✔ j-Query로 제작했던 기존의 사이트를 JavaScript를 이용해 재구현한 사이트
✔ 1200px 그리드를 기준으로 웹표준, 웹접근성에 맞추어 제작한 반응형 사이트
✔ 메인페이지 외에 ABOUTUS, COMMUNITY, YOUTUBE, GALLERY, LOCATION, JOIN, 6개의 서브페이지 포함
✔ swiper, youtube, flickr, kakaomap API 이용
페이지별 구성요소
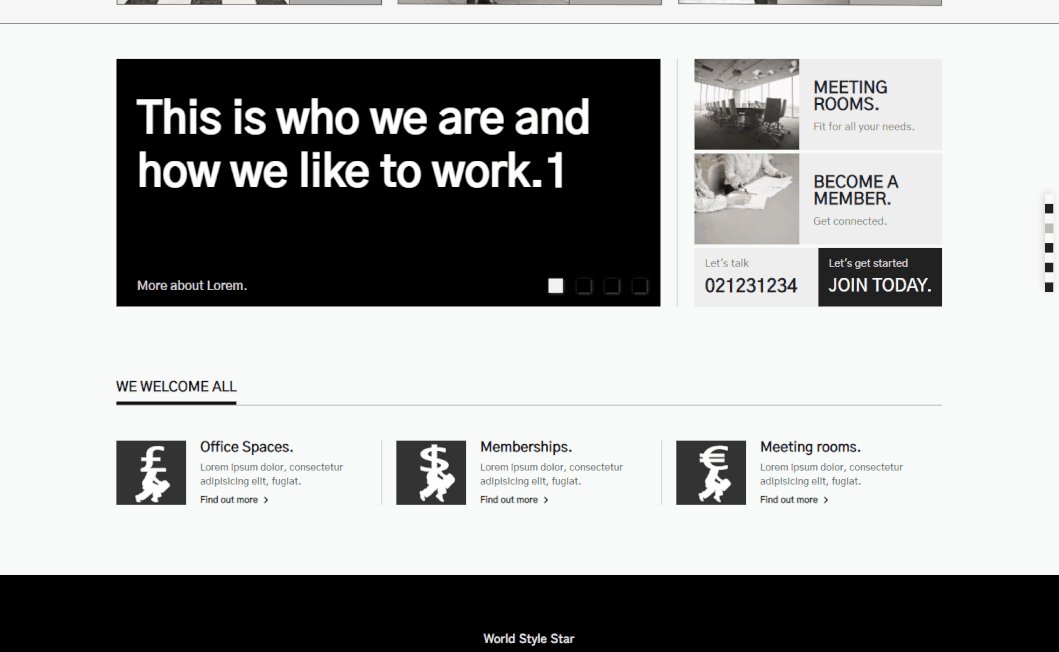
1. 메인 페이지

구현목록
1. cookie popup 제공
- cookie data를 활용해 체크박스 체크 시 24시간 미노출 가능
