cus_SQL.xml
<select id="detail" parameterType="String" resultType="cusVO">
SELECT C.CUS_NUM, C.CUS_NM, C.ADDR, C.PNE,
A.UPLOAD_FILE_NAME AS CUS_PIC
FROM CUS C, ATTACH_FILES A
WHERE C.CUS_NUM = A.ID(+)
AND C.CUS_NUM = #{cusNum}
</select> list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<link href="https://cdn.jsdelivr.net/npm/simple-datatables@latest/dist/style.css" rel="stylesheet">
<script type="text/javascript" src="/resources/js/jquery-latest.min.js"></script>
<script type="text/javascript" src="/resources/js/jspdf.min.js"></script>
<script type="text/javascript" src="/resources/js/html2canvas.min.js"></script>
<script type="text/javascript" src="/resources/js/html2pdf.bundle.min.js"></script>
<script type="text/javascript">
function makeCkPdf(){
html2canvas($("#content")[0]).then(function(canvas){
var doc = new jsPDF('1','px',[1370,700]);
var imgData = canvas.toDataURL("image/png");
doc.addImage(imgData,'PNG',0,0);
doc.save("/resources/upload/sample.pdf")
});
}
</script>
<!-- Default Light Table -->
<div class="row" id="content">
<div class="col">
<div class="card card-small mb-4">
<div class="card-header border-bottom">
<!-- form 시작 -->
<form name="frm" id="frm" method="get" action="/cus/list">
<div class="row">
<div class="col-sm-12 col-md-6">
<div class="dataTables_length" id="dat ` aTable_length">
<label>Show
<select name="size" aria-controls="dataTable" class="custom-select custom-select-sm form-control form-control-sm">
<option value="6">10</option>
<option value="12">12</option>
<option value="18">18</option>
<option value="24">24</option>
</select>
</label>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div id="dataTable_filter" class="dataTables_filter">
<label>Search:
<input type="search" name="keyWord" class="form-control form-control-sm" placeholder="" aria-controls="dataTable" />
</label>
<div style="display:inline;">
<button type="submit" class="mb-2 btn btn-sm btn-info mr-1">검색</button>
</div>
</div>
</div>
</div>
</form>
<!-- form 끝 -->
</div>
<div class="card-body p-0 pb-3 text-center">
<table class="table mb-0">
<thead class="bg-light">
<tr>
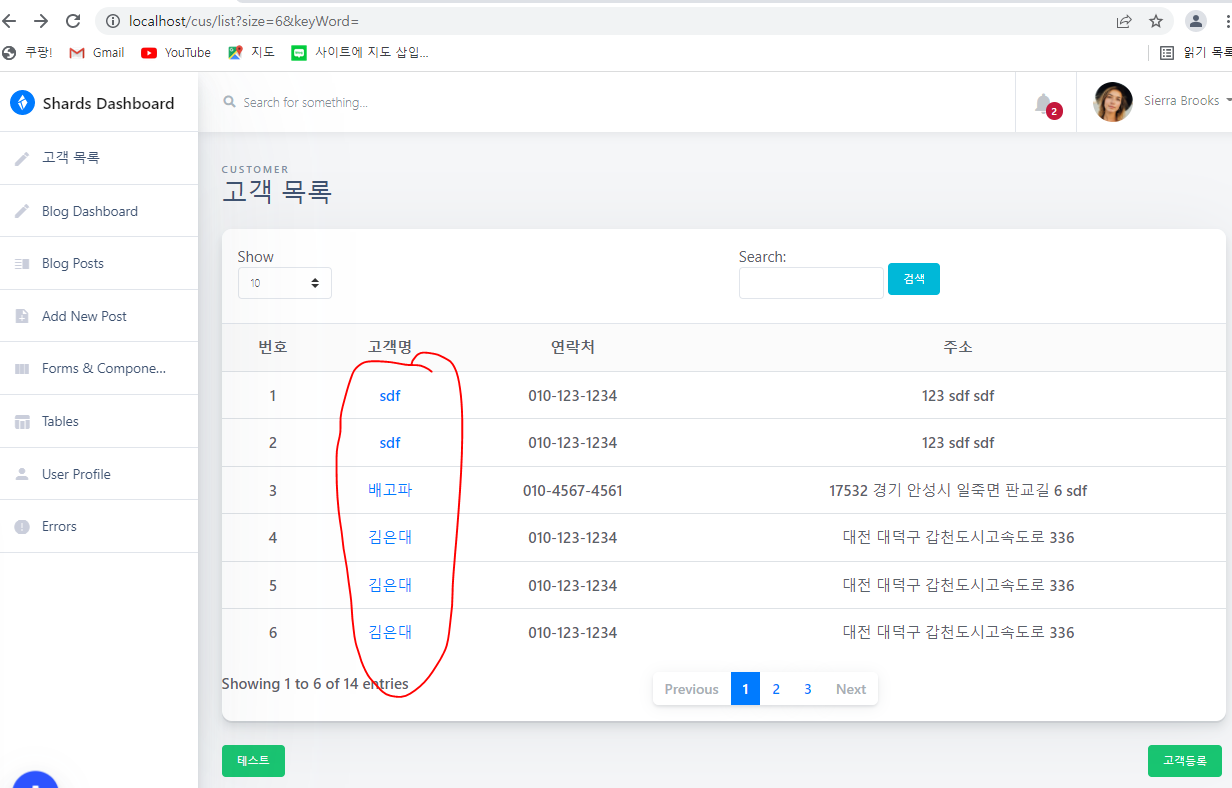
<th scope="col" class="border-0">번호</th>
<th scope="col" class="border-0">고객명</th>
<th scope="col" class="border-0">연락처</th>
