flexbox란?
오랫동안 float, position으로만 레이아웃이 가능했습니다. 그러나 이들로는 유연한 레이아웃을 대처하는 데 한계가 분명하여 새로운 레이아웃 기법들이 나왔습니다. 바로 flex와 grid입니다. 이들은 유동적인 레이아웃으로 규격을 탁! 잡는 것이 아니라 흐름을 제어합니다.
flex structure
플렉스 레이아웃을 하기 위한 기본 구조부터 보도록 하겠습니다.
이를 선언하면 flex container와 flex items의 관계가 생깁니다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>.container {
display: flex;
}우리가 레이아웃을 적용하고 싶은 요소의 부모 엘리먼트에 위와 같이 flex 레이아웃을 하겠다고 선언하는 속성을 줍니다. 부모요소가 block방식으로 동작하는 것은 display: flex, inline방식으로 동작하는 것은 display: inline-flex입니다.
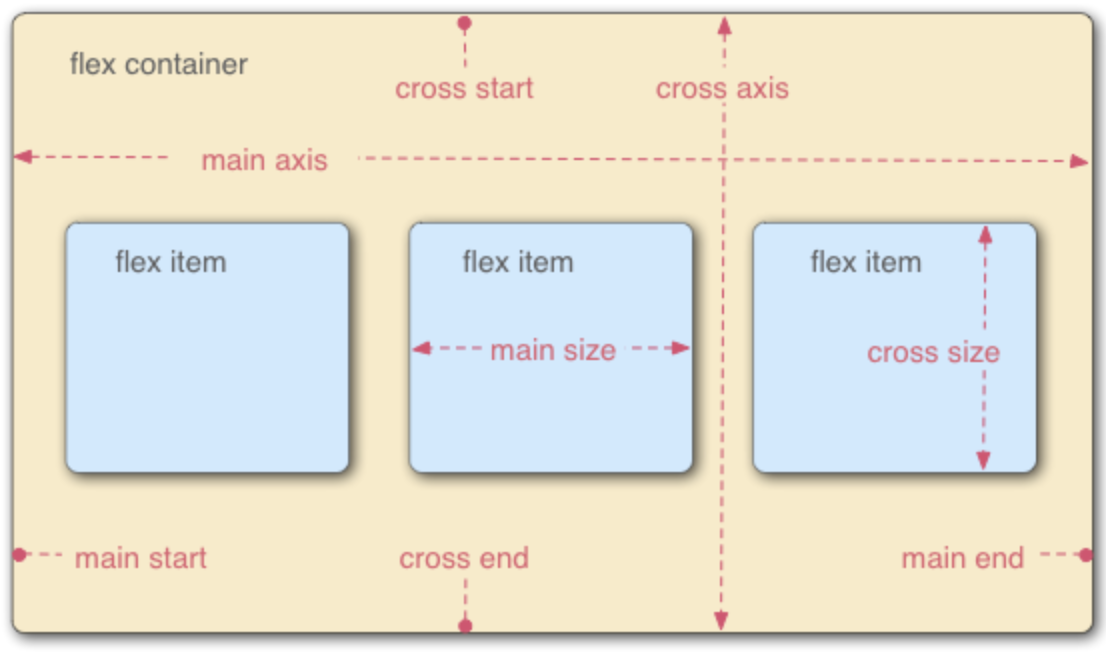
axis
flex를 선언하면 메인축과 교차축, 두 개의 축이 생깁니다.
main axis는 플렉스 항목들이 배치되는 방향으로 진행하는 축입니다.
cross axis는 메인 축의 수직으로 교차되는 축입니다.

메인축의 방향을 결정하는 flex-direction을 통해 플렉스 항목들이 배치되는 방향을 바꿀 수 있습니다.
.container {
display: flex;
flex-direction: column;
}wrapping
플렉스 항목들의 width값이 구체적으로 존재하고 이들이 container의 크기를 넘는 overflow상황에서 아이템들을 어떻게 처리할지에 대한 설정입니다.
.container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
/* flex-flow: row wrap*/
}alignment
부모가 설정할 수 있는 마지막 속성이 바로 축에 따른 정렬입니다! 자식요소가 어떻게 정렬이 될지를 정하는 것이죠.
- justify-content: 메인 축에서의 아이템들의 정렬
- align-items: 교차축에서 아이템들의 정렬
- align-content: 교차축에서 줄 간의 정렬
flex는 한 방향에서의 레이아웃이라 메인 축은 2줄이 생기지 않습니다. 따라서 justify는 items와 content로 나뉘지 않은 것 같아요.
div {
display: flex;
align-items: center;
justify-content: space-around;
}flex-item attributes
여태까지 컨테이너에 대한 속성들을 알아보았으니 이제 아이템의 속성들을 알아봅시다.
align-self
플렉스 컨테이너가 교차 축에 대한 정렬방식을 정해두었지만, 해당 아이템은 다른 정렬을 하고 싶을 때 사용할 수 있습니다.
button:first-child {
align-self: flex-end;
}order
html에 코딩된 구조를 벗어나서 순서를 재조정할 때 사용할 수 있습니다.
적은 숫자일 수록 앞에 오고, 같은 숫자일 때는 코딩순서대로 적용됩니다.
button:first-child {
order: 1;
}flex
이는 flex-grow, flex-shrink, flex-basis를 합친 축약속성입니다.
- flex-grow: 남은 여백을 비율적으로 어떻게 나눠가질 지를 정의합니다. 남은 여백을 나누는 기준이므로 아이템들을 이 비율대로 width가 나눠지길 기대해서는 안됩니다.
- flex-shrink: 부모 컨테이너의 공간이 모자랄 때 얼마나 줄어들지를 정합니다.
- flex-basis: 최소값입니다. 따라서 정확한 width값을 유지하고 싶을 때는 basis가 아닌 width값을 쓰는 게 좋습니다.
button:first-child {
flex: 1 1 auto;
}추가자료
flex 보조자료 - flexbox이해하기
flex container & item 속성들 이해하기
게임으로 익히는 flexbox
flex example: divide width and align
flex example: sidebar
flex example: sticky footer
