ProductRepository.java
package ch04.com.dao;
import java.util.ArrayList;
import java.util.List;
import dto.Product;
//자바빈즈로 사용할 상품 데이터 접근 클래스
public class ProductRepository {
private List<Product> listOfProducts = new ArrayList<Product>();
//생성자
public ProductRepository() {
Product phone = new Product("P1234", "iPhone 13s", 800000);
phone.setDescription("4.7-inch, 1334X750 Renina HD display");
phone.setCategory("Smart Phone");
phone.setManufacturer("Apple");
phone.setUnitsInStock(1000);
phone.setCondition("New");
Product notebook = new Product("P12345", "LG PC 그램", 1500000);
notebook.setDescription("13.3-inch, IPS LED display, 5th Generation");
notebook.setCategory("Notebook");
notebook.setManufacturer("LG");
notebook.setUniPrice(1000);
notebook.setCondition("Refurbished");
Product tablet = new Product("P1236", "Galaxy Tab S", 900000);
tablet.setDescription("212.8*125.6*6.6mm, Super AMOLED display");
tablet.setCategory("Tablet");
tablet.setManufacturer("Samsung");
tablet.setUnitsInStock(1000);
tablet.setCondition("Old");
//List<Product> 객체 타입의 변수에 저장
listOfProducts.add(phone);
listOfProducts.add(notebook);
listOfProducts.add(tablet);
}//end constructor
//객체 타입의 변수 listOfProducts에 저장된 모든 상품 목록을 가져옴
//SELECT * FROM PROD;
public List<Product> getAllProducts(){
return listOfProducts;
}
//상품 상세 정보를 가져오는 메소드
//SELECT * FROM PROD WHERE PROD_ID = 'P101000001';
public Product getProductById(String productId) {
//선언만..
Product productById = null;
//listOfProducts.size() : 3건(phone, notebook, tablet)
//List<Product> listOfProducts
for(int i=0; i<listOfProducts.size();i++) {
Product product = listOfProducts.get(0);
//등록된 상품이 있어야하고, 상품코드가 있어야하며,