2. 웹접근성을 위해 tab키로 이동가능한 바로가기 버튼 제공, GNB 메뉴를 통해 페이지이동 가능
3. 스크롤버튼 클릭시 해당영역으로 이동, 두 번째 섹션에 스크롤이벤트 적용하여 svg모션 그려지는 기능 구현
4. main visual
-- h1태그에 페인트 모션 적용
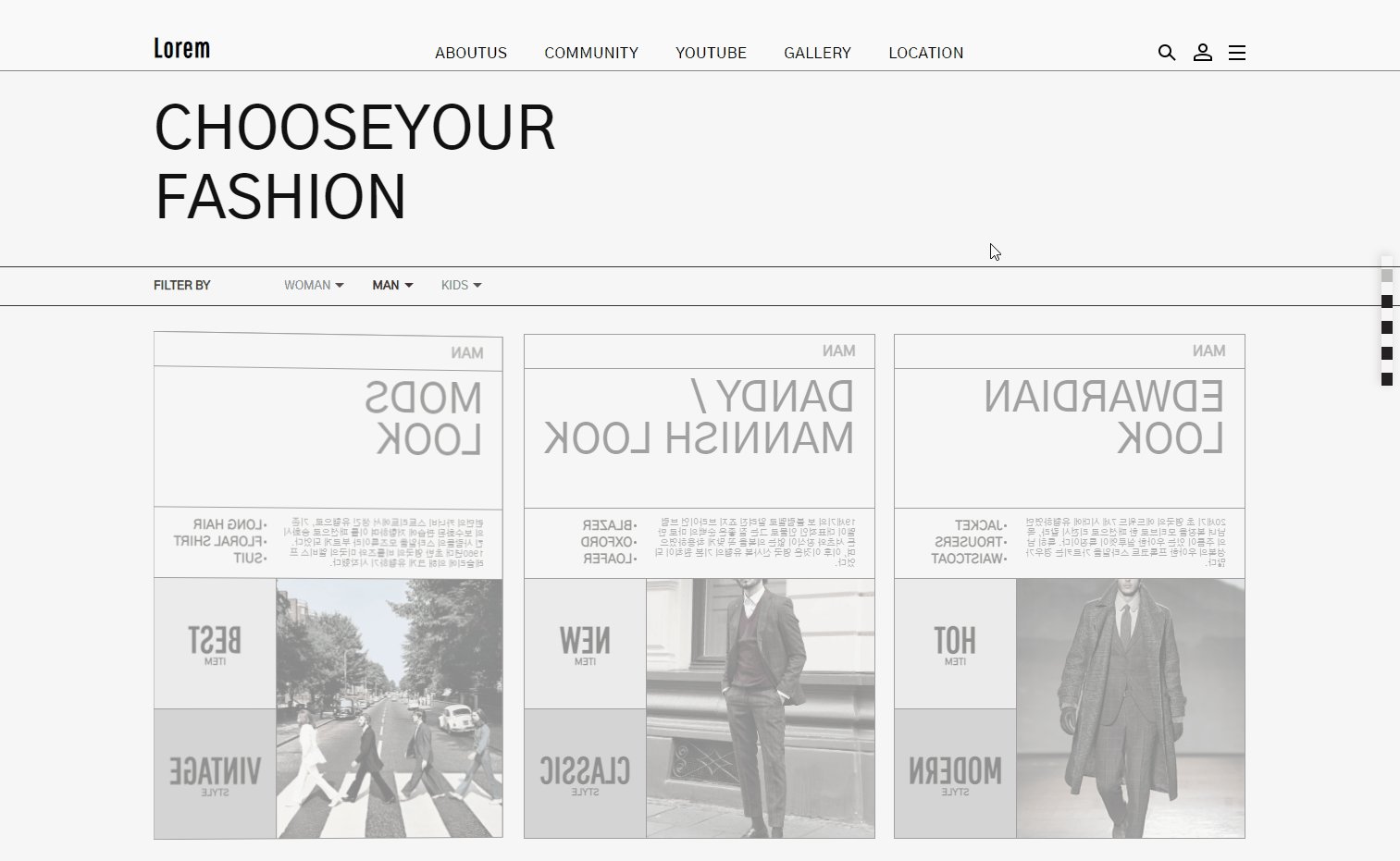
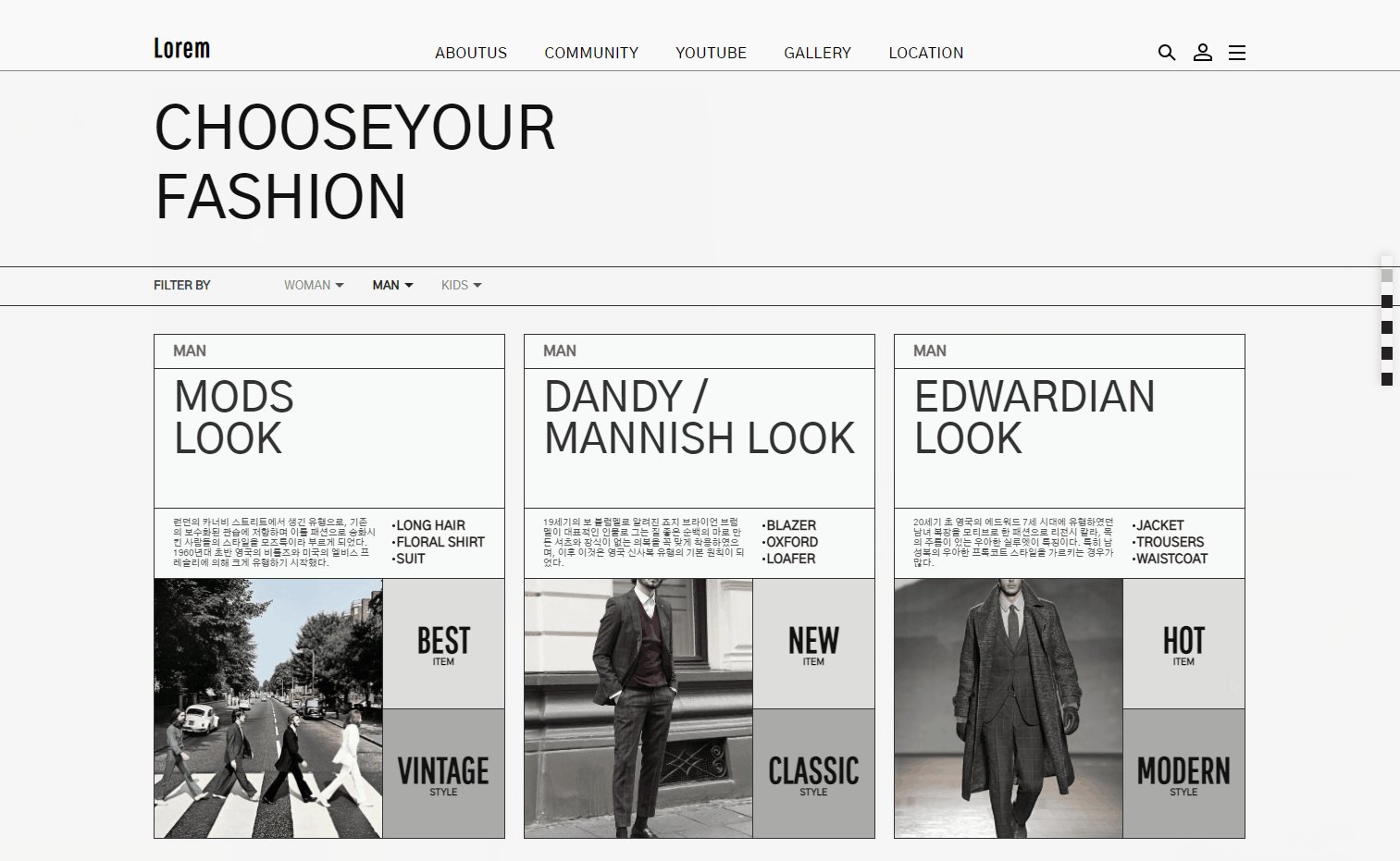
-- WOMAN, MAN, KIDS 버튼 클릭시 하단에 해당 스타일정보 제공
-- WOMAN, MAN, KIDS 3가지 스타일정보를 담은 카드들이 회전하며 각기 다른 정보 제공