<th scope="col" class="border-0">주소</th>
</tr>
</thead>
<tbody>
<c:forEach var="row" items="${list.content}">
<tr>
<td>${row.rnum}</td>
<td><a href="/cus/detail?cusNum=${row.cusNum}">${row.cusNm}</a></td>
<td>${row.pne}</td>
<td>${row.addr}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div class="row">
<div class="col-sm-12 col-md-5">
<div class="dataTables_info" id="dataTable_info" role="status" aria-live="polite">
<!-- A*7-6 A*7 -->
<c:if test="${list.currentPage*6 > total}">
Showing ${list.currentPage*6-5} to ${total} of ${total} entries
</c:if>
<c:if test="${list.currentPage*6 <= total}">
Showing ${list.currentPage*6-5} to ${list.currentPage*6} of ${total} entries
</c:if>
</div>
</div>
<div class="col-sm-12 col-md-7">
<div class="dataTables_paginate paging_simple_numbers" id="dataTable_paginate">
<!-- 페이징 처리 시작 -->
<ul class="pagination">
<!-- Previous 시작 -->
<li class="paginate_button page-item previous <c:if test='${list.startPage<6}'>disabled</c:if>" id="dataTable_previous"><a href="/cus/list?currentPage=${list.startPage-5}&page=${param.page}&keyWord=${param.keyWord}" aria-controls="dataTable" data-dt-idx="0" tabindex="0" class="page-link">Previous</a></li>
<!-- Previous 끝 -->
<!-- Page번호 시작 -->
<c:forEach var="pNo" begin="${list.startPage}" end="${list.endPage}" step="1">
<li class="paginate_button page-item <c:if test='${list.currentPage eq pNo}'>active</c:if>"><a href="/cus/list?currentPage=${pNo}&page=${param.page}&keyWord=${param.keyWord}" aria-controls="dataTable" data-dt-idx="1" tabindex="0" class="page-link">${pNo}</a></li>
</c:forEach>
<!-- Page번호 끝 -->
<!-- Next 시작 -->
<li class="paginate_button page-item next <c:if test='${list.endPage>=list.totalPages}'>disabled</c:if>" id="dataTable_next"><a href="/cus/list?currentPage=${list.startPage+5}&page=${param.page}&keyWord=${param.keyWord}" aria-controls="dataTable" data-dt-idx="7" tabindex="0" class="page-link">Next</a></li>
<!-- Next 끝 -->
</ul>
<!-- 페이징 처리 끝 -->
</div>
</div>
</div>
</div>
</div>
</div>
<button type="button" class="mb-2 btn btn-sm btn-success mr-1"
style="float:left;" onclick="makeCkPdf()">테스트</button>
<a href="/cus/insert" class="mb-2 btn btn-sm btn-success mr-1"
style="float:right;">고객등록</a>
<!-- End Default Light Table -->
링크가 걸림!
