
cus_SQL.xml
<select id="read" parameterType="String" resultMap="userAuthMap">
SELECT VU.USERNAME,VU.CUS_NM,VU.ADDR,VU.PNE,VU.PASSWORD,VU.ENABLED,VU.SAL
, VUA.AUTH
FROM VW_USER VU LEFT OUTER JOIN VW_USER_AUTH VUA
ON(VU.USERNAME = VUA.USERNAME)
WHERE VU.USERNAME=#{userName}
</select>
CusMapper
//스프링 시큐리티의 로그인 처리
public CusVO read(String userName);
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="sec" uri="http://www.springframework.org/security/tags"%>
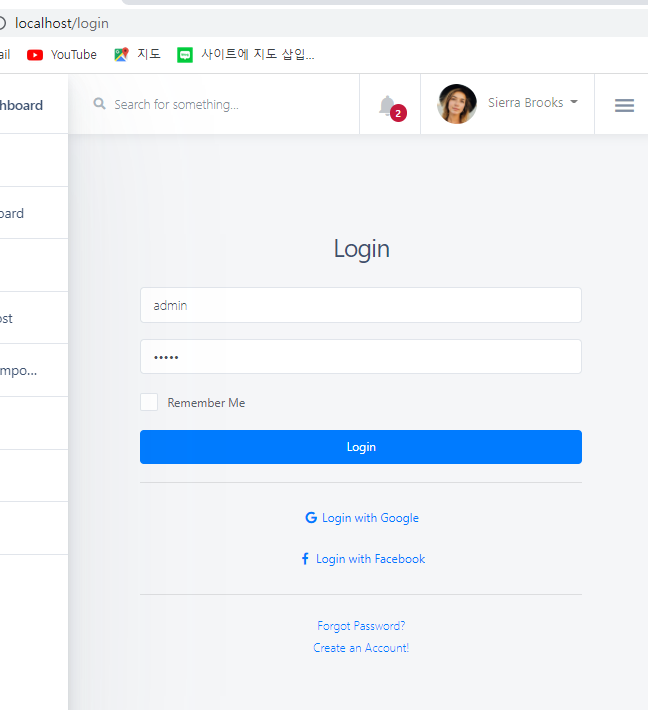
<div class="card-body p-0">
<div class="row">
<div class="col-lg-6 d-none d-lg-block bg-login-image"></div>
<div class="col-lg-6">
<div class="p-5">
<div class="text-center">
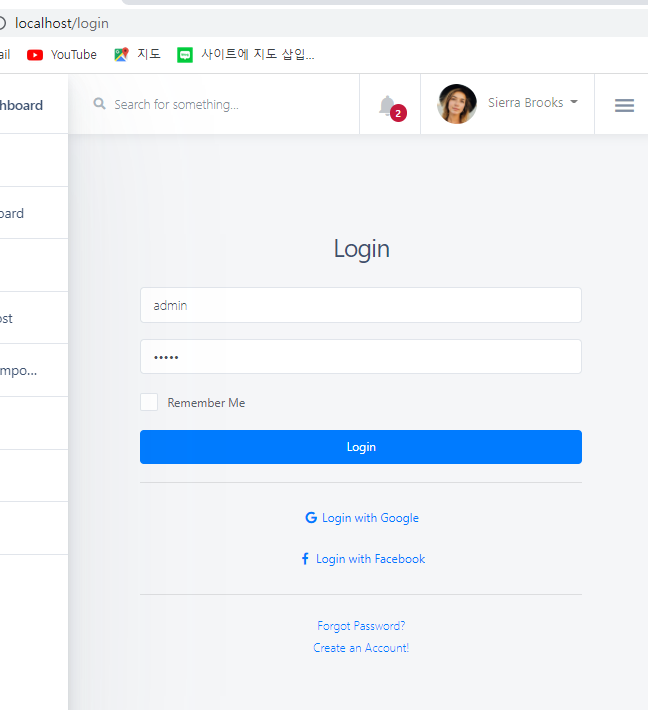
<h1 class="h4 text-gray-900 mb-4">Login</h1>
<h1 class="h4 text-gray-900 mb-4"></h1>
<h1 class="h4 text-gray-900 mb-4"></h1>
</div>
<form class="user" method="post" action="/login">
<div class="form-group">
<input type="text" name="username" value="admin" class="form-control form-control-user" id="username" />
</div>
<div class="form-group">
<input type="password" name="password" value="admin" class="form-control form-control-user" id="password" />
</div>
<div class="form-group">
<div class="custom-control custom-checkbox small">
<input type="checkbox" class="custom-control-input" id="customCheck">
<label class="custom-control-label" for="customCheck">Remember
Me</label>
</div>
</div>
<button type="submit" class="btn btn-primary btn-user btn-block">
Login
</button>
<sec:csrfInput/>
<hr />
<a href="index.html" class="btn btn-google btn-user btn-block">