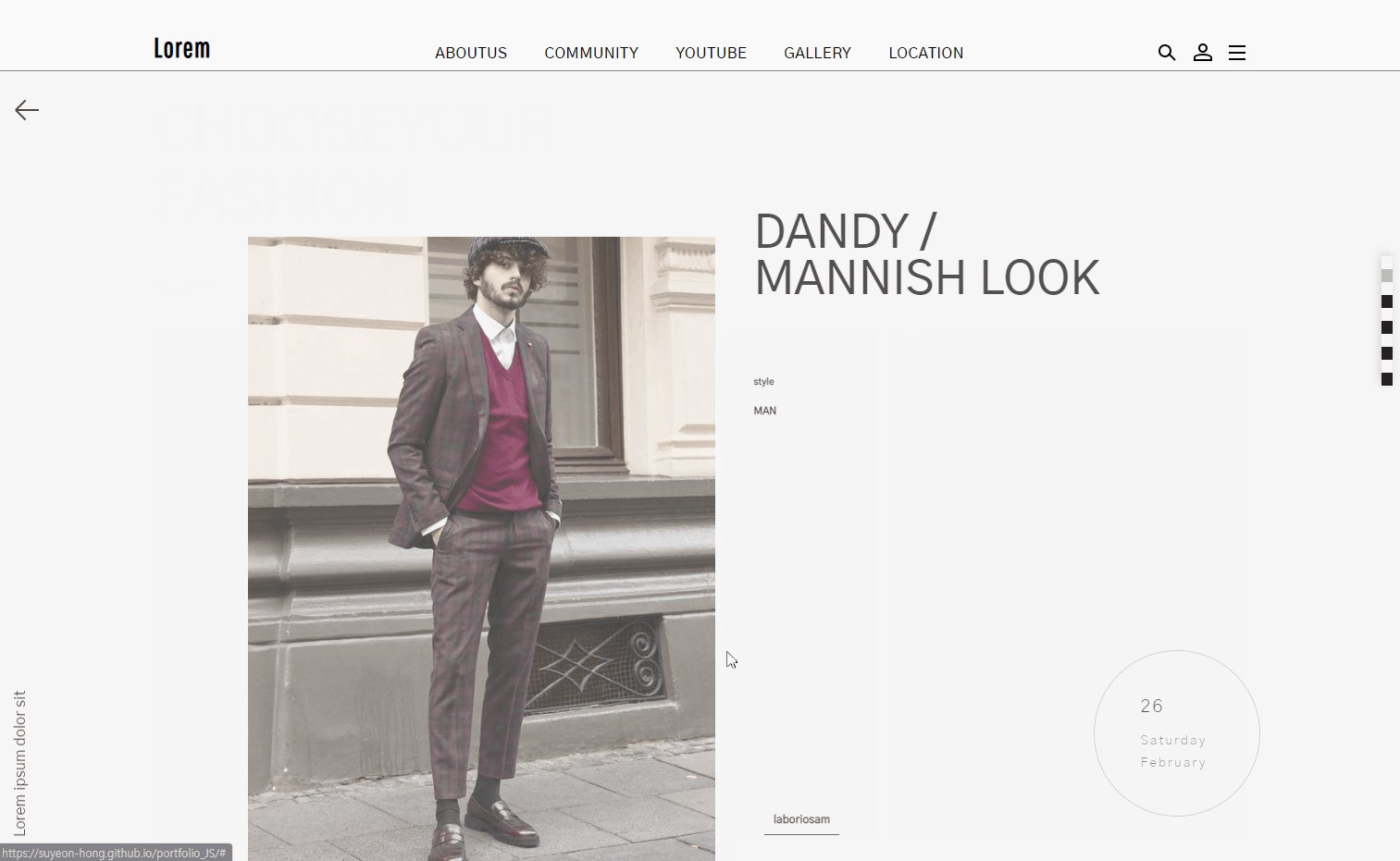
-- 카드 내부에 있는 이미지 클릭시 degail 페이지 제공

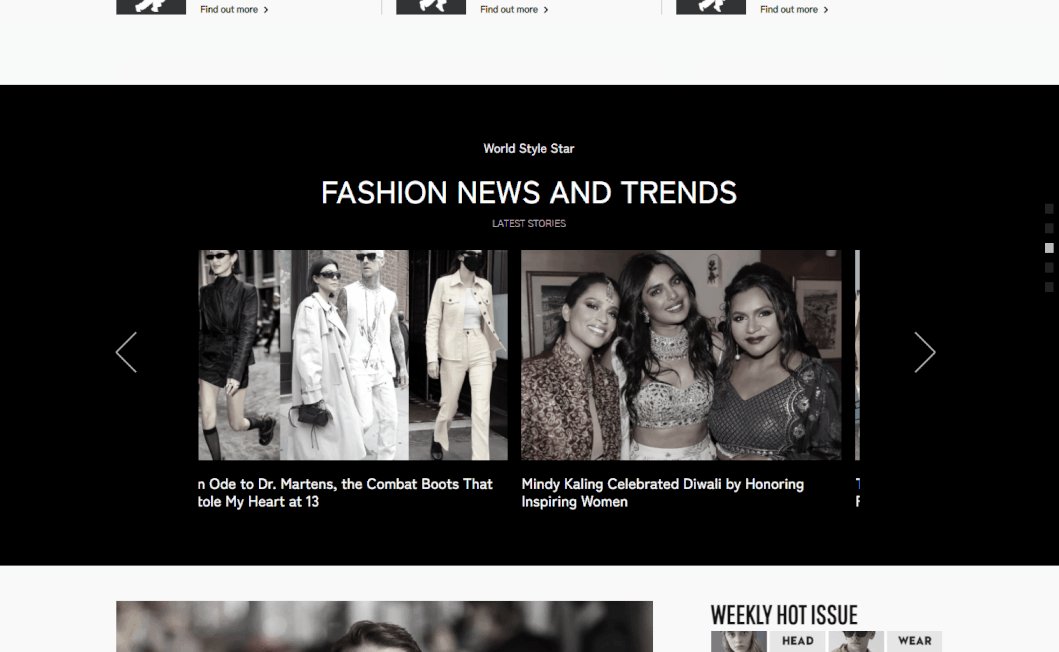
5. BasicSlider
-- class 함수로 구현하여 재사용 가능
-- 버튼 클릭시 해당 영역으로 이동
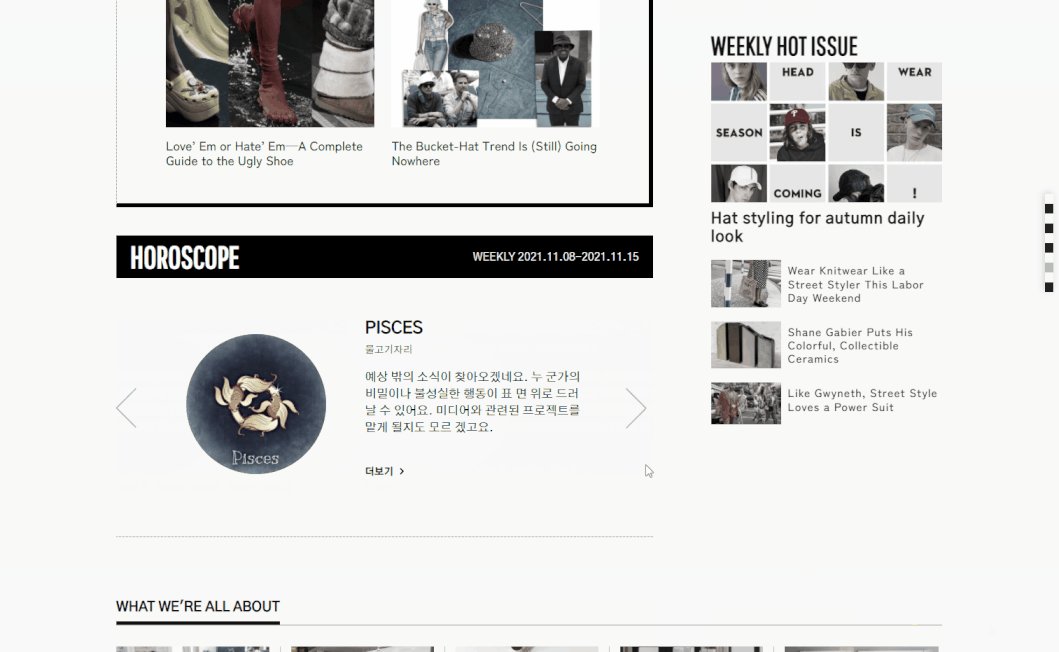
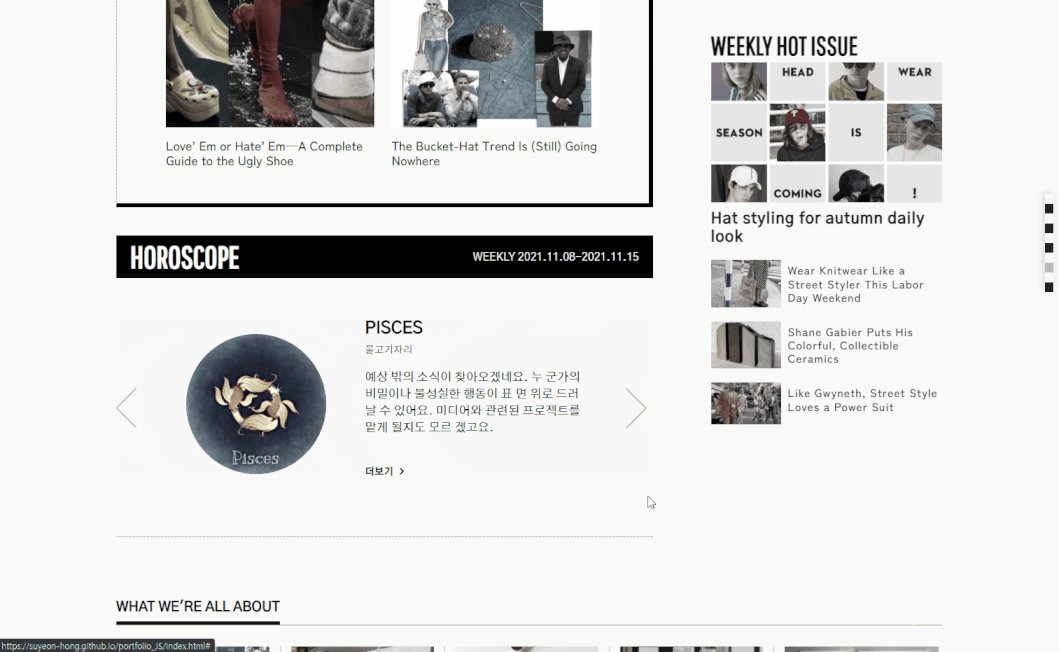
6. LoopSlider
-- class 함수로 구현하여 재사용 가능
