그 때, 그 때 보게될때 하나씩 정리하기로 합니다.
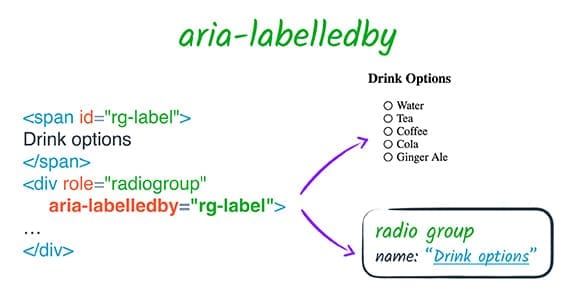
aria-labelledby
간결한 설명을 참조하고 싶을 때 사용합니다.
aria-label보다 우선순위가 높습니다.
다른 곳에서 간결한 설명을 가져올 때는 아래와 같이 사용합니다.

출처: https://developers.google.com/web/fundamentals/accessibility/semantics-aria/aria-labels-and-relationships?hl=ko
aria-expanded
제어 대상의 확장 또는 축소 상태를 나타냅니다.
aria-controls
선택한 요소의 영향을 받는 하위 요소가 선택한 요소와 떨어져 있는 경우 스크린 리더기가 둘을 하나로 인식하게 해주는 장치입니다.
하위 요소의 id값과 같은 값을 써줍니다.
