<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Form Processing</title>
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
</head>
<body>
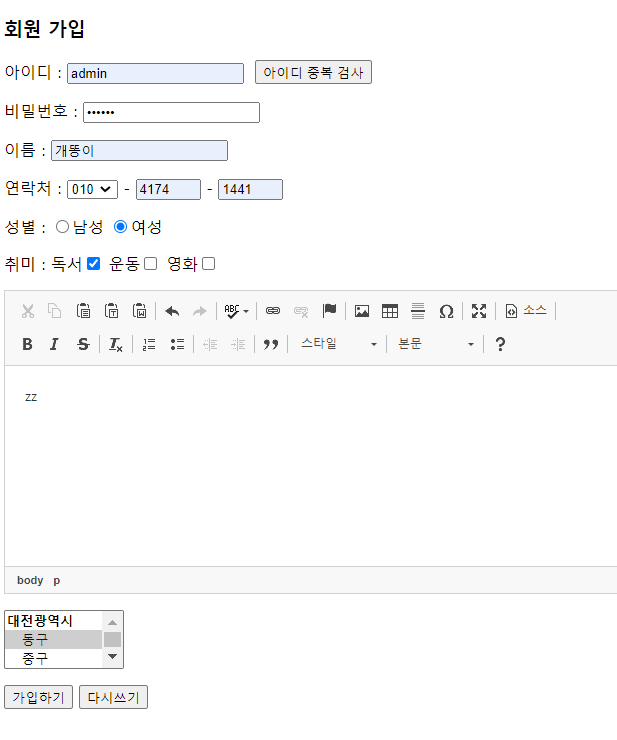
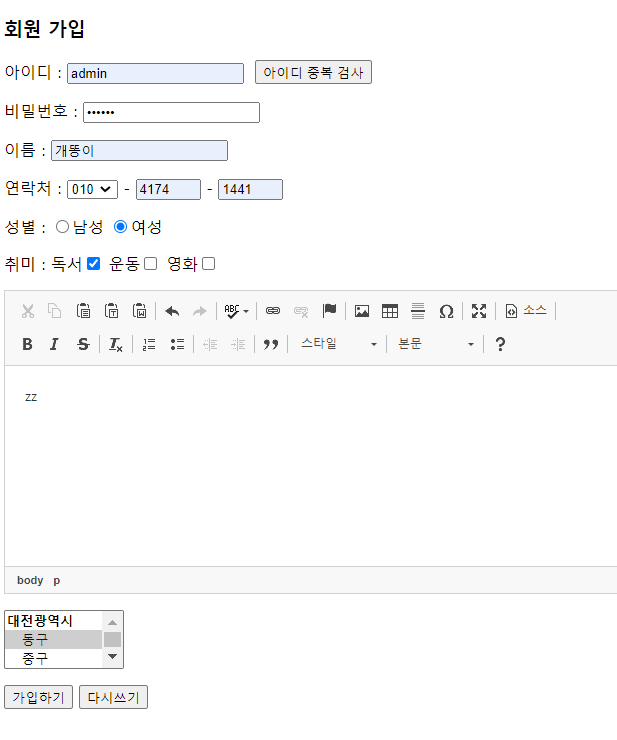
<h3>회원 가입</h3>
<form name="member" action="form02_process.jsp" method="post">
<p>아이디 : <input type="text" name="id"/>
<input type="button" value="아이디 중복 검사"/> </p>
<p>비밀번호 : <input type="password" name="passwd"/></p>
<p>이름 : <input type="text" name="name"/></p>
<p>연락처 : <select name="phone1">
<option value="010" selected>010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select>
- <input type="text" maxlength="4" size="4" name="phone2"/>
- <input type="text" maxlength="4" size="4" name="phone3"/></p>
<p>성별 : <input type="radio" name="gender" value="남성"/>남성
<input type="radio" name="gender" value="여성"/>여성</p>
<p>취미 : 독서<input type="checkbox" name="hobby" value="독서" checked/>
운동<input type="checkbox" name="hobby" value="운동"/>
영화<input type="checkbox" name="hobby" value="영화"/></p>
<p>
<textarea name="comment" rows="3" cols="30"
placeholder="가입 인사를 입력해주세요"></textarea>
</p>
<p>
<select name="city" size="3">
<optgroup label="대전광역시">
<option value="동구">동구</option>
<option value="중구">중구</option>
<option value="서구">서구</option>
<option value="유성구">유성구</option>
<option value="대덕구">대덕구</option>
</optgroup>
<optgroup label="대전이외의도시">
<option value="서울시">서울특별시</option>
<option value="경기도">경기도</option>
<option value="인천시">인천광역시</option>
<option value="충청도">충청도</option>
<option value="전라도">전라도</option>
<option value="경상도">경상도</option>
</optgroup>
</select>
</p>
<p>
<input type="submit" value="가입하기"/>
<input type="reset" value="다시쓰기"/>
</p>
<script type="text/javascript">
CKEDITOR.replace("comment");
</script>
</form>
</body>
</html>

<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<title>Form Procissing</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8");
// String id = request.getParameter("id");
// String passwd = request.getParameter("passwd");
// String name = request.getParameter("name");
// String phone1 = request.getParameter("phone1");
// String phone2 = request.getParameter("phone2");
// String phone3 = request.getParameter("phone3");
// String gender = request.getParameter("gender");
// String[] hobby = request.getParameterValues("hobby");
// String comment = request.getParameter("comment");
// String city = request.getParameter("city");
%>
<jsp:useBean id="member" class="dto.Member"/>
<jsp:setProperty name="member" property="*" />
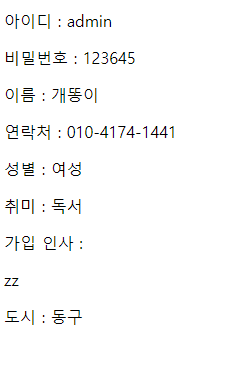
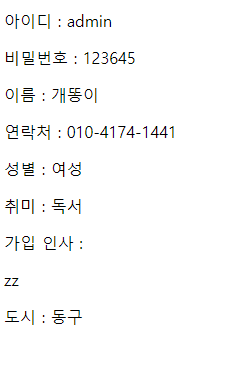
<p>아이디 : ${member.id}</p>
<p>비밀번호 : ${member.passwd}</p>
<p>이름 : ${member.name}</p>
<p>연락처 : ${member.phone1}-${member.phone2}-${member.phone3}</p>
<p>성별 : ${member.gender} </p>
<p>취미 :
<c:forEach var="row" items="${member.hobby}">
${row}
</c:forEach>
</p>
<p>가입 인사 : ${member.comment}</p>
<p>도시 : ${member.city}</p>
</body>
</html>