-- default로 자동 슬라이드, prev, next 버튼 클릭 시 자동 슬라이드 중지되고 클릭 시에만 이동
2. About 페이지

구현목록
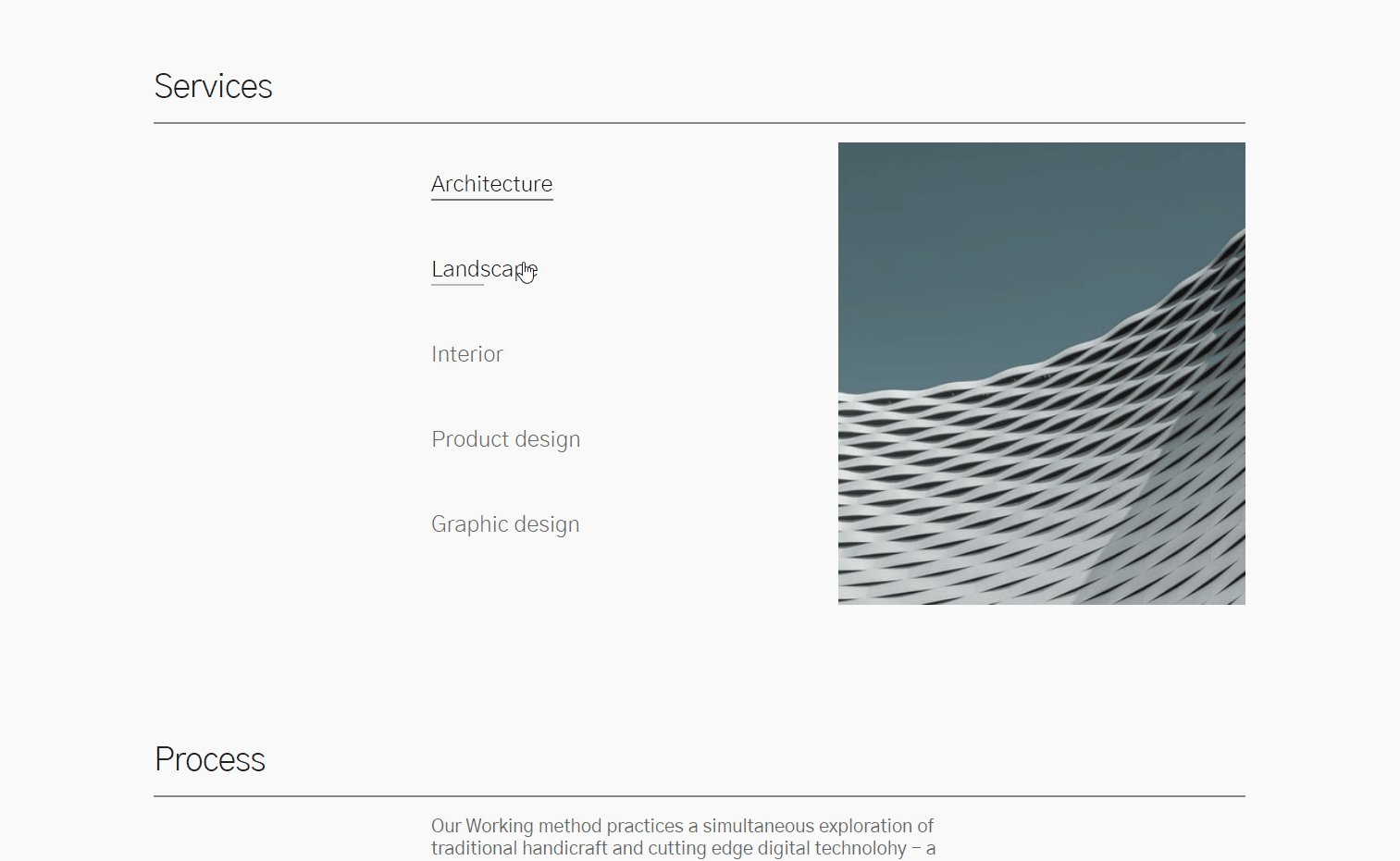
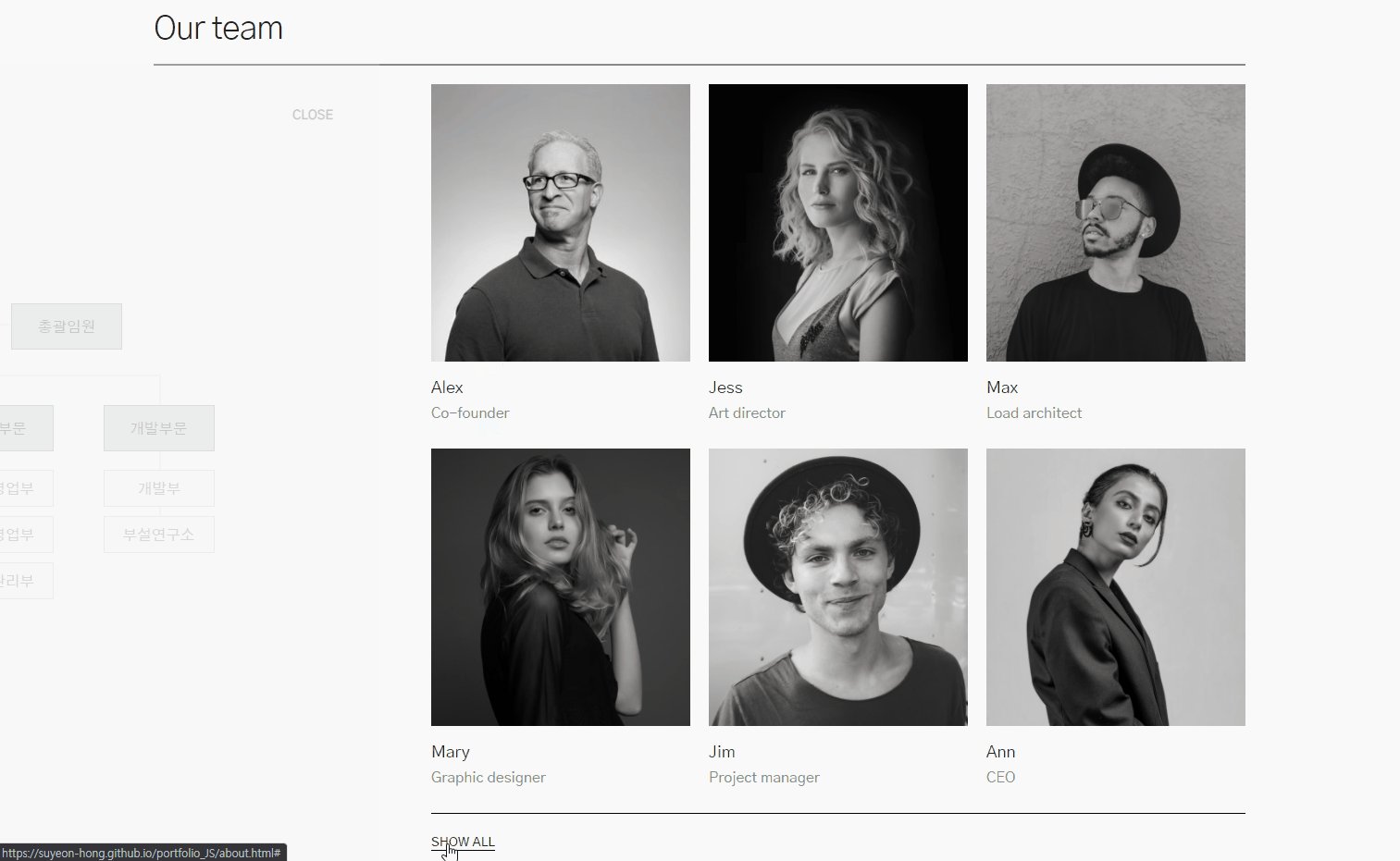
1. Tab
-- class 함수로 구현하여 재사용 가능
-- 버튼 클릭시 해당하는 이미지 제공
2. 웹접근성을 위해 이미지가 아닌 css로 조직도 구현
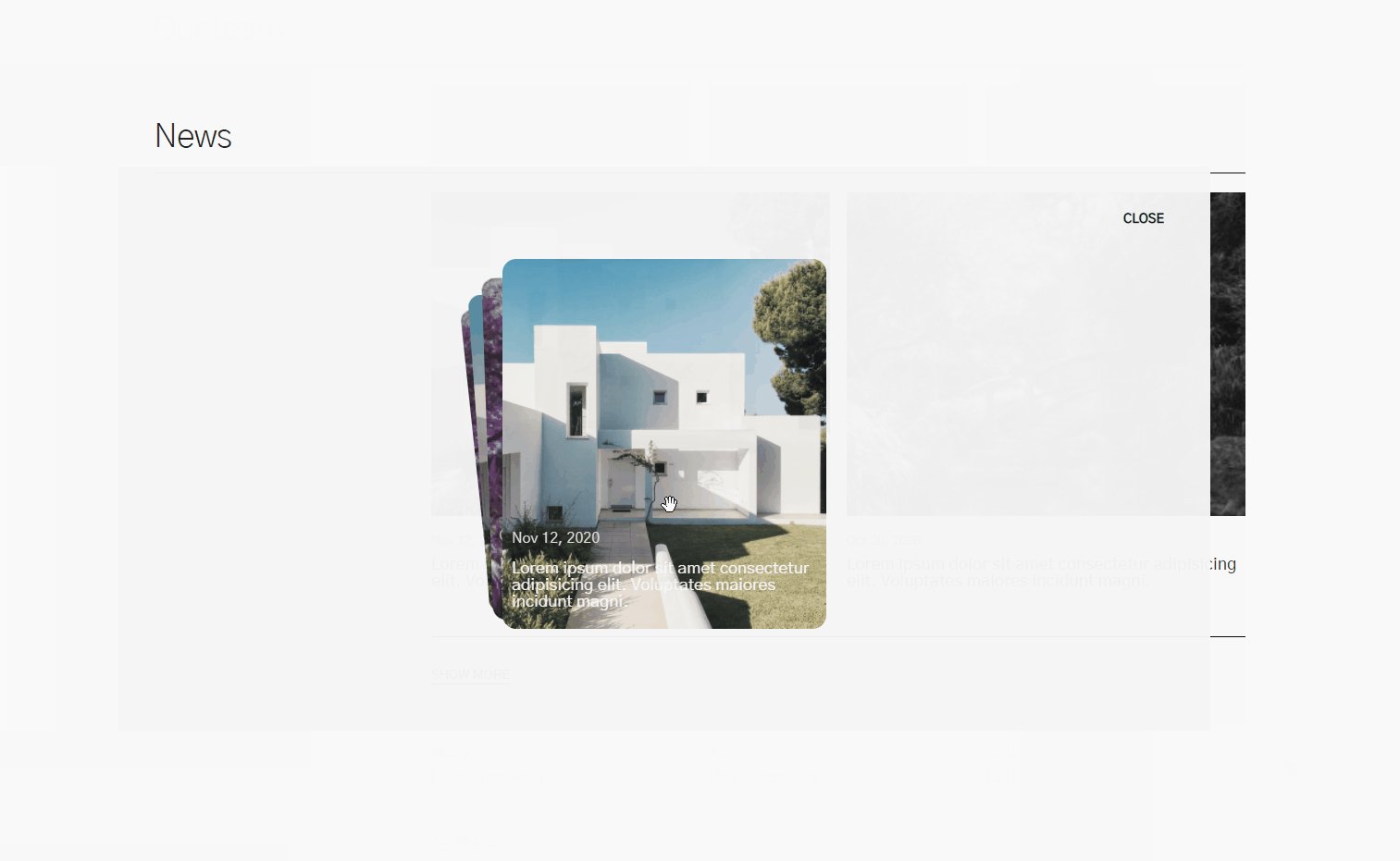
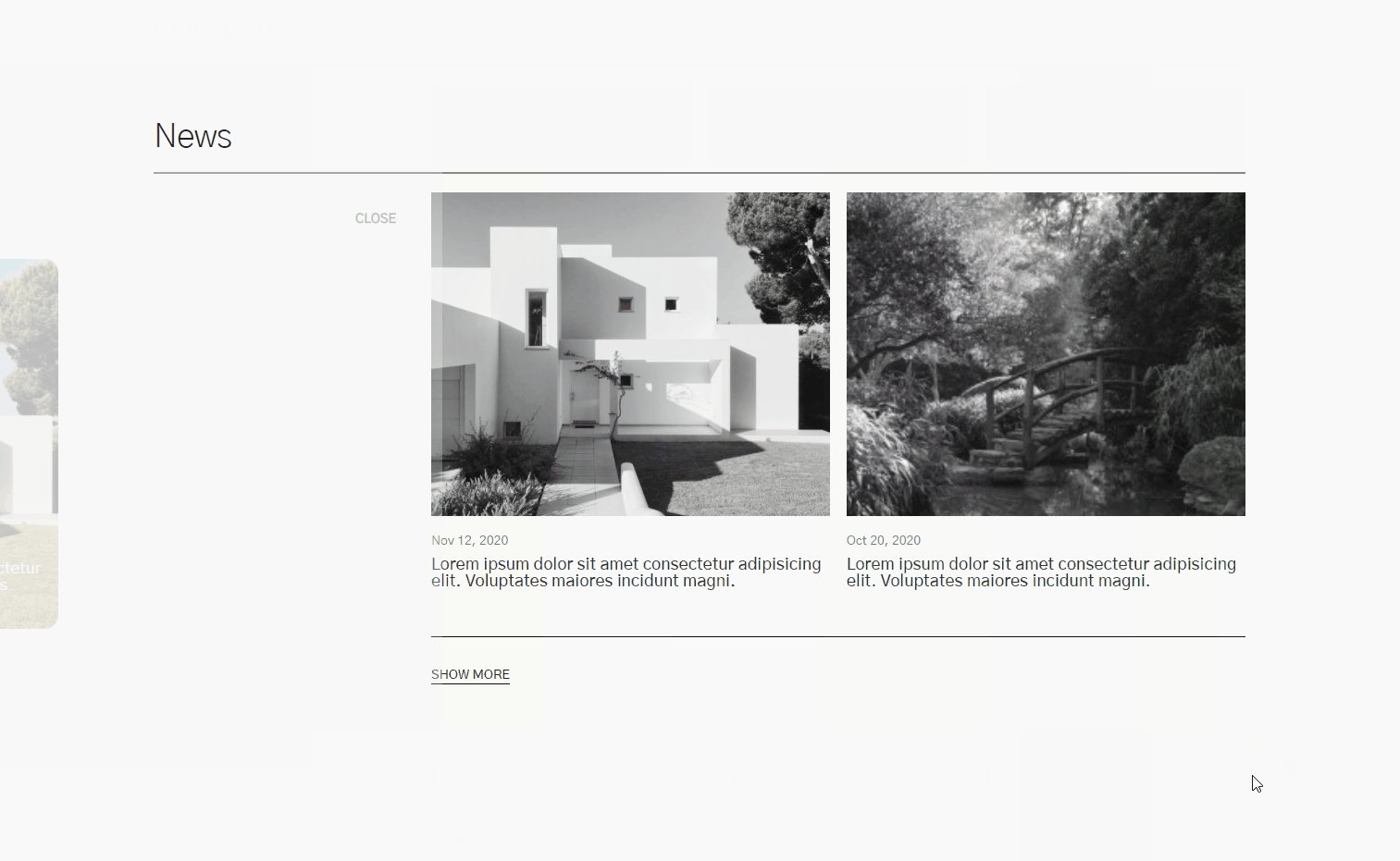
