Normal flow
css의 기본 배치방법을 normal flow라고 부릅니다.
normal flow는 Block Formatting Context, Inline Formatting Context, relative positioning으로 구성되어 있습니다.
relative positioning은 레이아웃 파트 position에서 다루므로 제외하고, 앞의 두 가지를 살펴보겠습니다.
BFC
block요소들이 배치되는 환경과 관련된 규칙들입니다.
- 부모요소의 크기만큼 공간이 확장됩니다.
- 새로운 줄에서부터 시작하여 나타납니다.
- width, height 속성이 적용될 수 있습니다.
- padding, margin, border가 있다면 다른 요소를 그만큼 밀어낸다.
- flow의 영역(Context)을 형성합니다.
IFC
inline요소들이 배치되는 환경과 관련된 규칙들입니다.
- 인라인 요소가 가지고 있는 콘텐츠의 양만큼 가로 공간을 차지합니다.
- 공백을 기준으로 하나의 inline요소로 인식합니다. 따라서 텍스트의 경우, word-break를 break-all로 설정하면 한 글자씩 다 인라인으로 인식하여 렌더링한다는 뜻이므로 기본 설정으로 비권장합니다.
- width, height가 적용되지 않습니다.
- padding, margin, border가 적용은 되지만 다른 인라인 박스들을 위, 아래로는 밀어내지 않습니다.
- 인라인 요소들을 구분하기 위한 가드 영역(여백)을 갖고 있습니다. 이를 없애는 방법은 인라인의 대표 text styling에서 다룹니다.
위에 설명한 block, inline box들은 자기 자신에게 적용되는 outer display 입니다.
새롭게 나온 flow display들(예를 들면 flex, grid)은 자기 자신의 직계 자식에게 영향을 미치는 inner display 입니다.
즉, 직계 자식의 배치에 영향을 미치는 것인데 이는 layout 파트에서 다루겠습니다.
Display model
레이아웃과 공간을 만드는 역할을 합니다. 수많은 종류가 있고, 역사적으로 css가 잘 발달하지 않았을 때부터 존재했기에 대부분의 속성들이 html 태그가 애초에 갖고 있는 속성들을 의미하기도 합니다. 전부 공부하기보다 자주 쓰이고 의미있을 법한 것들만 추려보았습니다.
