<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel ="stylesheet" href="../css/mystyle.css">
<style>
*{
box-sizing : border-box;
}
form{
border : 2px solid blue;
margin : 10px;
padding : 5px;
width : 70%;
height : auto;
}
fieldset{
width : calc(80% - 1%);
height : auto;
}
label{
display : inline-block;
width : 80px;
height : 30px;
}
</style>
<script>
function calc(){
var price = document.ff2.price.value;
var su = document.ff2.su.value;
var res = price * su;
alert(res);
}
</script>
</head>
<body>
<pre>
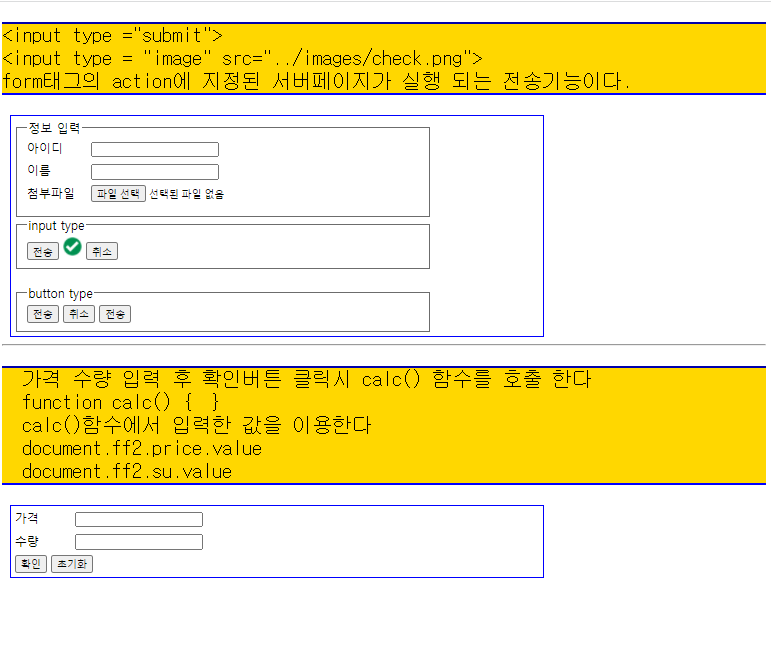
<input type ="submit">
<input type = "image" src="../images/check.png">
form태그의 action에 지정된 서버페이지가 실행 되는 전송기능이다.
</pre>
<form name ="ff" action = "form.jsp" method = "post">
<fieldset>
<legend>정보 입력</legend>
<label>아이디</label>
<input type = "text" name = "id"><br>
<label>이름</label>
<input type = "text" name = "name"><br>
<label>첨부파일</label>
<input type = "file" name="file"><br>
<input type="hidden" name="age" value="12">
</fieldset>
<fieldset>
<legend>input type</legend>
<input type = "submit" value="전송">
<input type = "image" src="../images/check.png">
<input type = "reset" value="취소"> <br>
</fieldset>
<br>
<fieldset>
<legend>button type</legend>
<button type = "submit">전송</button>
<button type="reset">취소</button>
<button>전송</button>
</fieldset>
</form>
<hr>
<pre>
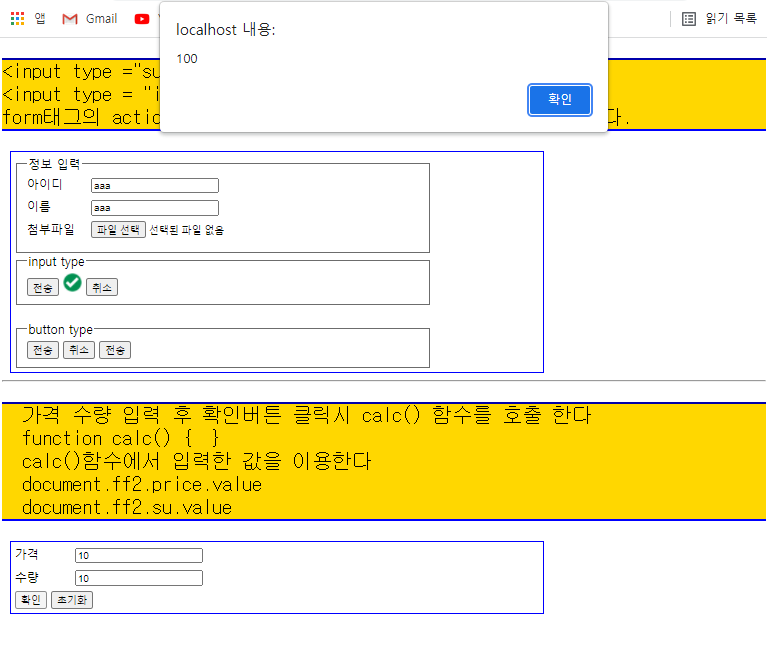
가격 수량 입력 후 확인버튼 클릭시 calc() 함수를 호출 한다
function calc() { }
calc()함수에서 입력한 값을 이용한다
document.ff2.price.value
document.ff2.su.value
</pre>
<form name ="ff2" action = "form.jsp">
<label>가격</label><input type = "text" name = "price"><br>
<label>수량</label><input type = "text" name = "su"><br>
<input type = "button" value="확인" onclick="calc()">
<input type = "reset">
</form>
</body>
</html>
전송과 초록체크 누르면

가격과 수량을 적으면

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
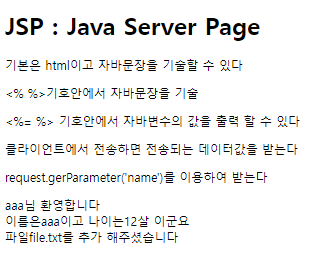
<h1>JSP : Java Server Page</h1>
<p>기본은 html이고 자바문장을 기술할 수 있다</p>
<p><% %>기호안에서 자바문장을 기술</p>
<p><%= %> 기호안에서 자바변수의 값을 출력 할 수 있다</p>
<p>클라이언트에서 전송하면 전송되는 데이터값을 받는다</p>
<p>request.gerParameter('name')를 이용하여 받는다</p>
<%
request.setCharacterEncoding("UTF-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
String fileName = request.getParameter("file");
int userAge = Integer.parseInt(request.getParameter("age"));
%>
<%= userId %>님 환영합니다<br>
이름은<%= userName %>이고 나이는<%= userAge %>살 이군요<br>
파일<%= fileName %>를 추가 해주셨습니다<br>
</body>
</html>