[css] grid layout
grid 레이아웃이란?
그리드는 2차원의 레이아웃 시스템입니다. 행과 열을 동시에 제어할 수 있어 디자이너들의 그리드 시스템과 찰떡궁합이라고 하네요!
그렇지만 IE11까지는 레거시 그리드 코드들만 지원된다고 하니.. IE지원을 해야한다면 좀 비추이긴 합니다...

출처: mdn
grid structure
그리드는 플렉스와 비슷한 부분이 많습니다. 둘 다 유동형 레이아웃인 점도 그 이유겠습니다. 그리드도 플렉스처럼 부모와 자식의 2단 관계를 가집니다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>.container {
display: grid;
}이제 .container는 grid container고, 직계 자식인 .item은 grid item이 됩니다. 그리드 영역이 되면 기본적으로 column 한 개로 설정이 되어 마치 normal flow에서 block 요소들을 배치한 것 같이 보입니다.
grid도 역시 inline-grid 속성 값이 있습니다.
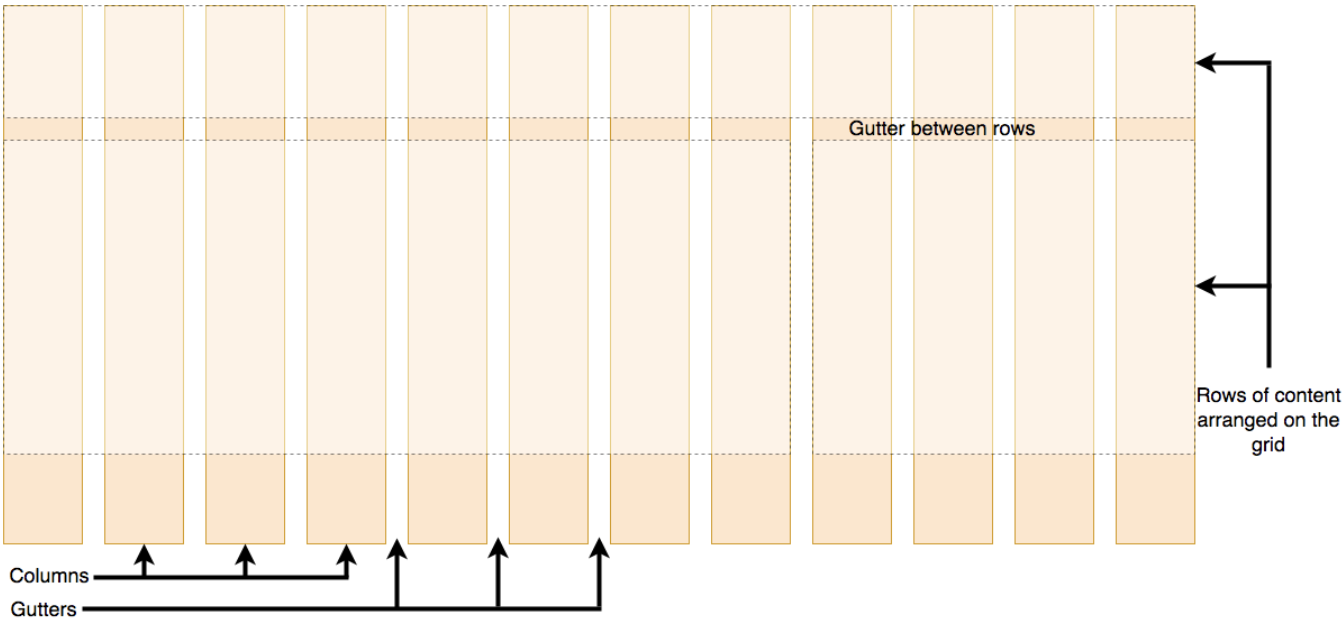
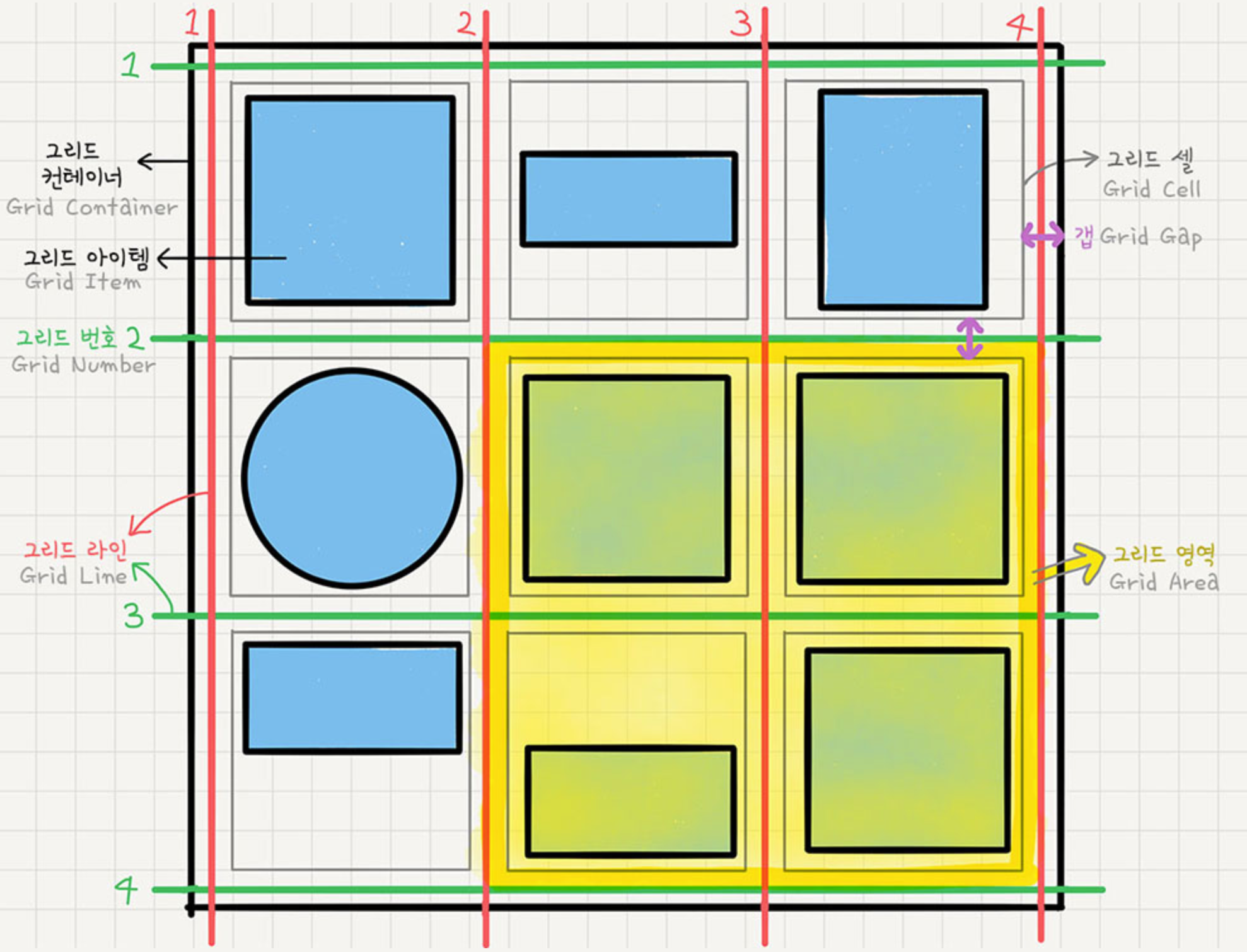
아래는 그리드 용어에 대해 시각적으로 잘 정리된 자료를 첨부했습니다.

출처: https://studiomeal.com/archives/533
grid-template
grid-template 속성을 이용해서 그리드 구조를 짤 수 있습니다.
- row와 column을 지정하여 구조 짜기