3. swiper를 활용하여 카드슬라이드 모션 구현
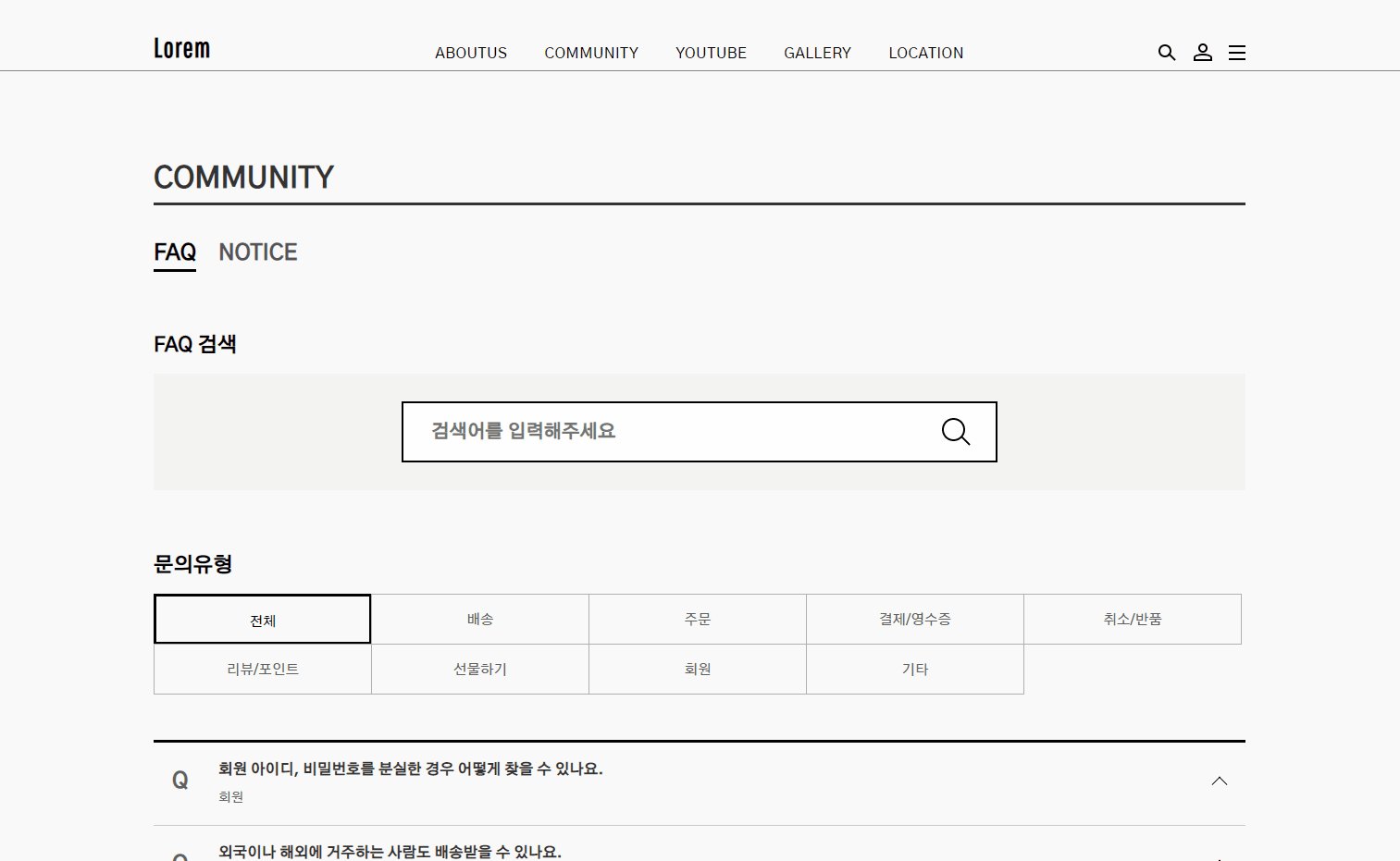
3. Community 페이지

구현목록
1. Tab
-- class 함수로 구현하여 재사용 가능
-- FAQ, NOTICE 두 개의 페이지로 분리, 각 버튼 클릭 시 해당 페이지 노출
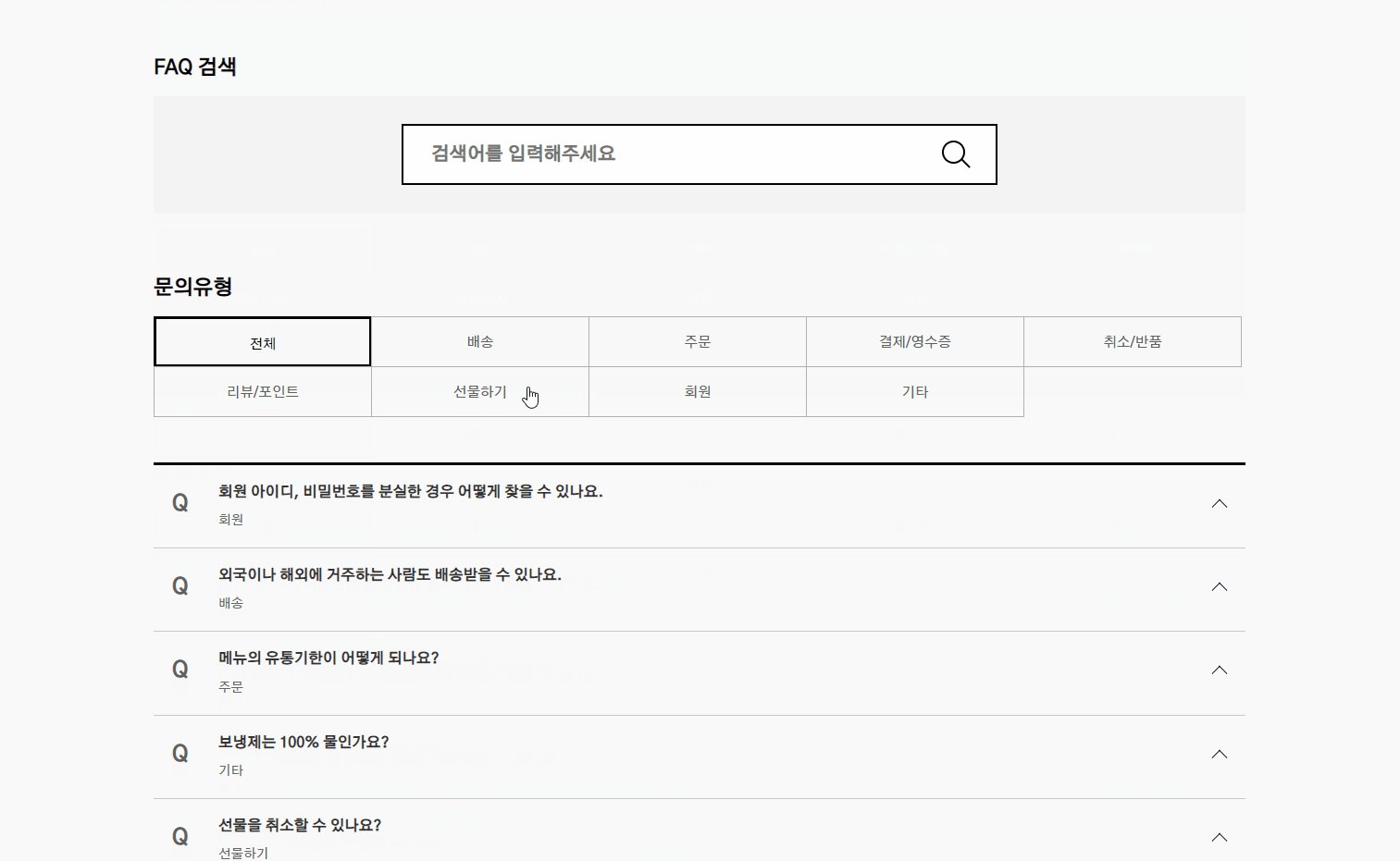
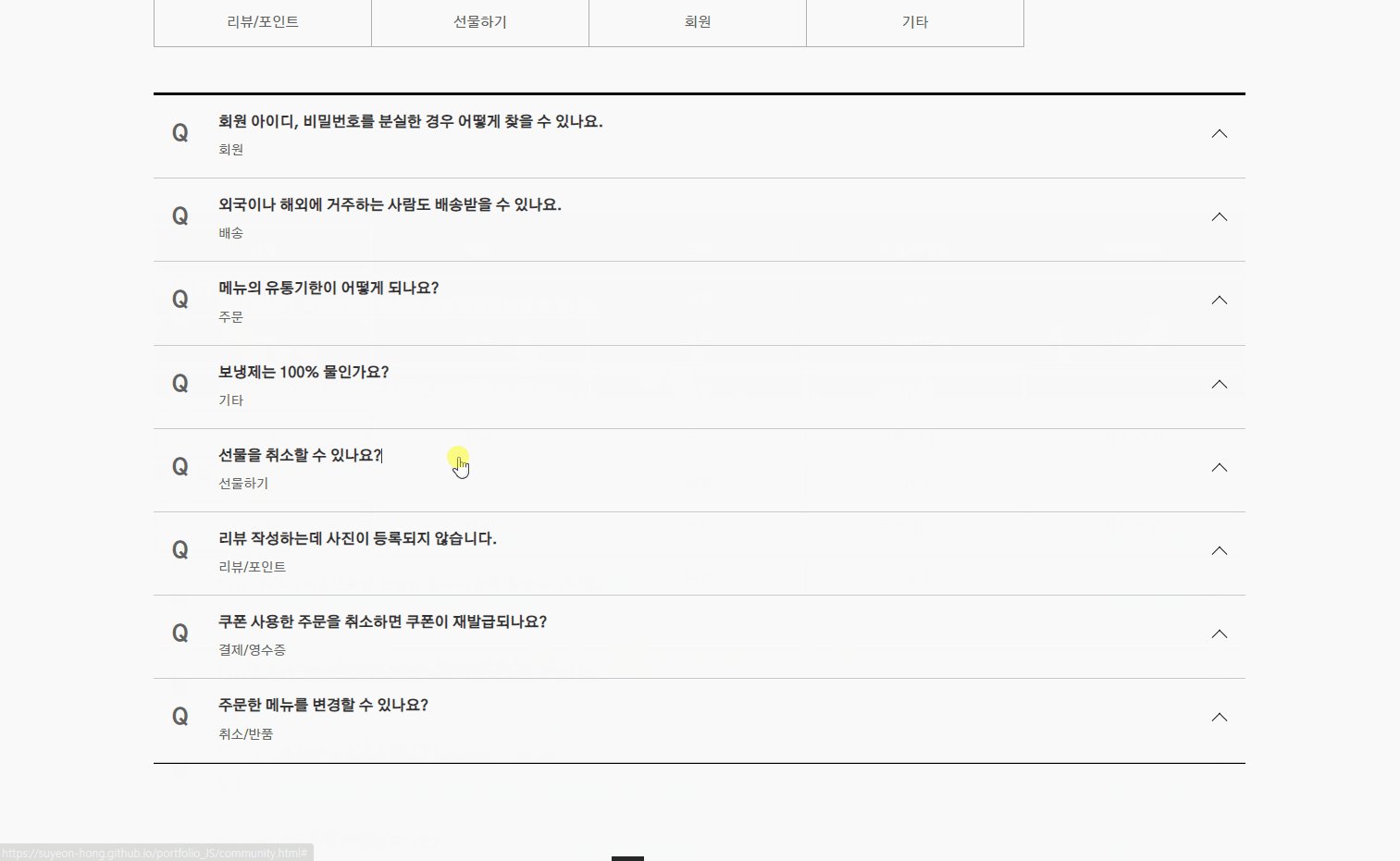
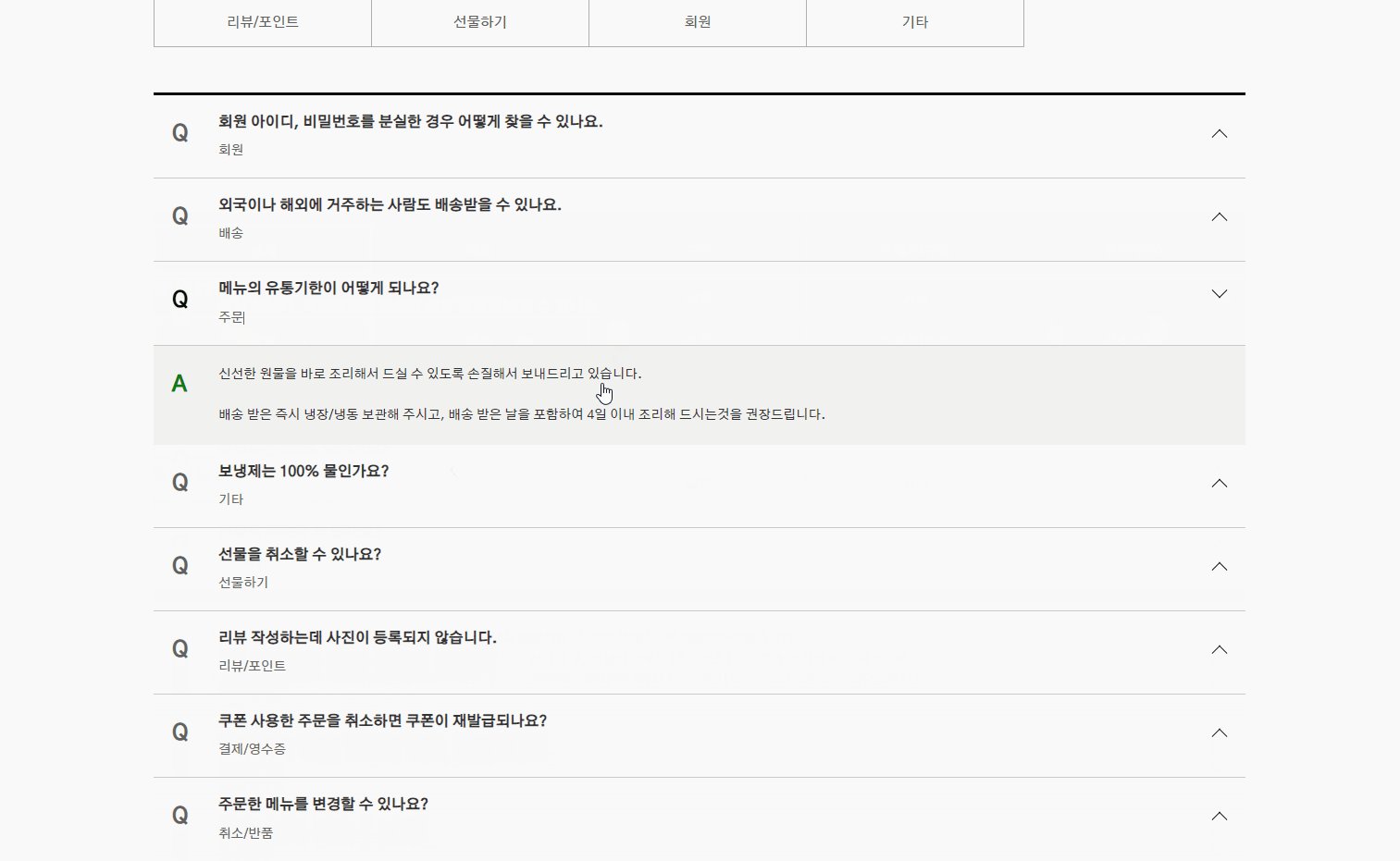
2. 데이터 동적 생성