block
BFC 성격을 가진 속성입니다.
inline
IFC 성격을 가진 속성입니다.
inline-block
기본적으로는 inline이지만 box-model을 가지는 속성입니다.
flow-root
새로운 BFC를 만들어 내는 속성입니다.
.clearfix 핵을 대신할 수 있습니다. 단.. IE는 미지원입니다.
flex / grid / inline-flex / inline-grid 등등..
레이아웃 챕터에서 다룹니다.
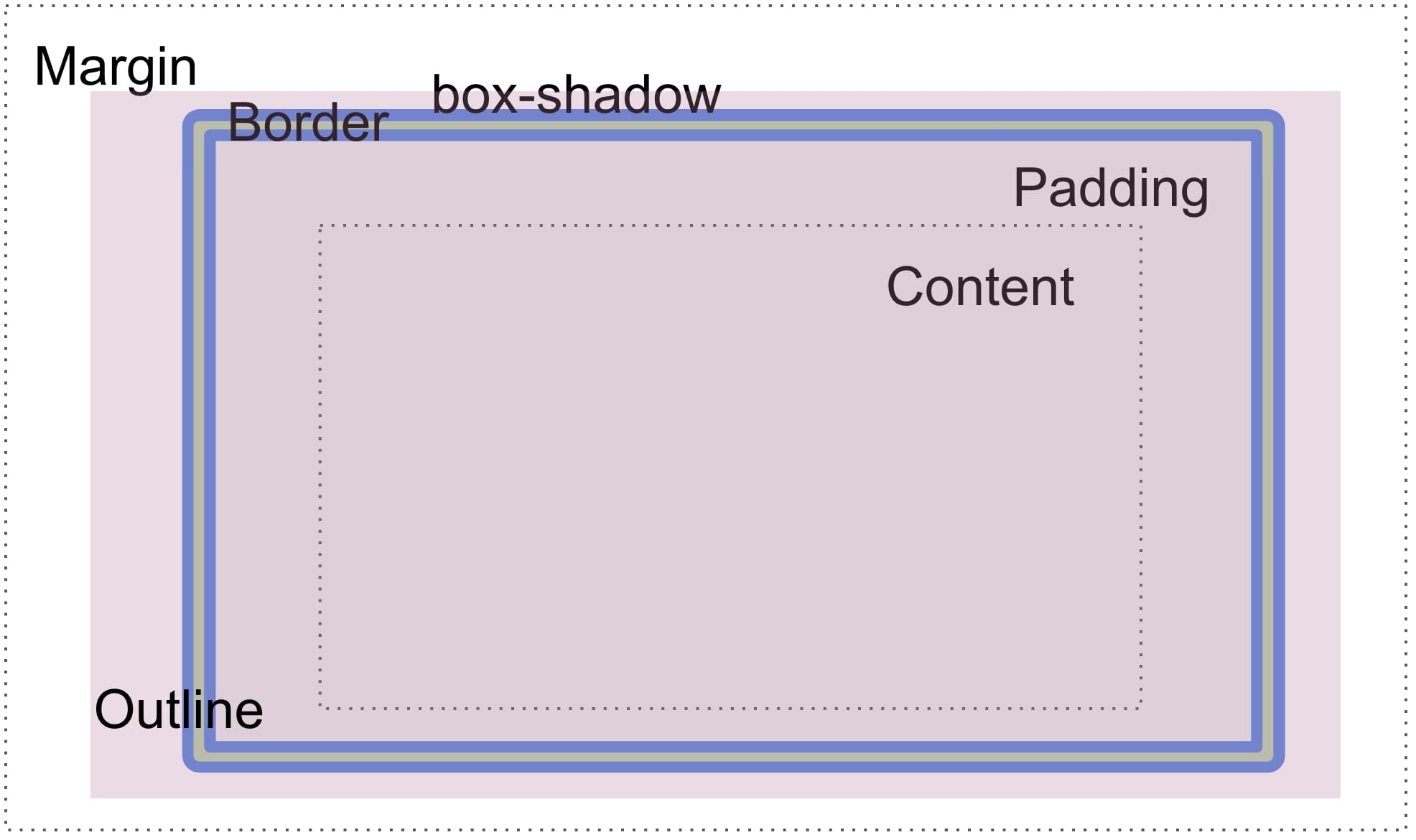
box model

- content box: width와 height으로 차지되는 공간. 콘텐츠 자체의 크기.
- padding box: content+padding과 그와 관련된 속성들로 인해 정의되는 공간이며, 공백으로 콘텐츠를 감싸고 있습니다.
- border box: border와 그와 관련된 속성들로 인해 정의되며 content와 padding을 감싸고 있습니다.
- margin box: margin과 그와 관련된 속성들로 인해 정의되는 공간이며, 공백으로 content, padding, border를 감싸고 있습니다.
- box-shadow: border 주변에 선을 더 그릴 수 있으며 실제로 공간을 차지하지는 않습니다.
- outline: border 바깥에 있는 box-shadow와 같은 영역에 표시할 수 있습니다. 이 역시도 공간을 차지하지 않습니다.
box sizing
박스의 크기는 기본적으로 content의 width값이 width값으로 되지만, 우리는 일반적으로 border까지 width값으로 생각하는 경향이 있습니다. 우리가 일반적으로 생각하는 방향대로 코딩하기 위해서 즉, 매번 content's width + padding value + border value를 하지 않으려면 box-sizing 속성으로 width값 계산 방식을 바꿀 수 있습니다.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}margin
여백. 박스 주변의 보이지 않는 공간이며, 다른 요소들을 밀어냅니다.
