<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel = "stylesheet" href = "../css/mystyle.css" type="text/css">
<script>
var proc1 = () => {
str = "<table border='1'>";
for (i = 1; i < 10; i++) {
str += "<tr><td>" + i + "</td>"
for(j=2; j<10; j++){
str += "<td>" + j*i + "</td>"
}
str += "</tr>"
}
str += "</table>";
document.getElementById('result1').innerHTML = str;
}
</script>
<style>
table{
border : 2px solid blue;
border-spacing : 10px;
}
td{
width : 30px;
height : 30px;
text-aling : center;
padding : 5px;
}
</style>
</head>
<body>
<div class = "box">
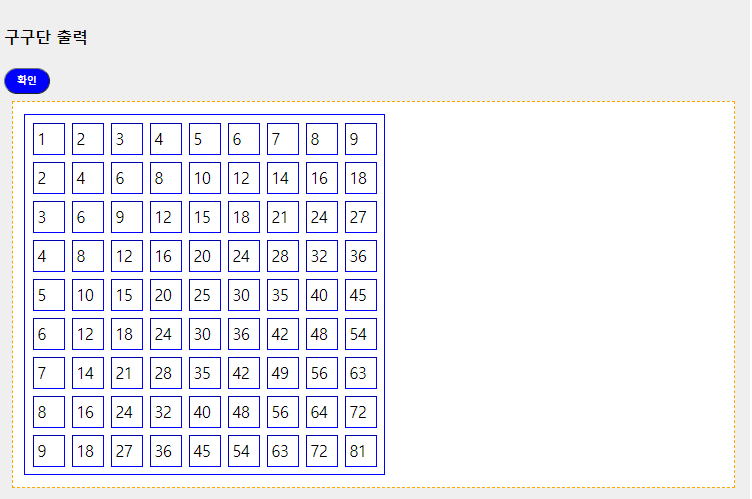
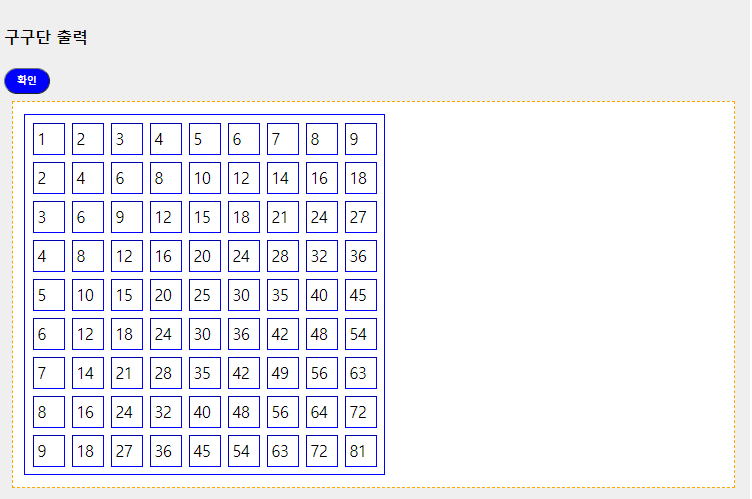
<h4>구구단 출력</h4>
<button type = "button" onclick="proc1()">확인</button>
<div id = "result1"></div>
</div>
</body>
</html>