-- qna, notice 정보 json파일로 저장한 뒤 fetch 함수로 호출하여 사용
3. filtering 기능
-- 문의유형에 data-value 속성 지정, 각 버튼 클릭시 data-value 값과 일치하는 항목만 노출
4. Youtube 페이지

구현목록
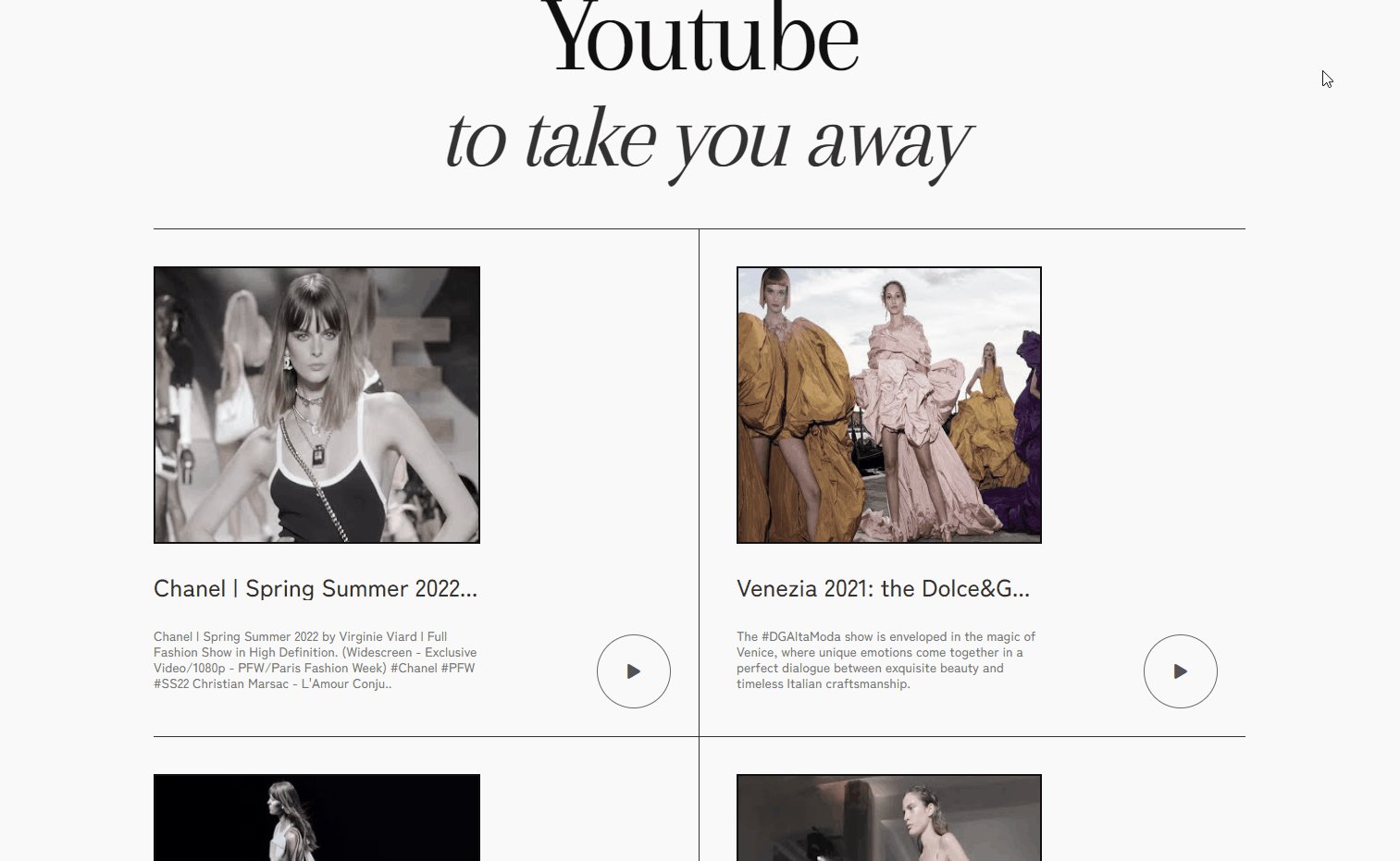
1. Youtube API 활용하여 youtube playList 제공
-- title, description, thumnail 정보 제공
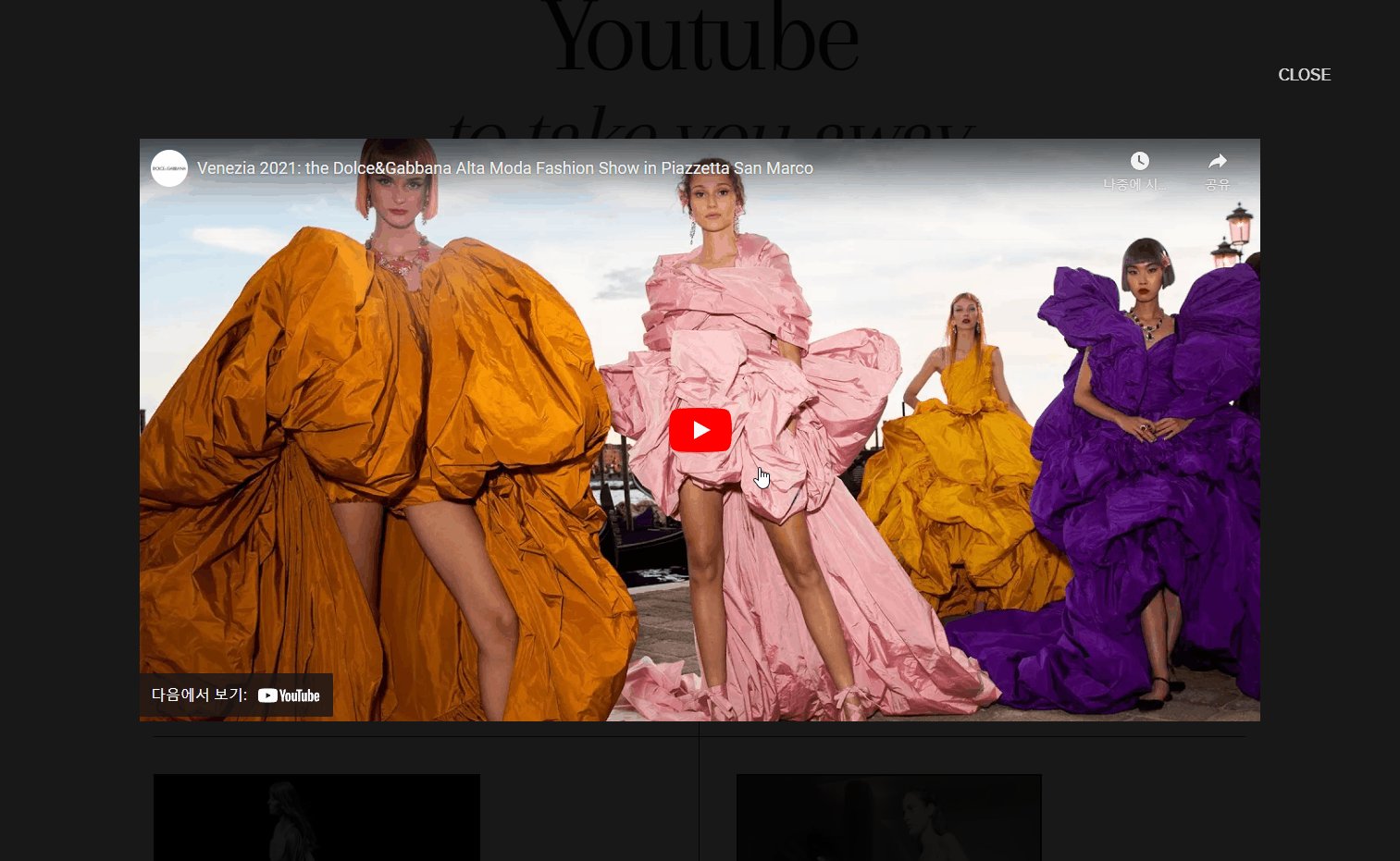
-- 플레이버튼 클릭시 iframe활용하여 영상 제공