//그때의 그 상품코드와 매개변수에 담긴 파라미터 상품코드가 같을때에만 실행
if(product != null && product.getProductId()!=null &&
product.getProductId().equals(productId)) {
//모두 트루일때 실행하는 조건문
productById = product;
break;
}//end if
}//end for
return productById;
}
}
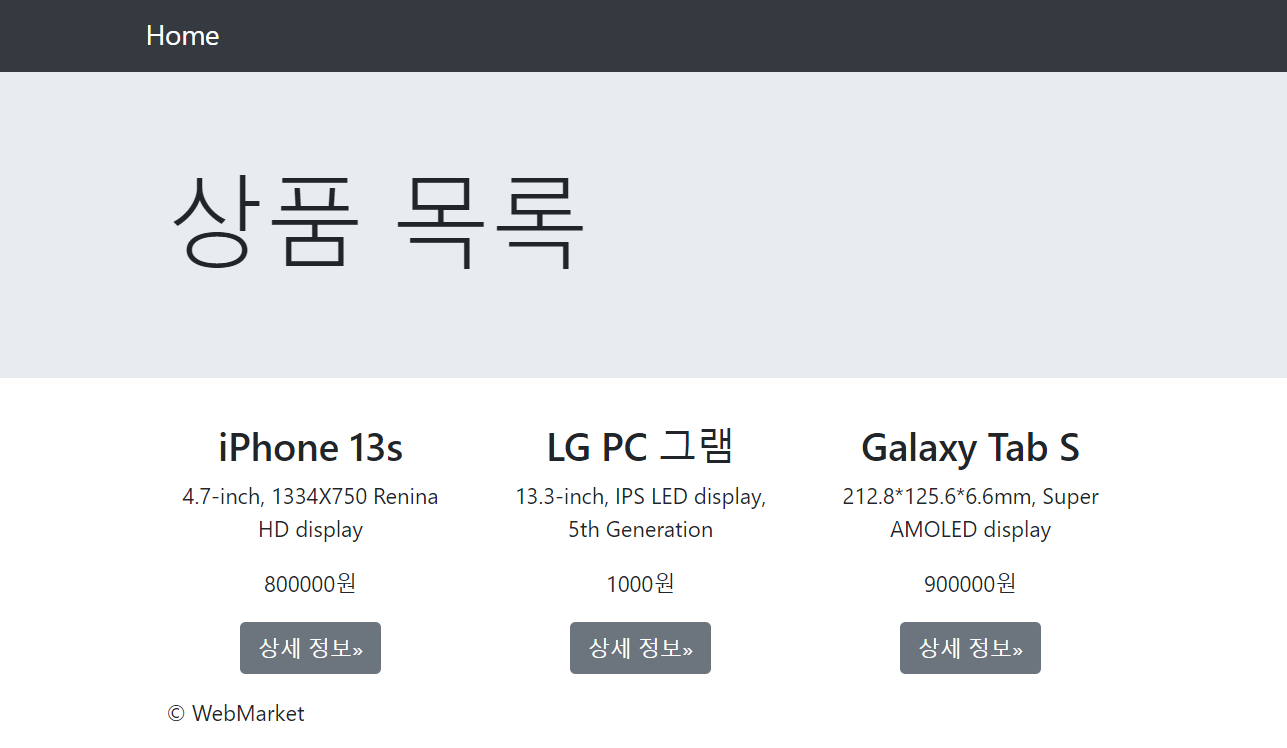
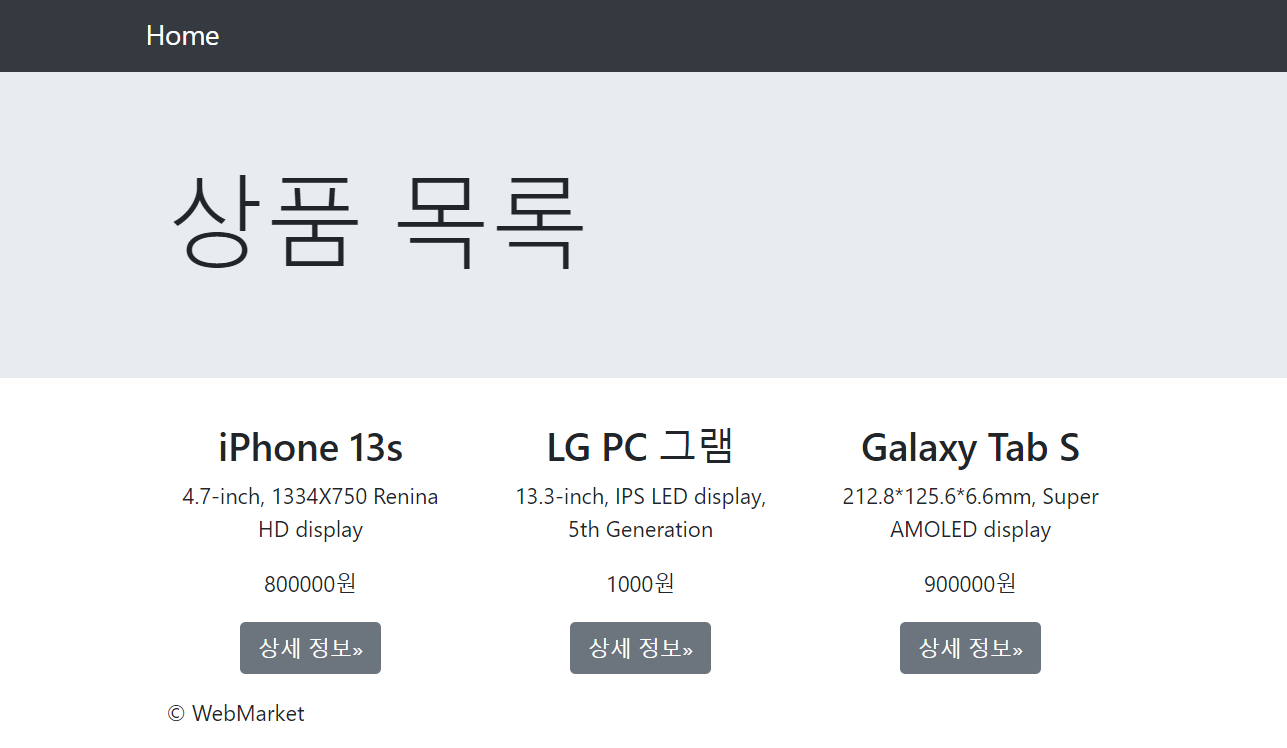
products.jsp
<%@page import="dto.Product"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/css/bootstrap.min.css" />
<title>상품 목록</title>
</head>
<body>
<jsp:useBean id="productDAO" class="ch04.com.dao.ProductRepository" />
<jsp:include page="/ch03/top.jsp" />
<div class="jumbotron">
<div class="container">
<h1 class="display-3">상품 목록</h1>
</div>
</div>
<%
List<Product> listOfProducts = productDAO.getAllProducts();
%>
<div class="container">
<div class="row" align="center">
<%
for(int i=0; i<listOfProducts.size();i++){
Product product = listOfProducts.get(i);//하나씩 끄집어내는것
%>
<div class="col-md-4">
<h3><%=product.getPname() %></h3>
<p><%=product.getDescription() %></p>
<p><%=product.getUniPrice()%>원</p>
<p><a href="product.jsp?id=P1234" class="btn btn-secondary"
role="button">상세 정보»</a></p>
</div>
<%
} //end for
%>
</div>
</div>
<jsp:include page="/ch03/bottom.jsp"></jsp:include>
</body>
</html>

product.jsp : 상세정보 버튼 클릭 시
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="<%=request.getContextPath()%>/css/bootstrap.min.css" />
<title>상품 상세 정보</title>
</head>
<body>
<div class="jumbotron">
<div class="container">
<h1 class="display-3">상품 정보</h1>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<h3>갤럭시 노트20</h3>
<p>사용하기 좋아유</p>
<p>
<b>상품 코드 :</b>
<span class="badge badge-danger">P123</span>
</p>
<p><b>Sansung</p>
</div>
</div>
</div>
</body>
</html>