.box {
margin-top: -40px;
margin-right: 30px;
margin-bottom: 40px;
margin-left: 4em;
}margin collapsing
마진 병합은 두 개의 요소(부모와 자식 혹은 자식 간에) 사이에 margin이 서로 적용되어 있다면, 두 요소의 margin value의 total이 아니라 둘 중에 더 큰 값으로 적용되는 현상을 말합니다.
버그가 아니라 애초에 의도된 설정입니다. 보통 자식과 자식 간의 간격은 일정하길 바라는대로 동작합니다(Ex: li) 그런데 부모와 자식 간의 마진은 우리가 원하는 바가 아닐 경우가 종종 있어 해결해야 할 경우가 있습니다.
마진 병합 현상이 발생하는 조건
- 서로 block 요소
- 서로 마지는 겹치는 구간에 경계를 지을 만한 요소가 하나도 없는 경우
부모 자식 간의 마진 병합 해결하기
방법은 여러 가지입니다. 만능 해결책은 없으며 그 때 그 때 상황에 맞는 해결책을 사용하시면 됩니다.
- 안보이는 어떤 요소를 만들어 줍니다. -> 불필요한 코드를 생성하게 되고 원래 의도에 충실한 코드가 아니라 유지보수에 취약합니다.
(ex) padding: 1px;, border: 1px solid transparent; - 둘 중 하나를 block요소가 아닌 display 속성으로 바꿉니다. -> block이어야만 하는 경우에는 사용할 수 없습니다.
- 부모 요소에 새로운 BFC를 만듦 -> BFC를 만드는 방법 중에 하나를 골라 사용합니다.
(ex) overflow: hidden;
negative margin
마진은 음수 값을 가질 수 있습니다. 음수 값을 지정하는 것의 의미는 물론 양수 값의 반대 방향으로 적용되기도 하지만 포인트는 기준 점을 속이는 것입니다.
border
box-sizing의 값에 따라 width값에 포함될 수도 있고 안될 수도 있습니다.
.box {
border: 1px solid #333333;
border-top-style: dotted;
border-right-width: 20px;
border-bottom-color: hotpink;
}border-radius
상자의 모서리를 둥글게 하는 속성입니다.
.box {
border: 10px solid rebeccapurple;
border-radius: 1em;
border-top-right-radius: 10% 30%;
}box-shadow
실제로 공간을 차지하진 않지만 그려집니다. 즉, repaint단계에서 그려지는 속성입니다.
border-radius의 영향을 받으며 ','로 여러 개를 만들어낼 수 있습니다.
여러 개의 속성일 경우 적용되는 순서는 마지막 선언부터 거꾸로입니다.
속성을 'inset 0 0 0 크기 색상'으로 주면 border 안쪽 padding영역에 그려집니다.
.box {box-shadow: 0 0 0 5px black, 0 0 0 10px gold, inset 0 0 0 1px black;}outline
border 바깥쪽에 위치하지만 이 속성도 공간을 차지하지 않습니다.
border-radius의 영향을 받지 않습니다.
padding
border에서부터 공간을 안으로 밀어냅니다. 음수 값은 없습니다.
background
공간의 배경을 꾸밀 수 있는 속성입니다. 단지 스타일링만을 위한 이미지 요소를 담는 용도로도 사용됩니다.
스크린리더기가 background는 읽을 수 없기 때문입니다.
다양한 속성이 있지만, 속기를 쓸 때는 아래 내용만 조심해주시면 됩니다.
- 배경색상은 최종 쉼표 후에만 지정할 수 있다.
- 백그라운드 크기 값은 백그라운드 위치 직후에만 포함할 수 있으며, 이와 같이 '/' 문자로 구분된다.
.box {
background: linear-gradient(105deg, rgba(255,255,255,.2) 39%, rgba(51,56,57,1) 96%) center center / 400px 200px no-repeat,
url(big-star.png) center no-repeat, rebeccapurple;
} overflow
콘텐츠가 부모 박스의 영역을 넘을 정도로 양이 많을 때 어떻게 제어할지를 정하는 속성입니다.
.box {
border: 1px solid #333333;
width: 200px;
height: 100px;
overflow: hidden;
}
