<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel = "stylesheet" href = "../css/mystyle.css" type="text/css">
<script>
var proc1 = () => {
sum = 0;
for(i=1; i<=100; i++){
sum += i;
}
str = "1~100합 = " + sum;
document.getElementById('result1').innerHTML = str;
}
var proc2 = () => {
dan = prompt("단을 입력하세요");
str = "";
for(i = 1; i < 10; i++){
str += dan + " * " + i + " = " + (dan * i) + "<br>";
str += `${dan} * ${i} = ${dan * i} <br>`;
}
document.getElementById('result2').innerHTML = str;
}
var proc3 = () =>{
dan = prompt("단을 입력하세요");
str = "";
for(i = 2; i<10; i++){
for(j = 1; j<10; j++){
str += `${j} * ${i} = ${j*i} \t\t`;
}
str +="<br>";
}
res3 = document.getElementById('result3');
res3.style.fontSize = "1.3em"
res3.style.whiteSpace = "pre"
res3.innerHTML = str;
}
</script>
</head>
<body>
<pre>
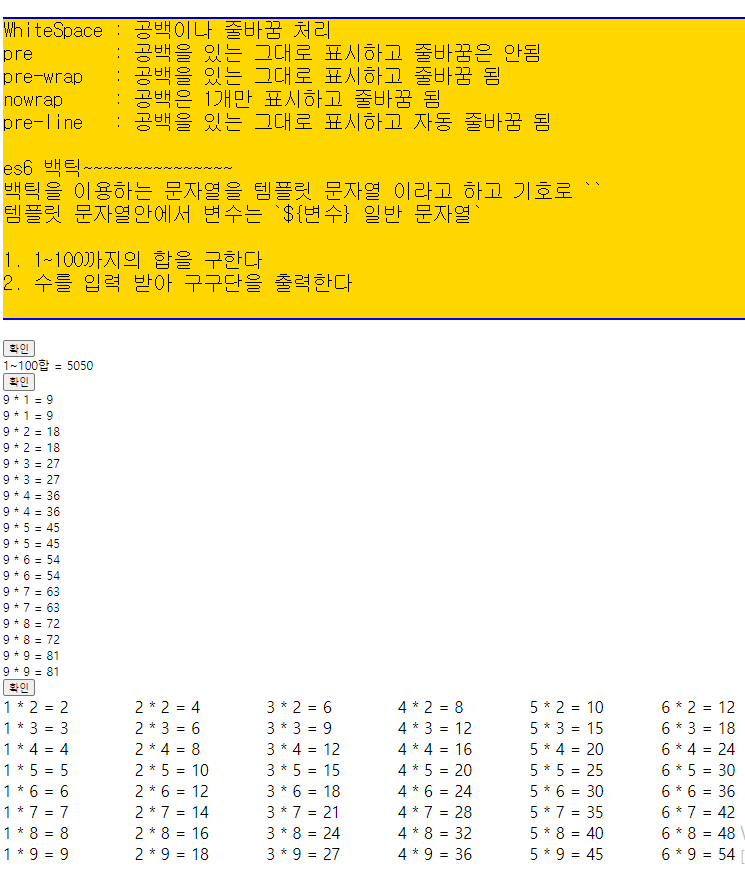
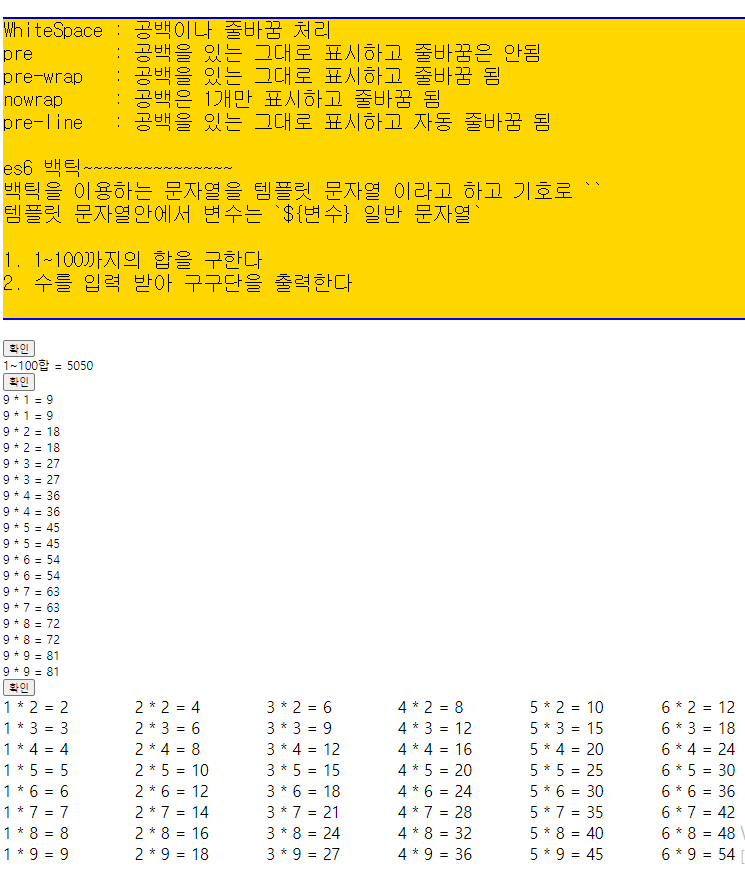
WhiteSpace : 공백이나 줄바꿈 처리
pre : 공백을 있는 그대로 표시하고 줄바꿈은 안됨
pre-wrap : 공백을 있는 그대로 표시하고 줄바꿈 됨
nowrap : 공백은 1개만 표시하고 줄바꿈 됨
pre-line : 공백을 있는 그대로 표시하고 자동 줄바꿈 됨
es6 백틱~~~~~~~~~~~~~~~
백틱을 이용하는 문자열을 템플릿 문자열 이라고 하고 기호로 ``
템플릿 문자열안에서 변수는 `${변수} 일반 문자열`
1. 1~100까지의 합을 구한다
2. 수를 입력 받아 구구단을 출력한다
</pre>
<input type = "button" value="확인" onclick="proc1()">
<div id="result1"></div>
<input type = "button" value="확인" onclick="proc2()">
<div id="result2"></div>
<input type = "button" value="확인" onclick="proc3()">
<div id="result3"></div>
</body>
</html>