줘야 했음. html에 env 환경변수를 사용하는 방법은 다음과 같이 환경변수를 %%로 감싸서 사용해야 한다. ex) %REACT_APP_KAKAO_API_KEY%