grid-template-rows
grid-template-columns
grid-auto-rows
grid-auto-columns - 영역을 설정하여 구조 짜기
grid-template-areas
1. line-based 그리드 템플릿 설계
각각의 영역에 크기들을 지정해주어 템플릿을 만듭니다.
.container {
grid-template-columns: 200px 200px 500px;
/* grid-template-columns: 1fr 1fr 1fr */
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
/* grid-template-rows: repeat(3, minmax(100px, auto)) */
}- 1px: 고정값으로 그 영역을 만든다는 뜻이죠.
- 1fr: fraction의 약어로 숫자 비율대로 영역의 크기를 나눕니다.
- repeat(반복횟수, 반복값): 반복 횟수 만큼 반복값을 반복하여 만들어줍니다.
- auto-fill: 반복 개수를 미리 설정할 수 없을 때 설정된 너비가 허용하는 한 최대한 셀을 채웁니다. 부모영역에 아이템의 width 값이 딱 맞아떨어지지 않는다면 남는 여백을 냅둡니다.
- auto-fit: auto-fill과 같지만 부모영역에 아이템의 width 값이 딱 맞아떨어지지 않는다면 item의 width값을 늘려 부모영역에 맞춘다는 것이 다릅니다.
- minmax(최솟값, 최댓값): 최소값과 최대값을 동시에 지정할 수 있습니다.