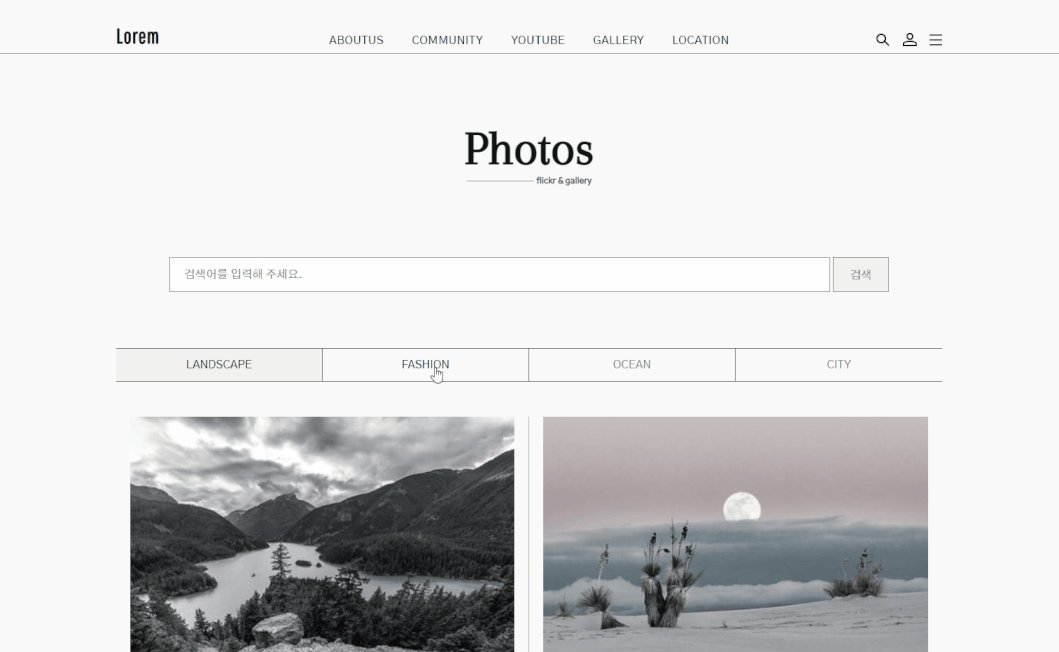
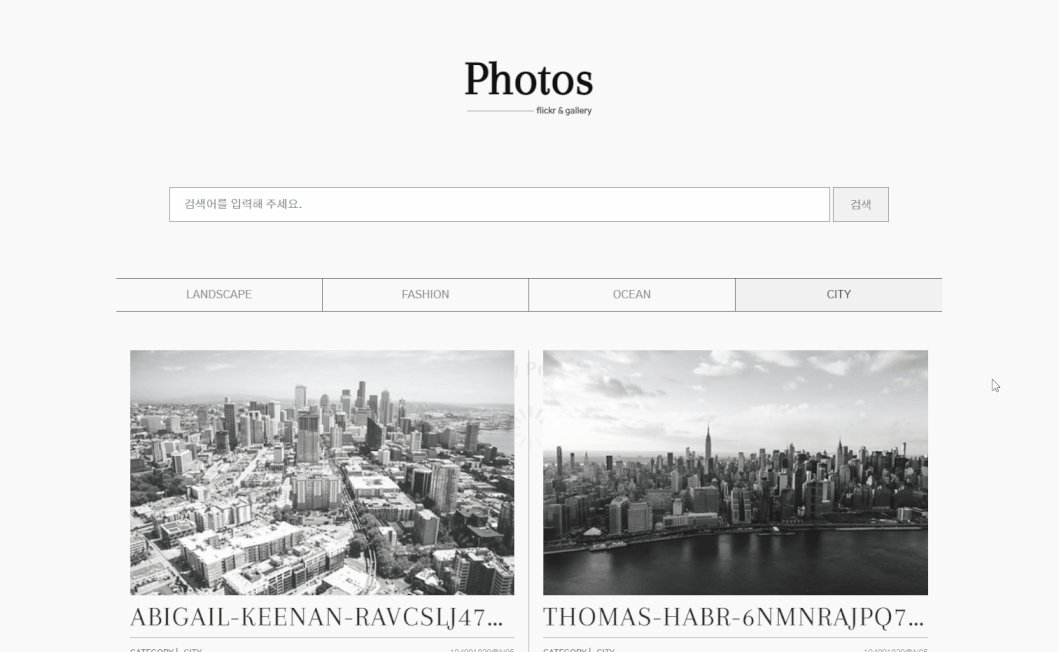
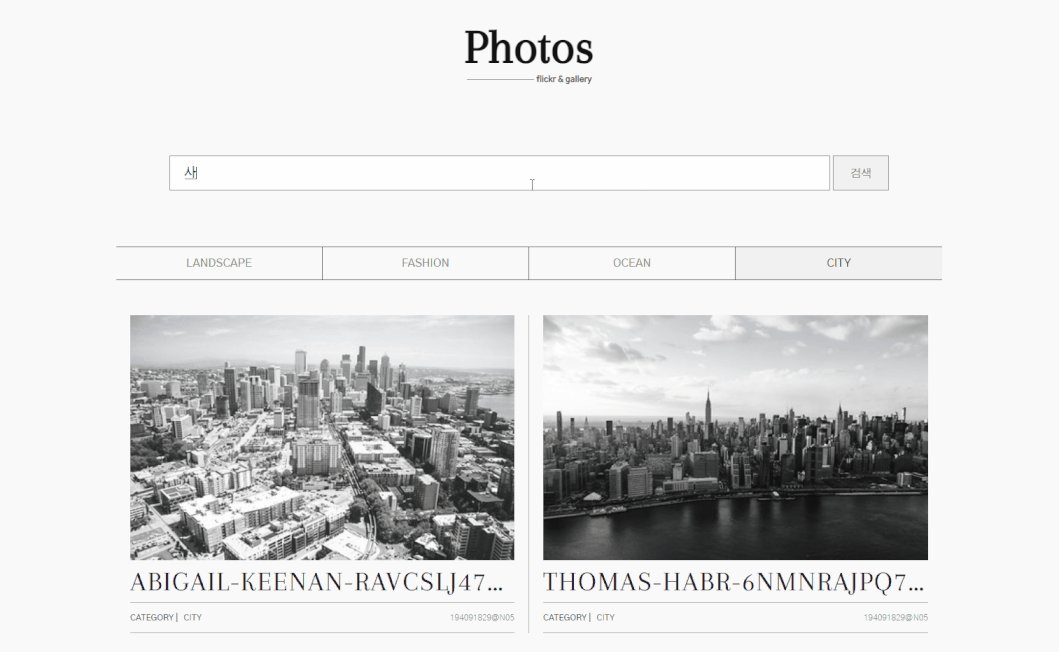
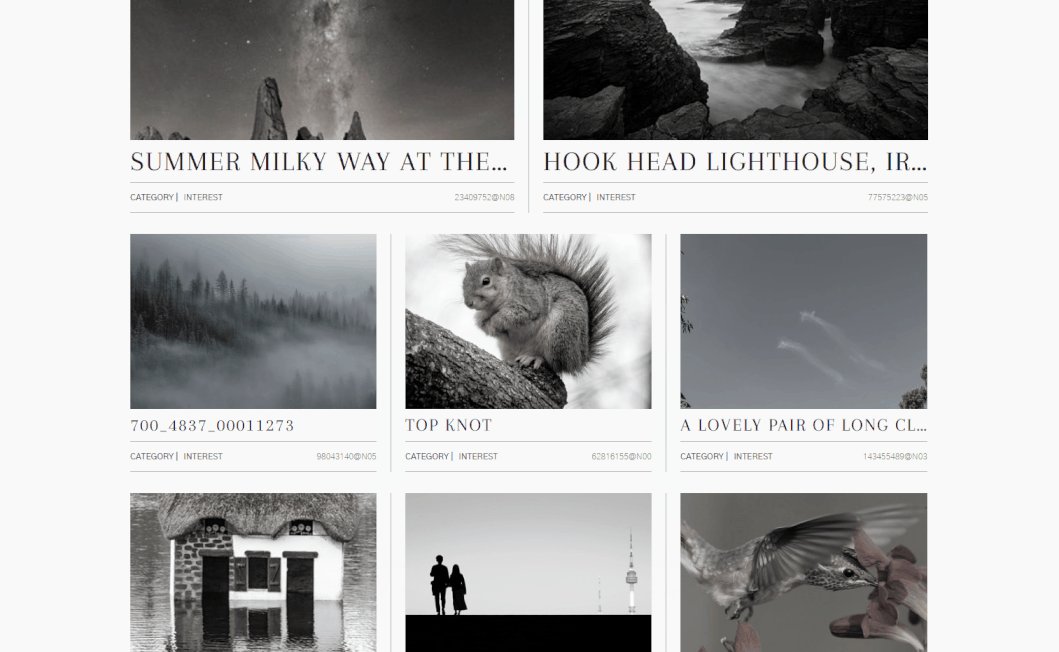
5. Gallery 페이지

구현목록
1. Flickr API 활용하여 이미지 제공
-- 상단 로고 클릭시 인기있는 이미지 제공
-- 검색어 입력시 검색된 이미지 제공
-- 카테고리 버튼 클릭 시 해당 카테고리 이미지 제공
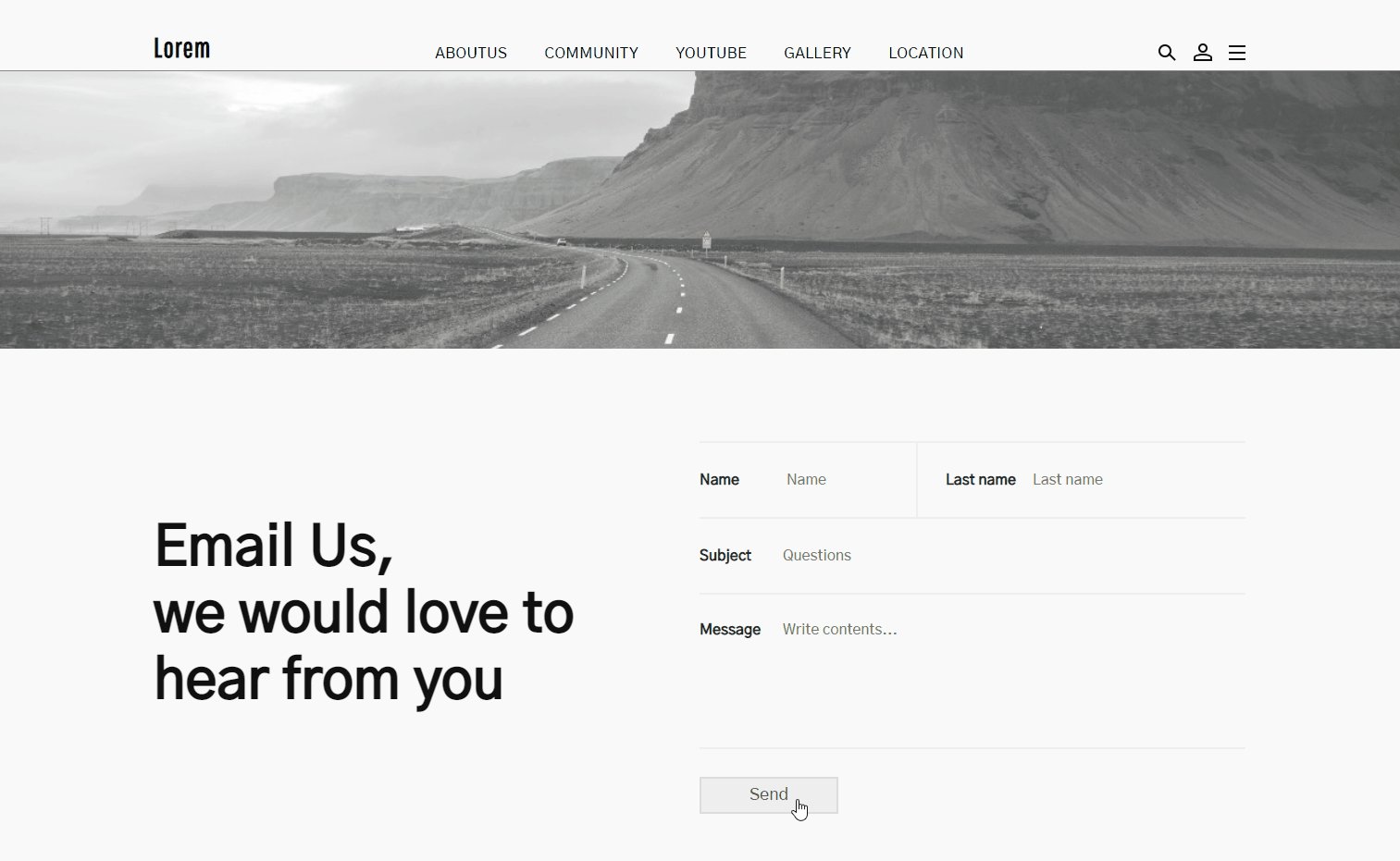
6. Location 페이지