<i class="fab fa-google fa-fw"></i> Login with Google
</a>
<a href="index.html" class="btn btn-facebook btn-user btn-block">
<i class="fab fa-facebook-f fa-fw"></i> Login with Facebook
</a>
</form>
<hr>
<div class="text-center">
<a class="small" href="forgot-password.html">Forgot Password?</a>
</div>
<div class="text-center">
<a class="small" href="register.html">Create an Account!</a>
</div>
</div>
</div>
</div>
</div>

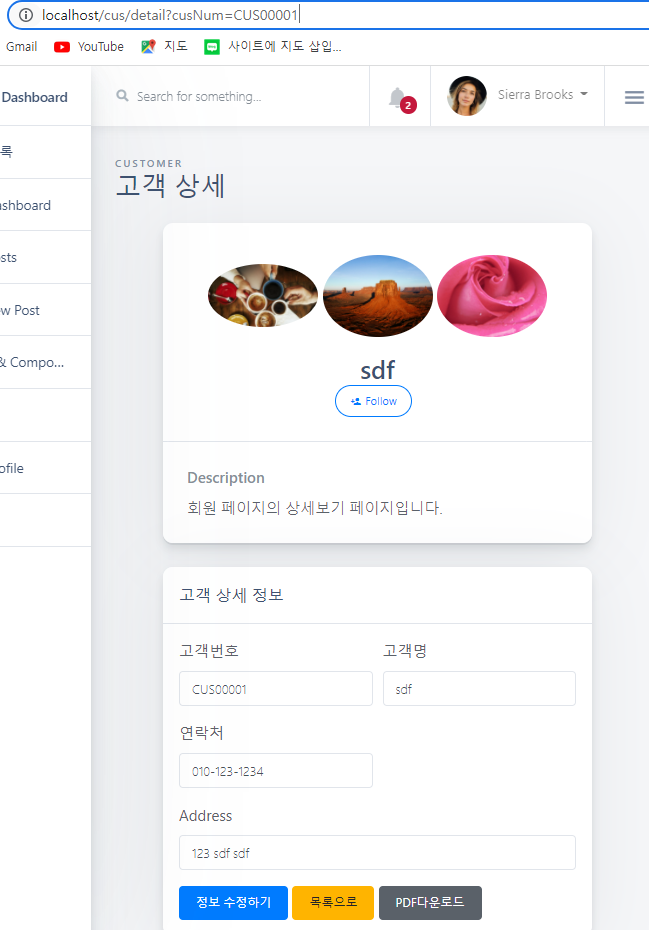
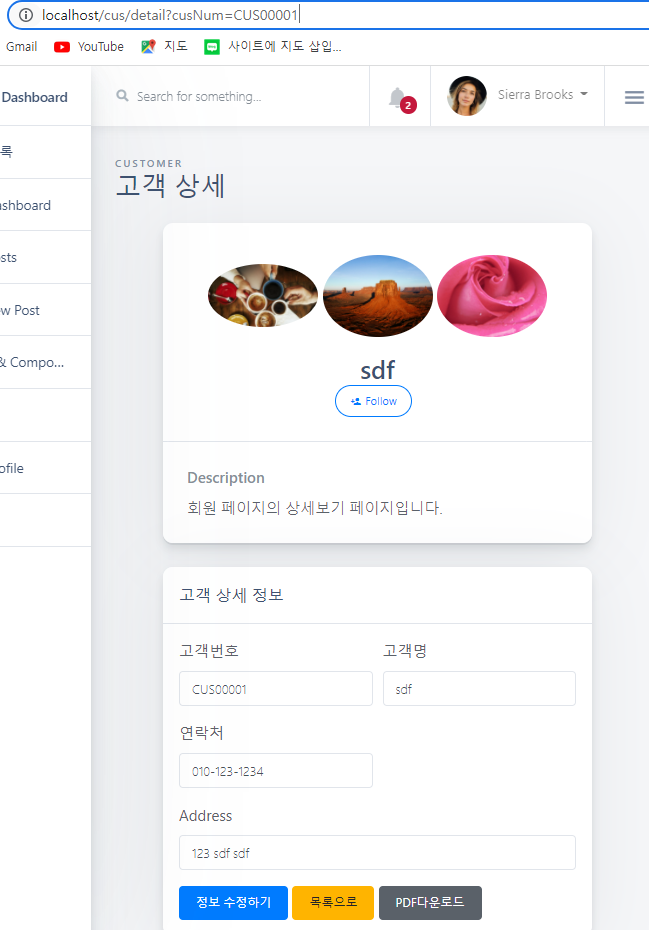
detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jspdf.min.js"></script>
<script type="text/javascript" src="/resources/js/html2canvas.min.js"></script>
<script type="text/javascript" src="/resources/js/html2pdf.bundle.min.js"></script>
<script type="text/javascript">
function makePdf(){
html2canvas($("#div0")[0]).then(function(canvas){
var doc = new jsPDF("1","px",[1370,700]);
var imgData = canvas.toDataURL("image/png");
doc.addImage(imgData, "PNG",0,0);
doc.save("sample.pdf");
});
}
</script>
<div class="color-switcher-toggle animated pulse infinite">
<i class="material-icons">settings</i>
</div>
<div class="main-content-container container-fluid px-4">
<div class="main-content-container container-fluid px-4">
<div class="row">
<div class="col-lg-4">
<div class="card card-small mb-4 pt-3">
<div class="card-header border-bottom text-center">
<div class="mb-3 mx-auto">
<c:forEach var="attachFilesVO" items="${cusVO.attachFilesVO}">
<img class="rounded-circle" src="${attachFilesVO.uploadFileName}" alt="User Avatar" width="110">
</c:forEach>
</div>
<h4 class="mb-0">${cusVO.cusNm}</h4>
