📌 프로젝트 구성
✔ 패키지 관리자는 yarn 을 사용한다.
✔ 스타일 라이브러리는 styled-components를 사용한다.
✔ 문법 오류방지 및 일정한 코드패턴을 갖기 위해 eslint와 prettier를 사용한다.
✔ 경로를 작성할 땐 절대경로로 작성한다. (baseUrl: './src')
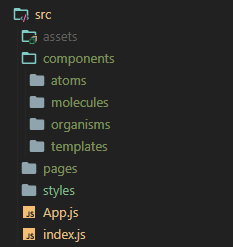
📌 폴더 구조
✔ 같이 사용되는 컴포넌트파일과 스타일파일은 같은 폴더 내에서 함께 관리 한다.
✔ 아토믹 디자인을 따라 가장 작은 단위의 atoms 폴더부터 molecules, organisms, templates 순으로 확장시킨다.
✔ templates 폴더의 컴포넌트에서 데이터를 제외한 모든 기능이 구현되어야 한다.
✔ pages 컴포넌트에서는 병합된 templates 컴포넌트에 데이터를 전달하는 역할만 한다.
✔ 공통으로 사용되는 함수, 변수가 있을경우 utils 폴더를 이용한다.
✔ 이미지, 오디오, 비디오 등의 첨부파일은 assets폴더를 이용한다.
✔ 파일의 중첩은 최대 3개로 제한한다.
- 기본 폴더구조

- 폴더 사용예시

📢 각 분기별 폴더 내에 있는 index.js 파일에서는 각 컴포넌트를 export 시켜준다.
export { as default Button } from ‘./Button/Button’
import { Button } from ‘components/atoms’
📌 네이밍 규칙
✔ React 컴포넌트, Styled컴포넌트에는 PascalCase를 이용한다.
✔ 하드코딩한 값의 별칭에는 UPPER_SNAKE_CASE를 이용한다.
✔ 그외 변수, 함수, props 등등에는 CamelCase를 적용한다.
✔ 스타일 컴포넌트 사용시 S를 붙여 스타일 컴포넌트임을 나타내준다.
- 사용예시
import as * S from ‘./Style’
<S.TextBox />
📌 git 사용 규칙
✔ main에서 새로운 branch를 파생해 작업한다.
✔ 작업 전 Issue 등록, 작업 완료 후 PR을 통해 작업 내용을 공유한다.
✔ Commit 메세지는 규칙을 따라 작성한다.
- Commit 메세지 규칙
- 첫 글자는 대문자로 작성한다.
- 끝에 마침표를 넣지 않는다.
- 명령문으로 작성한다.
- 어떻게 보다는 ‘무엇’과 ‘왜’를 설명한다.
사용예시 -Feat: Button 토글기능 추가feat : 새로운 기능에 대한 커밋 fix : build 빌드 관련 파일 수정에 대한 커밋 build : 빌드 관련 파일 수정에 대한 커밋 chore : 그 외 자잘한 수정에 대한 커밋(rlxk qusrud) ci : CI 관련 설정 수정에 대한 커밋 docs : 문서 수정에 대한 커밋 style : 코드 스타일 혹은 포맷 등에 관한 커밋 refactor : 코드 리팩토링에 대한 커밋 test : 테스트 코드 수정에 대한 커밋
