Google launched the Accelerated Mobile Pages(called AMP) open-source project to ensure that mobile webpages operate at optimal speed.
Why?
모바일 환경에서 최적화된 렌더링을 구현하기 위해서 사용됨
- Higher performance and engagement
- Flexibility and results
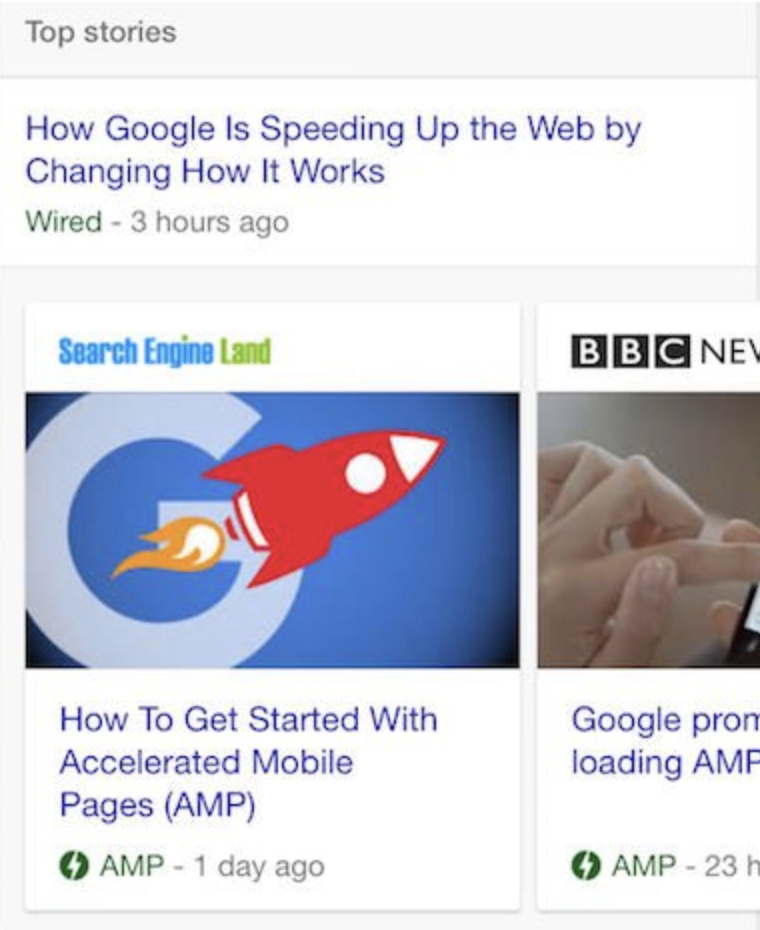
예시 (카드형태)

The 3 core components of AMP
- AMP HTML
- AMP JavaScript (JS)
- AMP Cache
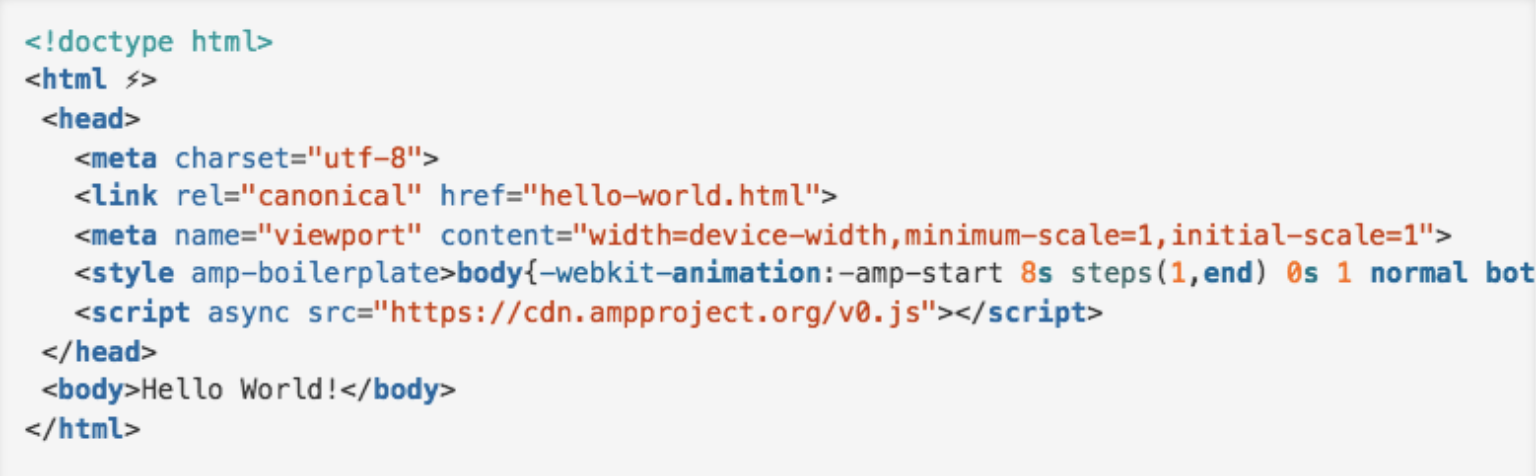
AMP HTML 예시

이 세가지의 컴포넌트를 조합하여 AMP를 구현할 수 있음
모든 AMP JavaScript는 비동기적으로 실행됨
외부 JS 제한
CSS파일의 크기 제한(50byte)
AMP 전용태그 사용
구현 방법
1. 기존 페이지가 존재하고 별도의 AMP전용 페이지를 제작
2. AMP페이지와 기존 페이지를 통합하여 사용