<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link type = "text/css" rel ="stylesheet" href="../css/mystyle.css">
<style type = "text/css">
form{
border : 1px solid blue;
margin : 20px auto;
paddomg : 10px;
}
</style>
<script type = "text/javascript">
//함수정의
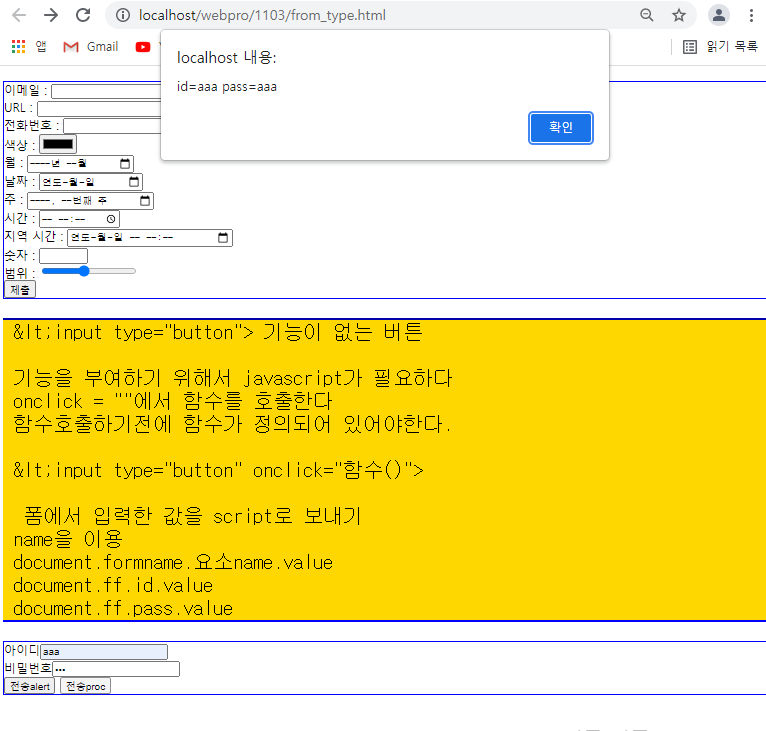
function proc(){
var id = document.ff.id.value;
var pass = document.ff.pass.value;
alert("id="+id+" pass="+pass)
}
</script>
</head>
<body>
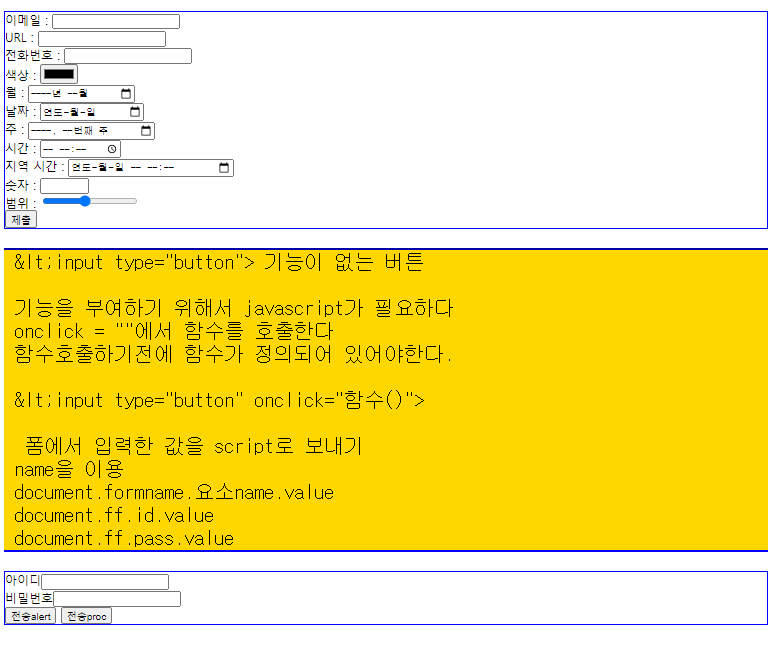
<form action="input.jsp" method="post">
이메일 : <input type="email" name="email"><br>
URL : <input type="url" name="url"><br>
전화번호 : <input type="tel" name="tel"><br>
색상 : <input type="color" name="color"><br>
월 : <input type="month" name="month"><br>
날짜 : <input type="date" name="date"><br>
주 : <input type="week" name="week"><br>
시간 : <input type="time" name="time"><br>
지역 시간 : <input type="datetime-local" name="localdatetime"><br>
숫자 : <input type="number" name="number" min="1" max="10" step="2"><br>
범위 : <input type="range" name="range" min="1" max="10" step="2"><br>
<input type="submit" value="제출">
</form>
<pre>
&It;input type="button"> 기능이 없는 버튼
기능을 부여하기 위해서 javascript가 필요하다
onclick = ""에서 함수를 호출한다
함수호출하기전에 함수가 정의되어 있어야한다.
&It;input type="button">
폼에서 입력한 값을 script로 보내기
name을 이용
document.formname.요소name.value
document.ff.id.value
document.ff.pass.value
</pre>
<form name ="ff" action="post.jsp" method="post">
아이디<input type="text" name="id"> <br>
비밀번호<input type="password" name="pass"> <br>
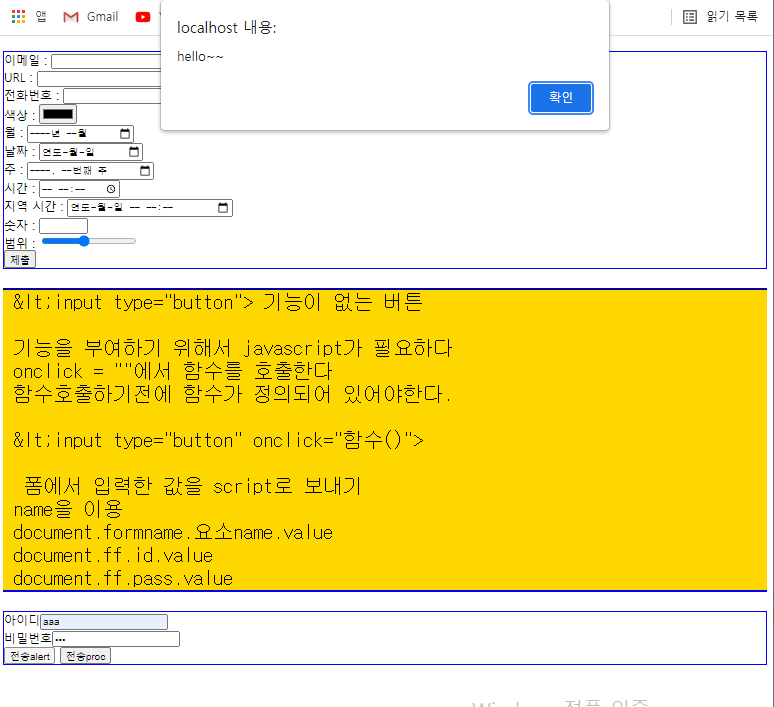
<input type="button" value="전송alert" onclick = "alert('hello~~')">
<input type="button" value="전송proc" onclick = "proc()">
</form>
</body>
</html>
제출을 누르면

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>input.jsp</h1>
</body>
</html>전송alert을 누르면

전송proc를 누르면