Interview prep
1.[Interview prep] Security policy

Reference 많은 모던 브라우저들은 브라우저를 안전하게 보호하기 위해 (해킹, 바이러스등으로부터) "security policy"를 따른다. Same Origin Policy A 서버에 있는 documents들은 A 서버 안에 있는 documents끼리만 인터
2.DocType

DocType은 Document Type Delaration의 약자이며, 항상 DTD(Document Type Definition)와 관련이 있다. 웹페이지에서 사용되는 문서의 종류와 문법 정의함으로써 유저 에이전트가(web browsers, web crawlers,
3.LocalStorage, cookie, sessionStorage

localStorage, cookie, sessionStorage의 특징 정리
4.Script, async, defer

script, async, defer의 차이점
5.svg, canvas의 차이

웹에 원하는 도형이나 그림을 그리기 위해 canvas와 svg를 이용svg와 canvas를 이용하여 애니메이션을 구현document formatshape based스크립트와 css를 통해 수정가능canvas보다 빠름성능 화면이 크거나 픽셀 수가 적은 경우에 적합(로고,
6.[Javascript]OOP vs FP

OOP와 FP는 무엇인가?
7.Stack vs Queue

stack vs queue
8.Hoisting

Hoisting
9.SPA, CSR, SSR

what is SPA?
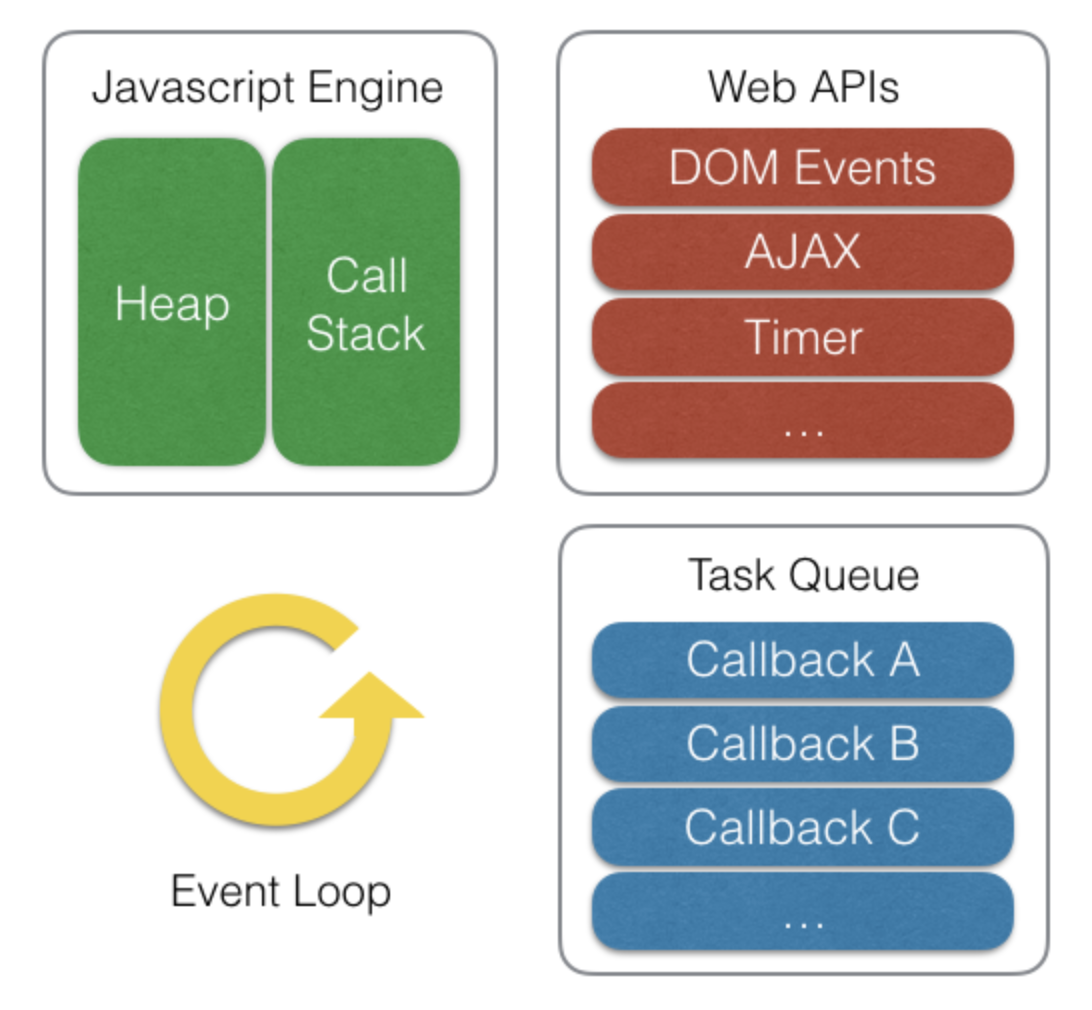
10.Event loop, call stack, task queue

