text의 특징
text의 특징이라 쓰고 inine의 특징이라 읽겠습니다.
지난 시간에 인라인 요소는 자신의 고유영역과 가드영역으로 구성된다는 걸 말씀드렸습니다.
고유영역은 우리가 건들일 수 없지만, 가드영역은 우리가 조정할 수 있습니다.
인라인을 건들일 수 있는 한계와 조절 방법을 배워봅시다.
텍스트 가로 영역의 구성
텍스트의 고유 가로 크기는 글자 수가 일차적으로 정하고 2차적으로 폰트의 크기로 결정됩니다.
인라인 요소가 나란히 있을 때 생기는 좌우 여백(가드영역)도 폰트의 크기로 조정할 수 있습니다. 정비례하진 않지만 폰트의 크기가 크거나 작을수록 좌우 여백의 크기도 달라지고, 폰트의 크기를 0으로 했을 때 여백은 사라집니다.
즉, 텍스트를 포함한 인라인 요소들의 가로길이는 자신의 가로길이+좌우 가드여백으로 구성되어 있으며
- normal flow에서 이 여백을 없애고 싶다면
(1) 부모 요소에 font-size:0을 주고 실제 콘텐츠에 원래 폰트 크기를 줍니다.
(2) 인라인 요소들을 띄어쓰기하지 않고 전부 붙여 써서 하나의 인라인으로 인식하도록 합니다.- 그 외의 경우
(1) flex를 사용합니다.
(2) float를 사용합니다.
텍스트 세로 영역의 구성
block element는 공간 개념이기에 높이 값을 가질 수 있고 이는 동일한 크기로 동작합니다. 그러나 텍스트의 높이는 block만큼 간단하지가 않습니다.
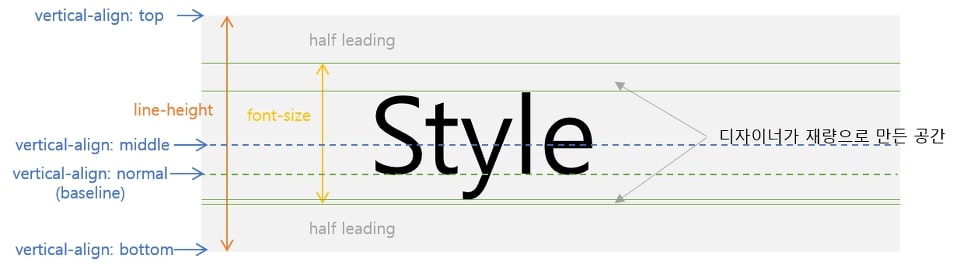
아래 이미지는 간단하게 폰트 구조를 설명하고 있습니다.
폰트는 폰트 디자이너가 만든 작품으로 각각의 글자가 갖고 있는 가로, 세로 영역이 다릅니다. 그리고 기준점도 다르죠.
첫 번째, 글자의 높이를 결정하는 한 요소는 폰트의 크기에 이미 포함된 글자의 위아래 여백입니다. 이 부분은 우리가 조정할 수 없는 고유의 영역에 포함됩니다.
두 번째, 인라인의 가드 영역은 줄 간격(line-height)으로 조절합니다. 줄 간격은 글자가 여러 줄일 때 가독성을 위해 존재하는 개념입니다. 인라인 요소들은 각자가 자기의 크기만큼만 가지고 있으므로 이런 간격이 없으면 따닥따닥 구분없이 붙어 있어 보기가 어렵겠죠. 이들의 간격을 0으로 만들려면 Line-height:1을 주면 됩니다.
세 번째, 글자의 정렬 기준을 담당하는 vertical-align은 기본이 base-line인데요. 이는 폰트 디자이너가 정한 밑선입니다. 우리나라는 모든 글자가 정사각형 안에 담겨 동일한 줄에 글씨가 나열되지만 영어 소문자만 하더라도 위치가 다 제각각이죠. 따라서 vertical-align의 기준은 이미지를 참고해 주세요~!

인라인 요소들은
line-height를 1로 줄 경우에 세로 간격이 없어지지만, 이미지 태그와 만날 때는 이미지 태그가 line-height의 적용을 받지 않아 간격이 사라지지 않습니다. 이 때는vertical-align을 바꿔주거나 이미지 태그를display:block으로 바꿀 수 있습니다.
font styles
이번엔 구체적인 속성들을 살펴보겠습니다. 글자 자체를 꾸미는 속성들입니다.
color
글자의 색을 바꿉니다.
p {
color: red;
}font-family
글꼴을 바꿉니다. 브라우저가 해당 글꼴을 찾지 못하면 브라우저가 정한 기본 serif 폰트로 적용됩니다. 이는 웹 안전서체와는 다릅니다.
