코드를<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div, p{
border : 1px dotted blue;
margin : 10px;
padding : 10px;
height : 100px;
}
span{
display : inline-block;
background : pink;
padding : 10px;
width : 200px;
height : 100px;
}
.aa{
color : red;
}
span.aa{
color : blue;
}
span[class=aa]{
color : green;
}
p[title=무궁화]{
background : yellow;
}
p[title]{
background : cyan;
}
</style>
</head>
<body>
<pre>
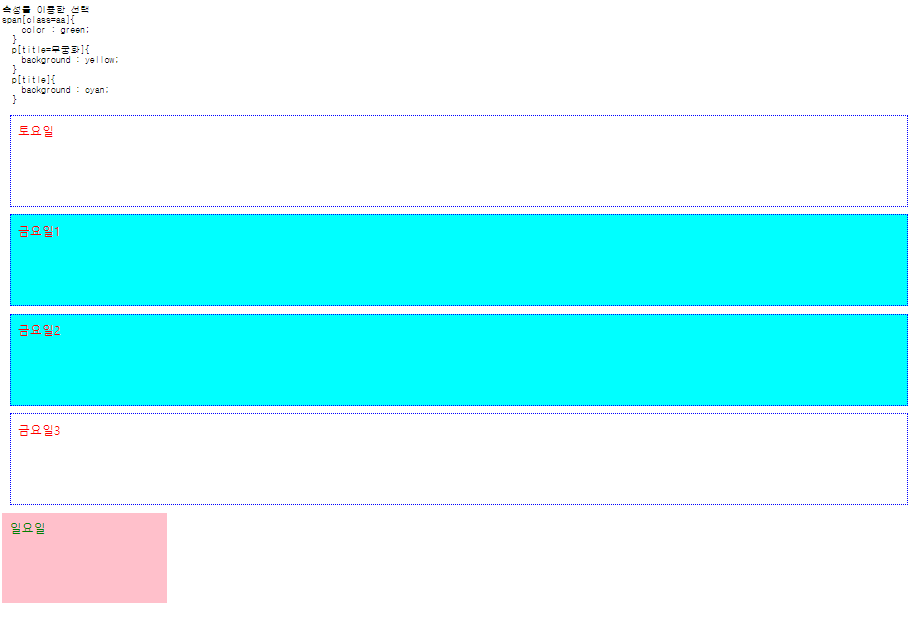
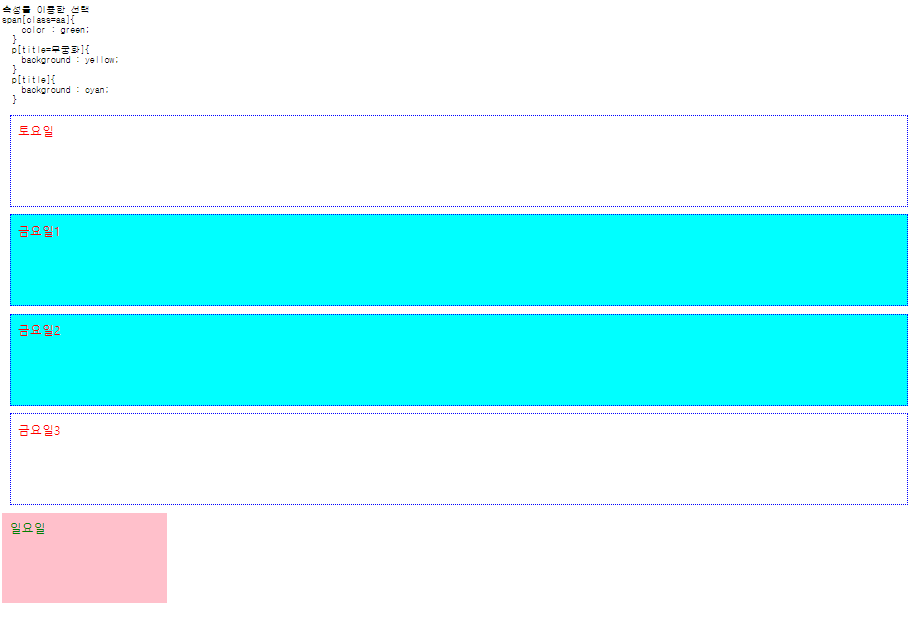
속성을 이용한 선택
span[class=aa]{
color : green;
}
p[title=무궁화]{
background : yellow;
}
p[title]{
background : cyan;
}
</pre>
<div class="aa">토요일</div>
<p class="aa" title="무궁화">금요일1</p>
<p class="aa" title="진달래">금요일2</p>
<p class="aa">금요일3</p>
<span class="aa" id="sp1">일요일</span>
</body>
</html> 입력하세요