<button type="button" class="mb-2 btn btn-sm btn-pill btn-outline-primary mr-2">
<i class="material-icons mr-1">person_add</i>Follow</button>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item p-4">
<strong class="text-muted d-block mb-2">Description</strong>
<span>회원 페이지의 상세보기 페이지입니다.</span>
</li>
</ul>
</div>
</div>
<div class="col-lg-8">
<div class="card card-small mb-4">
<div class="card-header border-bottom">
<h6 class="m-0"><strong>고객 상세 정보</strong></h6>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item p-3">
<div class="row">
<div class="col">
<form>
<div class="form-row">
<div class="form-group col-md-6">
<label for="feFirstName">고객번호</label>
<input type="text" class="form-control" id="cusNum" placeholder="" value="${cusVO.cusNum}"> </div>
<div class="form-group col-md-6">
<label for="feLastName">고객명</label>
<input type="text" class="form-control" id="cusNm" placeholder="" value="${cusVO.cusNm}"> </div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="feEmailAddress">연락처</label>
<input type="text" class="form-control" id="cusPne" placeholder="" value="${cusVO.pne}"> </div>
</div>
<div class="form-group">
<label for="feInputAddress">Address</label>
<input type="text" class="form-control" id="cusAddr" value="${cusVO.addr}"> </div>
<div class="form-row">
</div>
<button type="submit" class="btn btn-accent">정보 수정하기</button>
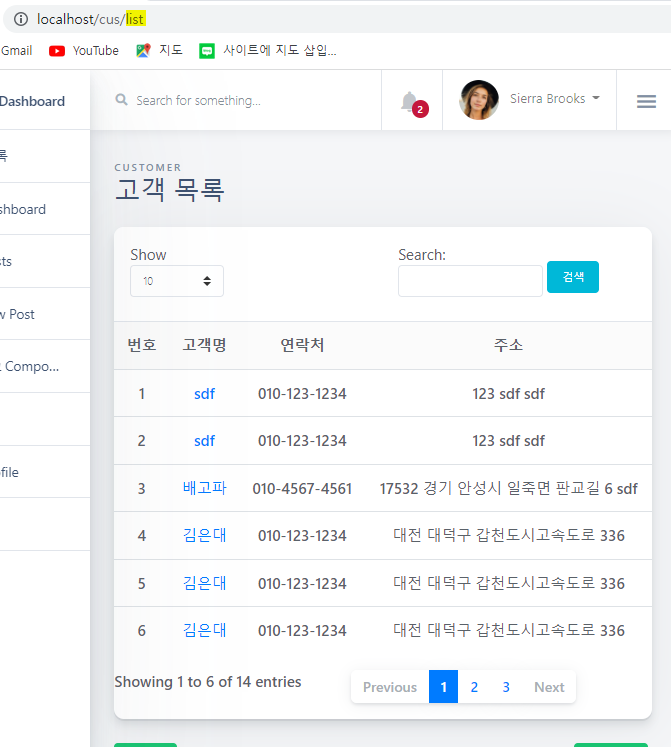
<a class="btn btn-warning" href="/cus/list">목록으로</a>
<button type="button" class="btn btn-secondary"
onclick="makePdf()">PDF다운로드</button>
</form>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>