
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
form{
border : 2px solid blue;
margin : 10px;
padding : 5px;
width : 300px;
height : auto;
}
label{
display : inline-block;
width : 80px;
height : 30px;
}
</style>
<script>
function f_submit(){
var namevalue = document.ff.name.value.trim();
if(namevalue.length<1){
alert("이름을 입력해주세요");
return false;
}
var emailvalue = document.ff.email.value.trim();
if(emailvalue.length<1){
alert("이메일을 입력해주세요");
return false;
}
var areavalue = document.ff.area.value.trim();
if(areavalue.length<1){
alert("내용을 입력해주세요");
return false;
}
alert("입력성공")
document.ff.submit();
}
</script>
</head>
<body>
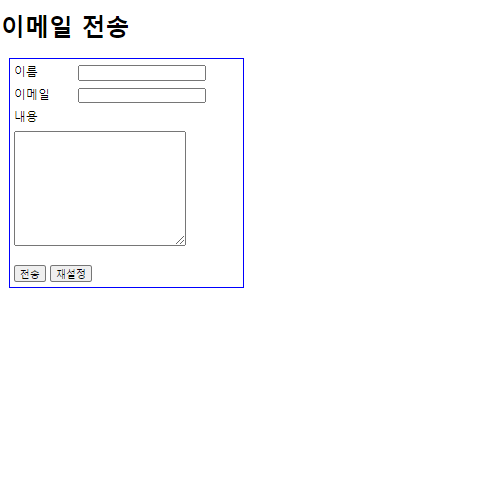
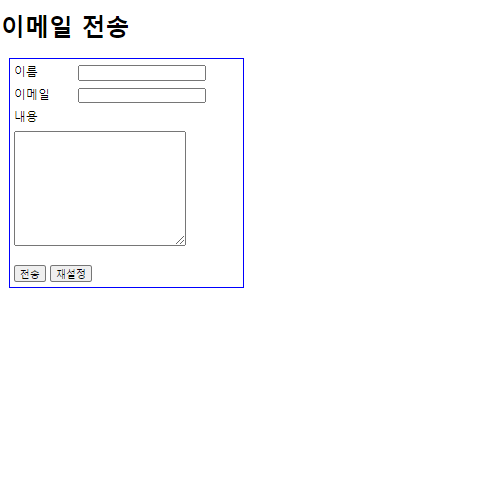
<h1> 이메일 전송</h1>
<form name="ff" action = "집.jsp" method="post" onsubmit="return false;">
<label>이름</label>
<input type="text" name="name"><br>
<label>이메일</label>
<input type="text" name="email"><br>
<label>내용</label><br>
<textarea name = "area" rows="10" cols="30"></textarea><br><br>
<input type="submit" value="전송" onclick="f_submit()">
<input type="reset" value="재설정">
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
td{
width: 100px;
height : 50px;
text-align : center;
}
.title{
background : pink;
}
.blackpink{
background: #D8D8D8;
}
#area{
height : 200px;
background: #D8D8D8;
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String email = request.getParameter("email");
String area = request.getParameter("area");
area = area.replaceAll("\r","").replaceAll("\n", "<br>");
%>
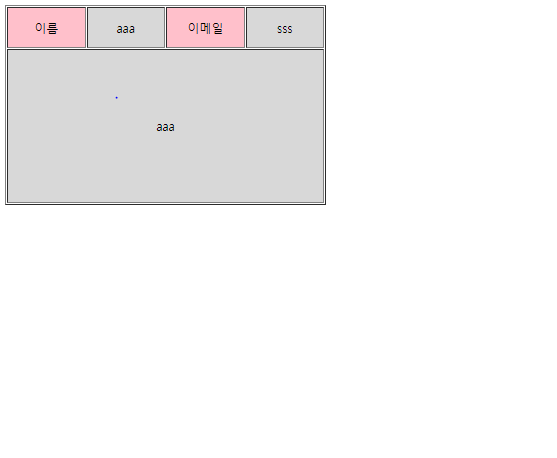
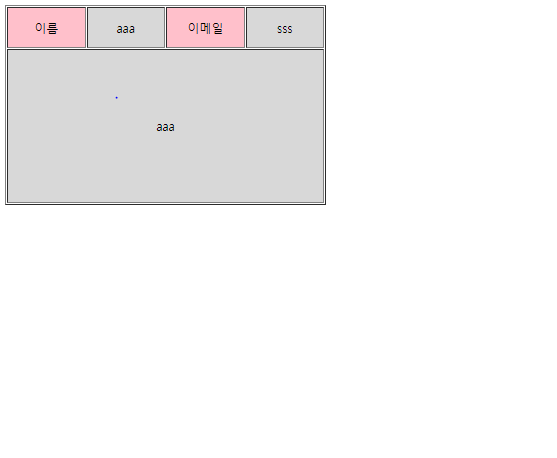
<table border = "1">
<tr>
<td class ="title">이름</td>
<td class = "blackpink"><%=name %></td>
<td class ="title">이메일</td>
<td class = "blackpink"><%=email %></td>
</tr>
<tr>
<td id = "area" colspan ="4" ><%= area %></td>
</tr>
</table>
</body>
</html>