구현목록
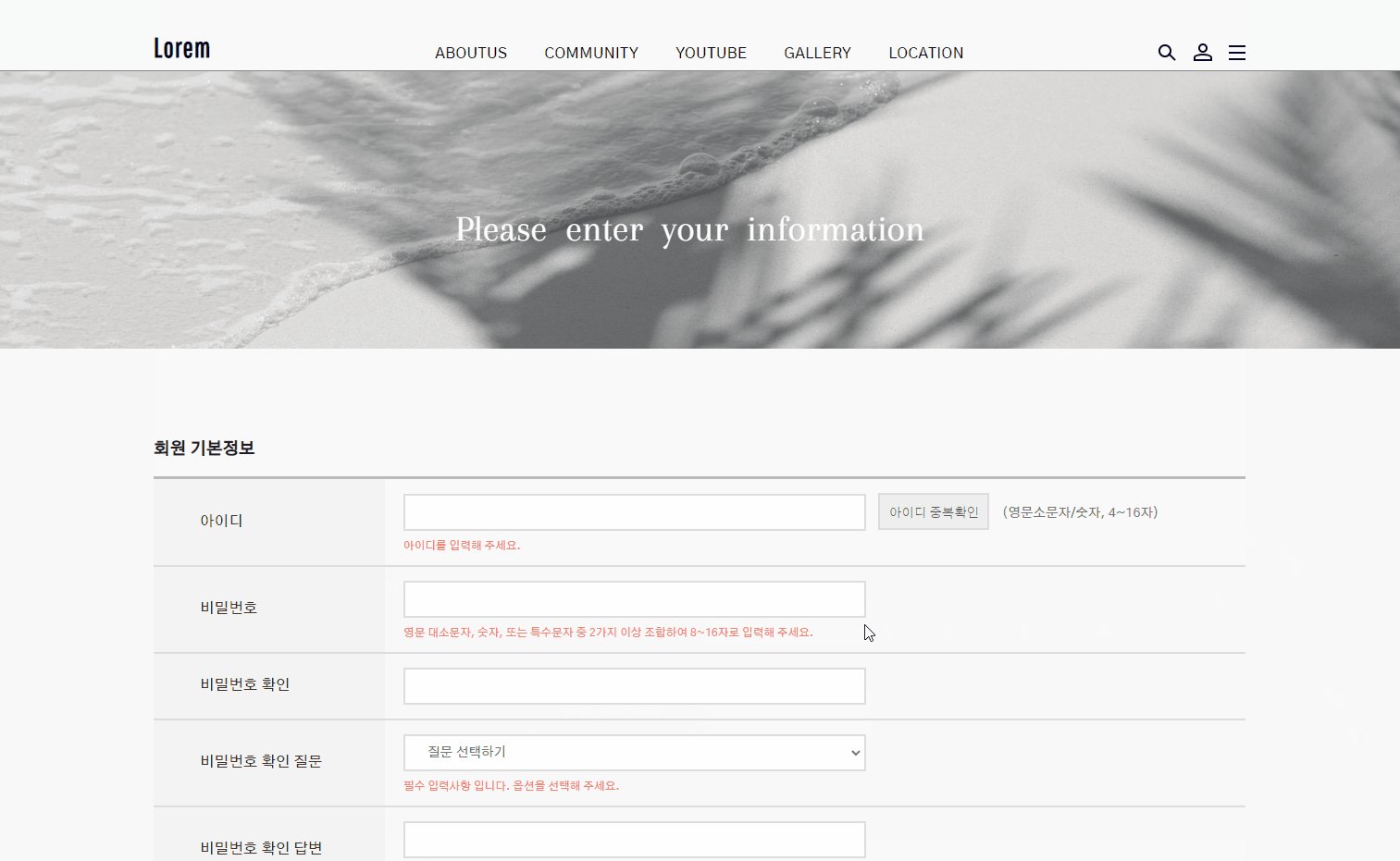
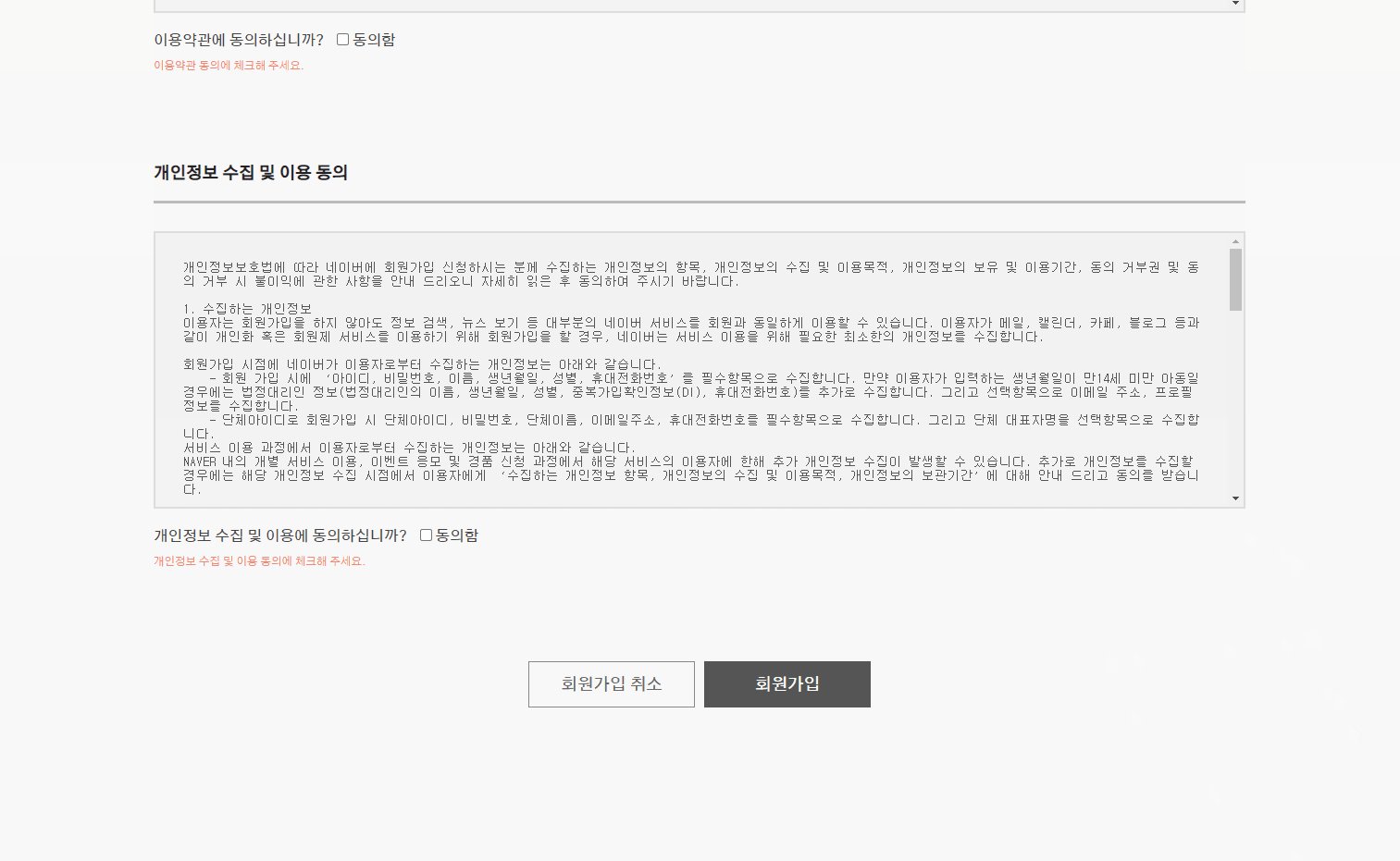
1. form validation 적용
-- 필수값 미입력시 경고창 제공
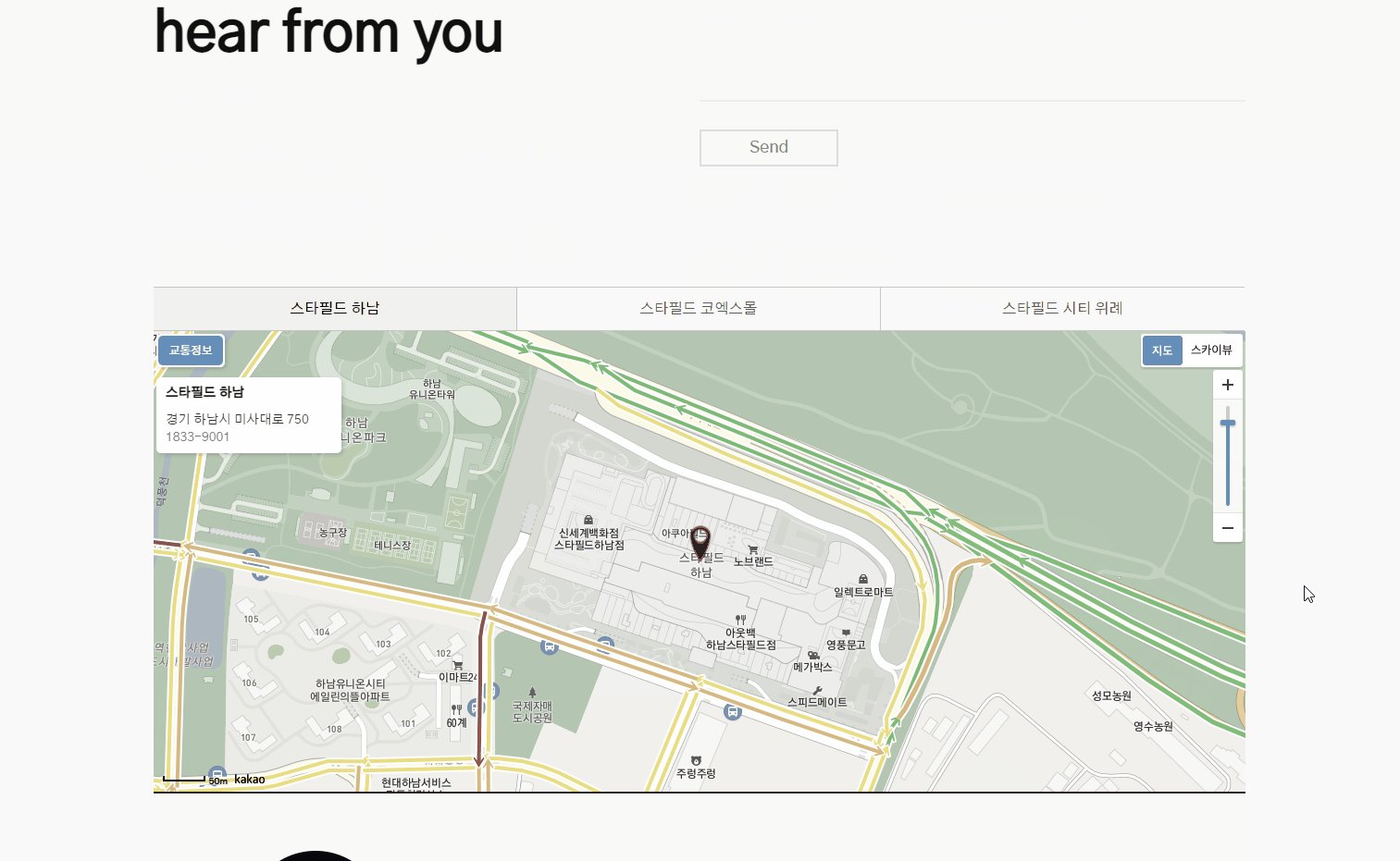
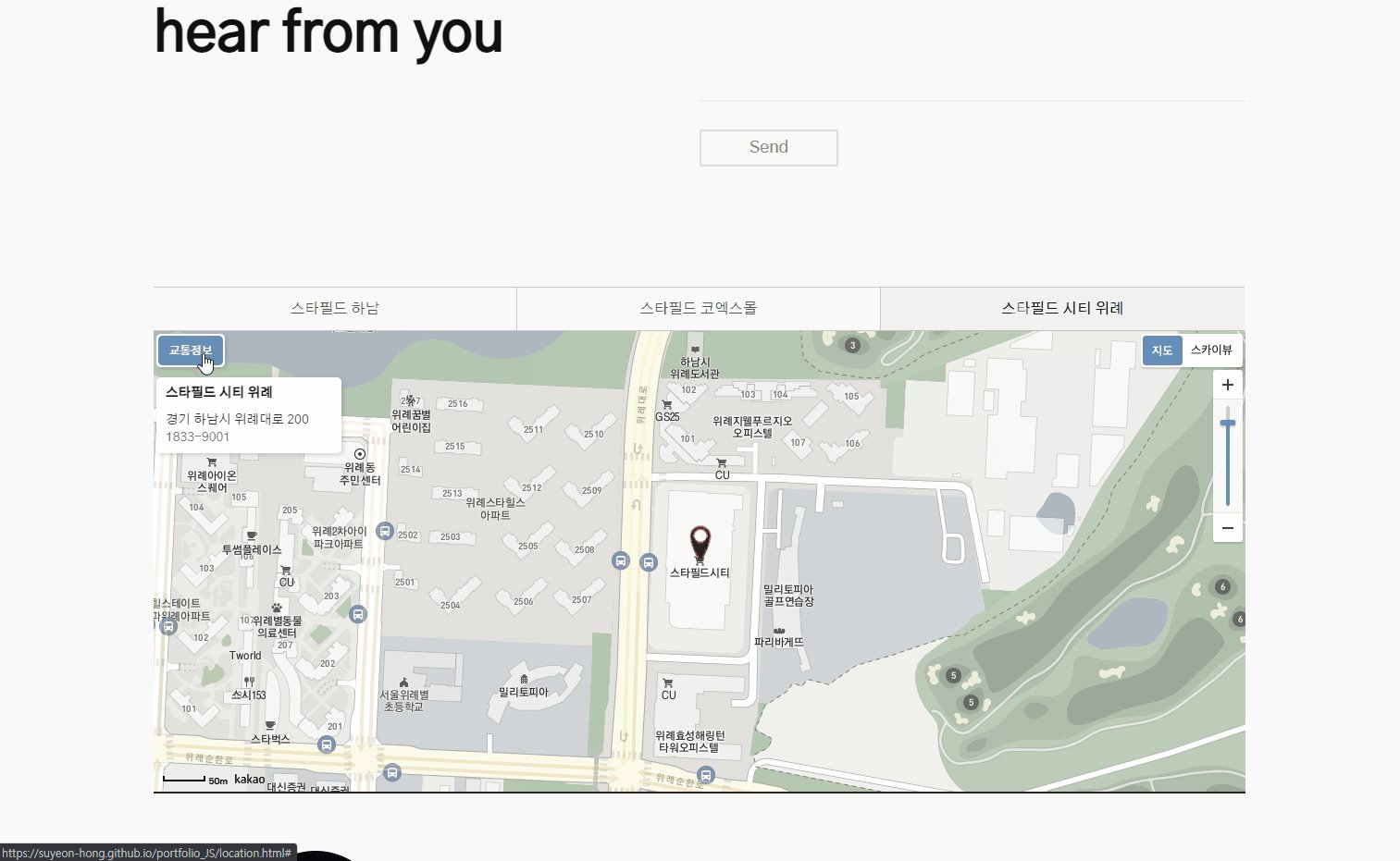
2. kakaomap API 활용하여 지도 제공
-- custom marker 적용
-- 교통정보, 스카이뷰 제공
-- 버튼 클릭시 해당 지역으로 지도위치 이동, 변경된 주소정보 제공
7. 회원가입 페이지