CusController
///cus/detail?cusNum=1
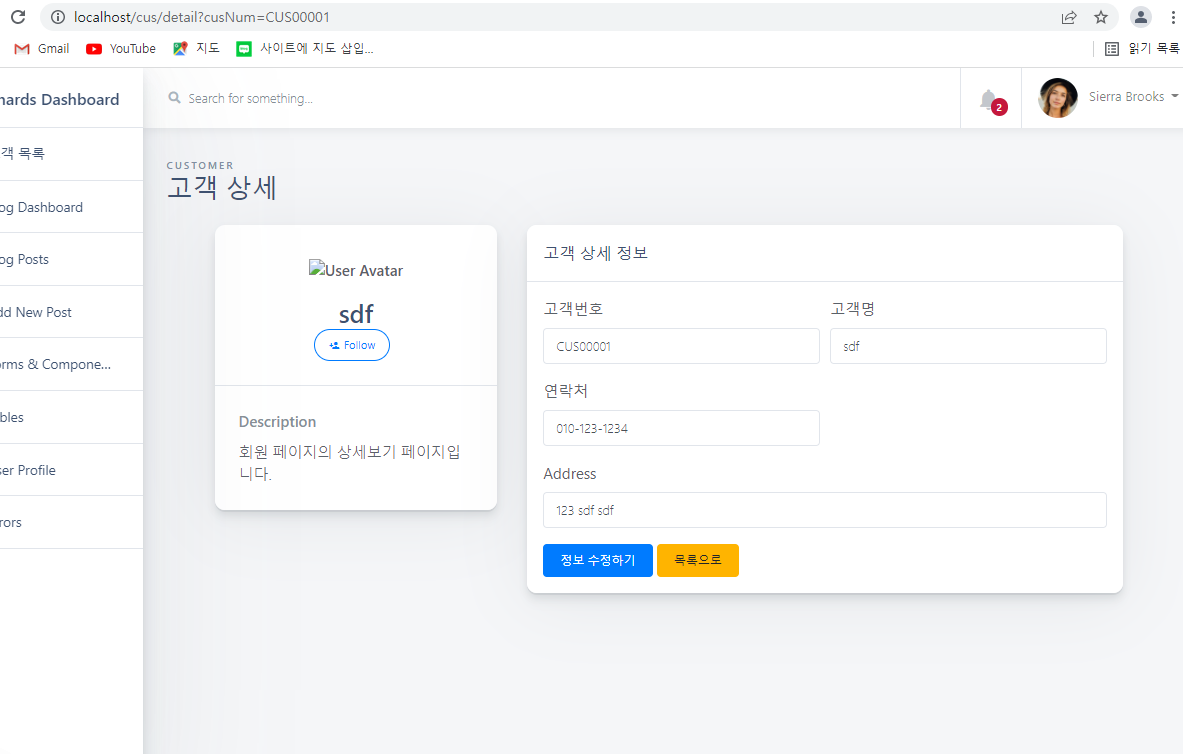
//고객 상세 정보
@GetMapping("/detail")
public String detail(Model model,
@RequestParam String cusNum) {
model.addAttribute("pageHeader", UserUtil.getPageHeader("Customer", "고객 상세"));
List<CusVO> list = this.cusService.detail(cusNum);
logger.info("상세정보: "+list);
//CusVO cusVO = this.cusService.detail(cusNum);
// if(cusVO==null) { //없으면
// return "cus/list"
// }else {//있으면
// return "cus/detail";
// }
for (CusVO cusVO : list) {
model.addAttribute("cusVO", cusVO);
}
//forwarding
return "cus/detail";
}CusServiceImpl
//상세보기
@Override
public List<CusVO> detail (String cusNum){
return this.cusMapper.detail(cusNum);
}CusService
//상세보기
public List<CusVO> detail(String cusNum);CusMapper
//상세보기(cusNum을 통해 넘어감)
public List<CusVO> detail (String cusNum);detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div class="color-switcher-toggle animated pulse infinite">
<i class="material-icons">settings</i>
</div>
<div class="main-content-container container-fluid px-4">
<!-- Main Navbar -->
<!-- / .main-navbar -->
<!--
업데이트 성공시 뜨는 문
<div class="alert alert-success alert-dismissible fade show mb-0" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<i class="fa fa-check mx-2"></i>
<strong>Success!</strong> Your profile has been updated! </div>
-->
<div class="main-content-container container-fluid px-4">
<!-- Default Light Table -->
<div class="row">
<div class="col-lg-4">
<div class="card card-small mb-4 pt-3">
<div class="card-header border-bottom text-center">
<div class="mb-3 mx-auto">
<img class="rounded-circle" src="images/avatars/0.jpg" alt="User Avatar" width="110"> </div>
<h4 class="mb-0">${cusVO.cusNm}</h4>
<button type="button" class="mb-2 btn btn-sm btn-pill btn-outline-primary mr-2">
<i class="material-icons mr-1">person_add</i>Follow</button>
</div>
<ul class="list-group list-group-flush">
<!-- <li class="list-group-item px-4"> -->
<!-- <div class="progress-wrapper"> -->
<!-- <strong class="text-muted d-block mb-2">Workload</strong> -->