 전자가 autofill, 후자가 autofit. 출처: https://studiomeal.com/archives/533
전자가 autofill, 후자가 autofit. 출처: https://studiomeal.com/archives/533
동일하게 사용되지만 템플릿 갯수가 몇 개인지 미리 알 수 없을 때를 대비해 auto버전이 있습니다. grid-template-XXX와 같이 사용하면 template 숫자들 이후의 아이템들을 이 속성이 통제합니다.
.container {
grid-auto-rows: minmax(100px, auto);
}2. 영역이름을 활용한 그리드 템플릿 설계
각 그리드 영역에 이름을 붙이고 그 이름을 이용해서 배치하는 직관적인 방법입니다. 빈 칸은 .(갯수 상관 없음) 혹은 none을 사용하시면 됩니다.
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}gap
그리드 사이에 간격이 필요할 수도 있죠? 대표적인 카드 레이아웃이나 디자인에서는 gutter라고 부르는 영역 설정입니다. fr을 제외한 단위를 사용할 수 있으며 IE는 지원되지 않습니다.
.container {
row-gap: 10px;
/* row의 간격을 10px로 */
column-gap: 20px;
/* column의 간격을 20px로 */
}
.container {
gap: 10px 20px;
/* row-gap: 10px; column-gap: 20px; */
}각 셀의 영역 지정
그리드 컨테이너에 그리드의 구조는 짰지만, 해당 영역이 구체적으로 어디인지 연결을 해주어야 합니다. 이 역시, 그리드를 설계한 방식에 따라 다릅니다.
1. line-based placement
row와 column을 기반으로 그리드 영역을 짰다면, grid line number로 해당 영역을 연결해 줍니다.
start, end값을 따로 지정하거나, 단축 속성으로 한 번에 표시할 수 있습니다. 단축 속성을 하나만 작성하면 한 칸만 차지한 것으로 간주합니다.
header {
grid-column-start: 1;
grid-column-end: 3;
grid-row: 1;
}
article {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
footer {
grid-column: 1 / 3;
grid-row: 1 / span 3;
}IE 버전
-ms-grid-row, -ms-grid-column, -ms-grid-row-span, -ms-grid-column-span
2. area placement
grid-area를 이용해서 이름을 적어주면 됩니다.
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 이름 값에 따옴표가 없는 것에 주의하세요 */align
아이템들을 정렬 방식을 정해봅시다.
grid-auto-flow
아이템들의 크기가 각각 달라서 한 줄에 여백이 생기게 아이템이 찬다면, 그 여백을 어떻게 자동 배치할 지 흐름을 결정하는 속성입니다.
dense는 빈 셀을 채우는 알고리즘입니다.
.container {
grid-auto-flow: row / column / dense / row dense / column dense
}justify-items
그리드 셀 안에서 그리드 아이템의 row 방향 정렬 방식을 정합니다.
.container {
justify-items: stretch / start / center / end
}align-items
그리드 셀 안에서 그리드 아이템의 column 방향 정렬 방식을 정합니다.
.container {
align-items: stretch / start / center / end
}place-items
align-items와 justify-items를 같이 쓰는 단축 속성입니다.
순서는 align-items, justify-items.
.container {
place-items: center start;
}justify-content
그리드 셀 자체의 row방향 정렬 방식을 정합니다.
.container {
justify-content: stretch / start / center / end / space-between / space-around / space-evenly;
}align-content
그리드 셀 자체의 column방향 정렬 방식을 정합니다.
.container {
align-content: stretch / start / center / end / space-between / space-around / space-evenly;
}place-content
align-content와 justify-content를 같이 쓰는 단축 속성입니다.
순서는 align-items, justify-items.
.container {
place-content: space-between center;
}grid item attribute
그리드 컨테이너 외에 아이템에게 설정할 수 있는 속성들을 살펴보겠습니다.
정렬
align-self / -ms-grid-row-align
해당 아이템의 column축 방향 정렬.
.item {
align-self: stretch / start / center / end;
}justify-self / -ms-grid-column-align
해당 아이템의 row축 방향 정렬.
.item {
justify-self: stretch / start / center / end;
}place-self
축약형이겠쥬?
align, justify 순입니다.
.item {
place-self: start center;
}배치 순서
각 아이템들의 시각적 나열 순서를 결정합니다.
"시각적"일 뿐이므로 html의 구조를 바꾸진 못하기 때문에 웹접근성에 취약합니다. order 숫자가 작을 수록 앞에 옵니다.
.item {
order: 3;
}z-index
그리드도 z-index를 설정할 수 있습니다. 숫자가 클 수록 위로 올라옵니다.
.item:nth-child(5) {
z-index: 1;
transform: scale(2);
}