HTML은 마크업 언어
mark의 영어 뜻 자체가 무언가를 '표시하다' 라는 뜻입니다. 직역하자면 무언가를 표시하는 언어라는 뜻이 됩니다. 즉, 웹페이지에 들어갈 내용물(contents)의 의미가 무엇인지 부여하고 규정하는 작업인 것입니다. 이 콘텐츠가 이미지인지, 본문인지, 제목인지, 동영상인지 표시해주는 일이라는 거죠.
웹페이지의 구성을 한 눈에 볼 수 있다.
사실 <div> 태그 하나 만으로도 마크업을 끝낼 수가 있고 아무런 문법 오류를 나타내지 않습니다. 그럼 귀찮고 외울 것도 많게 왜 그런 수많은 태그들이 존재하는 것일까요? 비유해서 대답하자면, 모든 음식을 하나의 깊이가 적은 원형 접시에 담을 수 있지만 국은 국그릇에, 밥은 밥그릇에, 양념장은 양념장 그릇에 담아야 훨씬 내용물을 잘 담고 편하게 먹을 수 있는 것과 같은 이치입니다.

이미지만 이미지 태그에 담았을 뿐 나머지는 태그에 콘텐츠를 담지 않고 그대로 넣었을 경우입니다. 아무런 단락 구분도 되지 않고 너무 보기 불편하죠.
특정 기능에 특화된 그릇이 그 음식물을 더 효율적으로 섭취할 수 있게 도와주는 것처럼 특정 콘텐츠를 그 콘텐츠 그릇(엘리먼트)에 오롯이 담아냈을 때, 그 엘리먼트가 기본적으로 제공하는 기능들을 사용할 수 있는 장점이 있습니다. 그 뿐만이 아니라 검색로봇이 웹페이지를 수집할 때 올바르고 상세한 태그들을 만나면 더 쉽게 내용을 파악하여 우리의 의도대로 검색에 보여질 수 있고, 코드를 분석할 때도 이 콘텐츠가 무슨 용도이며 구조가 어떻게 되는지 훨씬 쉽게 파악할 수 있습니다.
HTML 엘리먼트
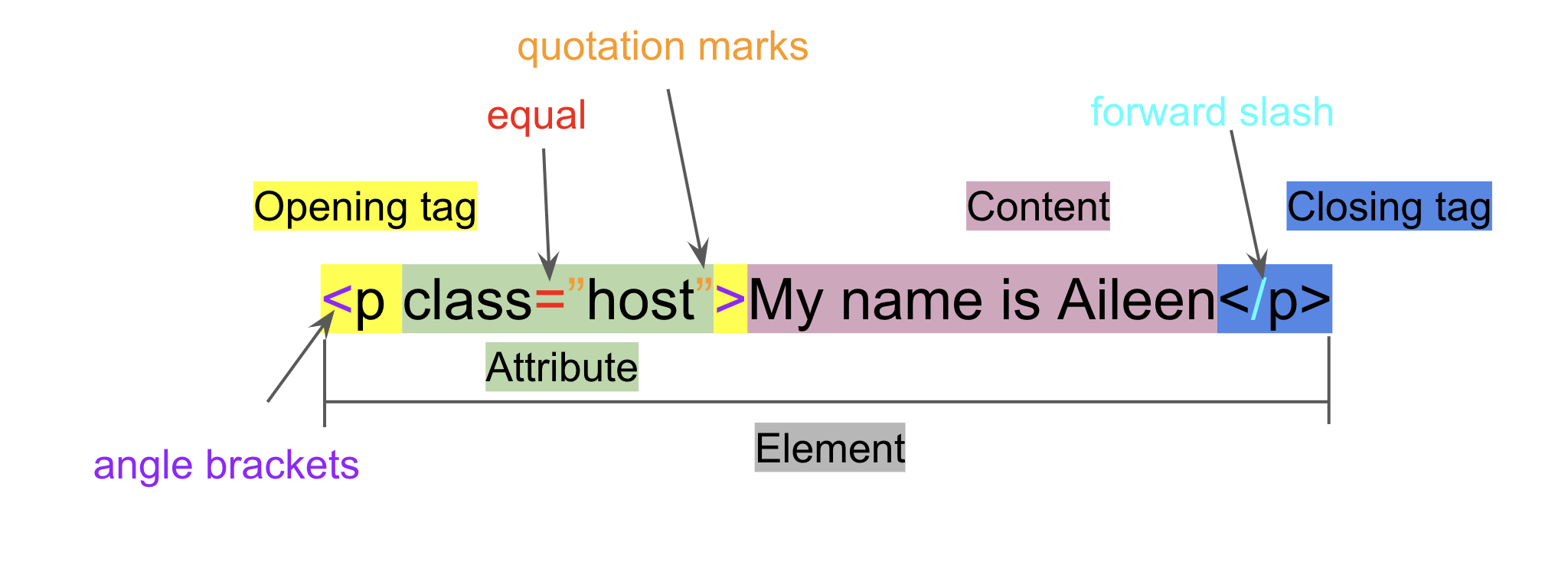
위에서 그릇을 엘리먼트라고 표현했는데, 이 번엔 그 엘리먼트가 무엇인지 알아보겠습니다. 엘리먼트는 콘텐츠를 담아내는 HTML의 문법적 표현입니다.

시작태그와 끝태그의 쌍으로 이루어져있고, 태그들 끼리 중첩할 수 있습니다. 화면에는 표시되지 않는 속성들도 담아낼 수 있으며, 이들을 통칭한 표현이 엘리먼트입니다.
예외적으로 시작태그와 끝태그의 쌍이 아닌 empty element도 있고(ex: <img>), 속성도 속성이름과 속성값이 같은 애들은 속성이름만 써도 true값으로 인정이 됩니다. 아주 드물게 속성값을 따옴표로 감싸지 않아도 되는 것들이 있으나 안전한 사용을 위해 구분없이 모두 따옴표를 쓰는 것을 권장합니다. 따옴표는 ', " 둘 다 상관없지만 겹치게 사용될 경우 안에 쓰이는 따옴표를 character entity 로 변경하여 사용하면 에러를 피할 수 있습니다.
character entity
html 예약어들이나 기타 브라우저가 html을 해석할 때 오인할 수 있는 글자들을 다른 식으로 표현하여 오역을 방지하는 것입니다. 다른 식으로 작성하여도 원하는 글자를 안전하게 표시할 수 있습니다.
관련 사이트: chracter entity 바로가기
블록레벨요소와 인라인레벨요소
블록레벨요소는 한 줄을 전부 자신의 영역으로 만들어서 콘텐츠들 사이에서 개행이 되는 효과를 냅니다. 주로 레이아웃 요소들에서 나타납니다.
인라인레벨요소는 자신이 가지고 있는 만큼만 자신의 영역으로 만들어서 한 줄에 자신이 다 차지 않으면 다음 요소들이 바로 옆에 올 수 있습니다. 주로 텍스트 엘리먼트들에서 나타납니다.
지금은 html5에 들어서면서 엘리먼트 유형은 더 복잡해지고 다양해졌습니다. 더 이상 엘리먼트 카테고리에 블록레벨과 인라인레벨이라는 표현은 없습니다. 그러나 사실 한 줄을 다 차지하느냐 아니냐 정도의 스타일적인 차이만 있고, 이는 css적인 관심사에 더 맞으며 엘리먼트 카테고리에 따른 기억해두어야 할 만한 것들이 없기 때문에 유형을 공부할 필요는 없어 보입니다.
