<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
label{
display : inline-block;
width : 70px;
height : 30px;
}
</style>
<script>
function proc(){
var idvalue = document.ff.id.value.trim(); //trim앞뒤 공백 제거
if(idvalue.length < 1){
alert("아이디를 입력해 주세요");
return false;
}
//아이디 입력 안했을경우 false
var namevale = document.ff.name.value.trim();
if(idvalue.length < 1){
alert("이름을 입력해 주세요");
return false;
}
//이름 입력 안했을경우 false
var mailvalue = document.ff.email.value.trim();
if(mailvalue.length < 1){
alert("이메일을 입력해 주세요");
return false;
}
//이메일 입력 안했을경우 false
var areavalue = document.ff.area.value.trim();
if(areavalue.length < 1){
alert("소개를 입력해 주세요");
return false;
}
//소개 입력 안했을경우 false
document.ff.submit();//제출
}
</script>
</head>
<body>
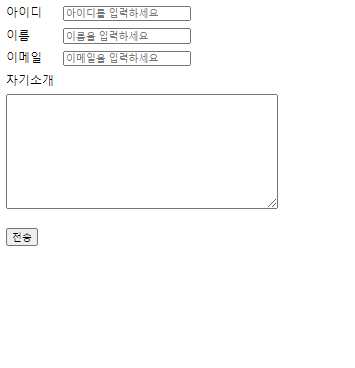
<form name="ff" action="area.jsp" method="post" onsubmit="return false;">
<label>아이디</label>
<input type="text" name="id" placeholder="아이디를 입력하세요"><br>
<label>이름</label>
<input type="text" name="name" placeholder="이름을 입력하세요"><br>
<label>이메일</label>
<input type="text" name="email" placeholder="이메일을 입력하세요"><br>
<label>자기소개</label> <br>
<textarea name="area" rows="10" cols="50"></textarea>
<br></br>
<input id = "aa" type ="button" onclick="proc()" value="전송">
</form>
</body>
</html>
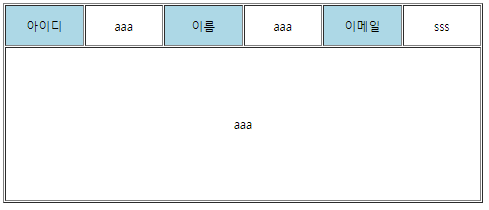
area.jsp
아이디, 이름, 이메일 자기소개를 입력 했을경우
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
td{
width: 100px;
height : 50px;
text-align : center;
}
.title{
background : lightblue;
}
#area{
height : 200px;
}
</style>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String name = request.getParameter("name");
String email = request.getParameter("email");
String area = request.getParameter("area");
//area에는 엔터를 쳐서 입력 한 것
//엔터에는 \r\n기호가 들어있다
//\r -> "" 로 \n -> <br>태그로 변경한다
//변경하는 메소드 replaceAll()
area = area.replaceAll("\r","").replaceAll("\n", "<br>");
%>
<table border = "1">
<tr>
<td class ="title">아이디</td>
<td><%=id %></td>
<td class ="title">이름</td>
<td><%=name %></td>
<td class ="title">이메일</td>
<td><%=email %></td>
</tr>
<tr>
<td id = "area" colspan ="6" ><%= area %></td>
</tr>
</table>
</body>
</html>