event loop, call stack, task queue 간단정리
11.AJAX

What is AJAX?
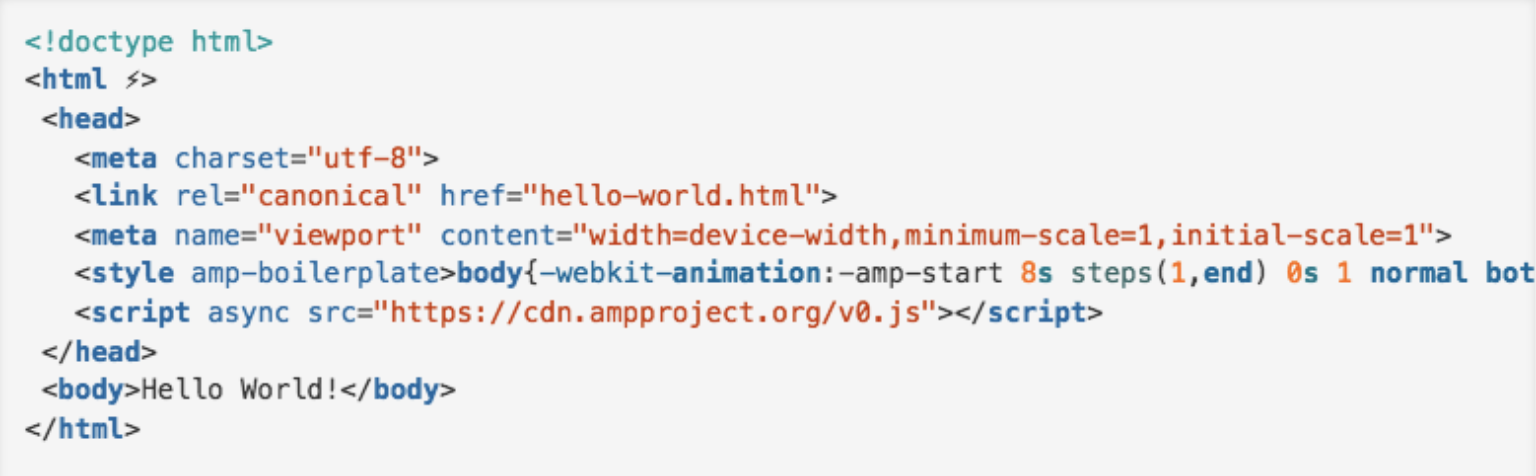
12.AMP

What is AMP?
13.Execution Context

Execution Context
14.Closure

What is closure?
15.Browser rendering process

How does web browsers work?
16.Web Worker API

Web Worker API
17.Module Patterns

MVC, MVP, MVVP
18.The benefits of using react

리액트를 사용하면서 느낀 이점들
19.Axios vs Fetch

Axios와 Fetch의 차이점은 무엇일까?
20.This keyword
.png)
This 키워드와 call, apply, bind 정리
21.Inheritance and Prototype
.png)
자바스크립트의 Inheritance와 Prototype에 대해서 알아보기
22.프론트엔드 개발자 면접 정리

프론트엔드 개발자로 면접을 진행하면서 받았던 질문 및 면접 정리