웹안전 서체
대부분의 브라우저에서 흔하게 지원되어 어느 브라우저에서나 적용될 거라고 기대되는 서체.
기본 서체
serif, sans-serif, monospace, cursive, fantasy 등이 있으나 앞에 3개만 일반적인 공통적인 모습을 기대할 수 있습니다.
,로 여러개의 글꼴을 열거하면 브라우저가 그 중 찾을 수 있는 것으로 적용합니다.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}font-size
글자의 크기를 결정합니다. html을 10px로 해두고 rem단위를 사용하면 훨씬 계산하기 쉽게 rem/em체계를 사용할 수 있습니다.
html {
font-size: 10px;
}
h1 {
font-size: 5rem;
}
p {
font-size: 1.5rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}font-style
이탤릭체 설정 태그.
- normal: 일반 텍스트 모양
- italic: 이텔릭체
- oplique: 일반 텍스트를 사선으로 기울임
p {
font-style: normal;
}font-weight
텍스트의 굵기 설정
- normal: 폰트가 제공하는 기본 굵기
- bold: 폰트가 제공하는 굵은 굵기
- lighter: 부모 요소의 폰트 굵기보다 얇게
- bolder: 부모 요소의 폰트 굵기보다 굵게
- 100 ~ 900: 해당 폰트가 제공하는 선에서 더 세밀하게 굵기 조절하는 값.
p {
font-weight: bolder;
}text-transform
글씨를 변형함
- none: 변형하지 않음
- uppercase: 대문자로 바꿈
- lowercase: 소문자로 바꿈
- capitalize: 첫 단어들만 대문자로 바꿈
- full-width: firefox만 제공. 글씨를 네모 반듯하게 만드나 봄..
p {
text-transform: capitalize;
}text-decoration
글씨에 라인을 넣음.
- none: 라인 삭제
- underline: 밑줄 넣음
- overline: 윗줄 넣음
- line-through: 글자 중간에 줄을 넣음. 취소선 같은 모양.
text-underline-position
text-decoration-line: underline과 함께 쓰이며 밑줄의 위치를 결정합니다.
- unset: 베이스라인에 밑줄
- under: g같이 아래로 내려가는 글자를 기준으로 밑줄
p {
text-decoration: underline overline;
/* text-decoration-line
text-decoration-style
text-decoration-color */
}text-shadow
글자에 그림자 효과를 줍니다. 축약형이라 각 위치에 따른 의미는 아래와 같습니다.
- 그림자의 수평 길이(required)
- 그림자의 수직 길이(required)
- 그림자의 퍼지는 반경(optional)
- 그림자의 색상(optional)
p {
text-shadow: 1px 1px 1px red,
2px 2px 1px red;
}Text Layout styles
글의 레이아웃을 꾸미는 속성들입니다.
text-align
글의 정렬을 정함.
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 가운데 정렬
- jutify: 텍스트의 모든 줄이 같은 너비가 되도록 단어 사이의 간격을 변경하여 텍스트를 넓힘. 약관 같은 곳에 많이 쓰임.
p {
text-align: left;
}line-height
글꼴의 높이를 곱하여 줄높이를 만듦.
p {
line-height: 1.6;
}letter-spacing & word-spacing
글자 사이의 간격, 단어 사이의 간격 조정
p {
letter-spacing: 4px;
word-spacing: 4px;
}text-indent
첫 줄 들여쓰기
p {
text-indent: 1em;
}text-overflow
text가 부모컨테이너보다 넘쳤을 때 사용자에게 보여주는 방식. 상위 요소의 width가 auto라면 적용되지 않습니다.
p {
text-overflow: ellipsis;
}white-space
요소 내부의 공백과 줄바꿈에 관련된 설정
p {
white-space: nowrap;
}word-break
단어를 줄바꿈 할 때, 어떻게 처리할 것인가. normal은 CJK문자의 경우 글자 기준으로, CJK 이외의 문자는 단어 기준으로 줄바꿈 합니다.
p {
word-break: break-all;
}자주 쓰이는 것들이나 유용해보이는 것들 위주로 정리해보았습니다.
자세한 사항은 MDN을 참조하세요.