<!-- <div class="progress progress-sm"> -->
<!-- <div class="progress-bar bg-primary" role="progressbar" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100" style="width: 74%;"> -->
<!-- <span class="progress-value">74%</span> -->
<!-- </div> -->
<!-- </div> -->
<!-- </div> -->
<!-- </li> -->
<li class="list-group-item p-4">
<strong class="text-muted d-block mb-2">Description</strong>
<span>회원 페이지의 상세보기 페이지입니다.</span>
</li>
</ul>
</div>
</div>
<div class="col-lg-8">
<div class="card card-small mb-4">
<div class="card-header border-bottom">
<h6 class="m-0"><strong>고객 상세 정보</strong></h6>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item p-3">
<div class="row">
<div class="col">
<form>
<div class="form-row">
<div class="form-group col-md-6">
<label for="feFirstName">고객번호</label>
<input type="text" class="form-control" id="cusNum" placeholder="" value="${cusVO.cusNum}"> </div>
<div class="form-group col-md-6">
<label for="feLastName">고객명</label>
<input type="text" class="form-control" id="cusNm" placeholder="" value="${cusVO.cusNm}"> </div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="feEmailAddress">연락처</label>
<input type="text" class="form-control" id="cusPne" placeholder="" value="${cusVO.pne}"> </div>
</div>
<div class="form-group">
<label for="feInputAddress">Address</label>
<input type="text" class="form-control" id="cusAddr" value="${cusVO.addr}"> </div>
<div class="form-row">
<!-- <div class="form-group col-md-12"> -->
<!-- <label for="feDescription">Description</label> -->
<!-- <textarea class="form-control" name="feDescription" rows="5">Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio eaque, quidem, commodi soluta qui quae minima obcaecati quod dolorum sint alias, possimus illum assumenda eligendi cumque?</textarea> -->
<!-- </div> -->
</div>
<button type="submit" class="btn btn-accent">정보 수정하기</button>
<a class="btn btn-warning" href="/cus/list">목록으로</a>
</form>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- End Default Light Table -->
</div>
</div>