
많은 모던 브라우저들은 브라우저를 안전하게 보호하기 위해 (해킹, 바이러스등으로부터) "security policy"를 따른다.
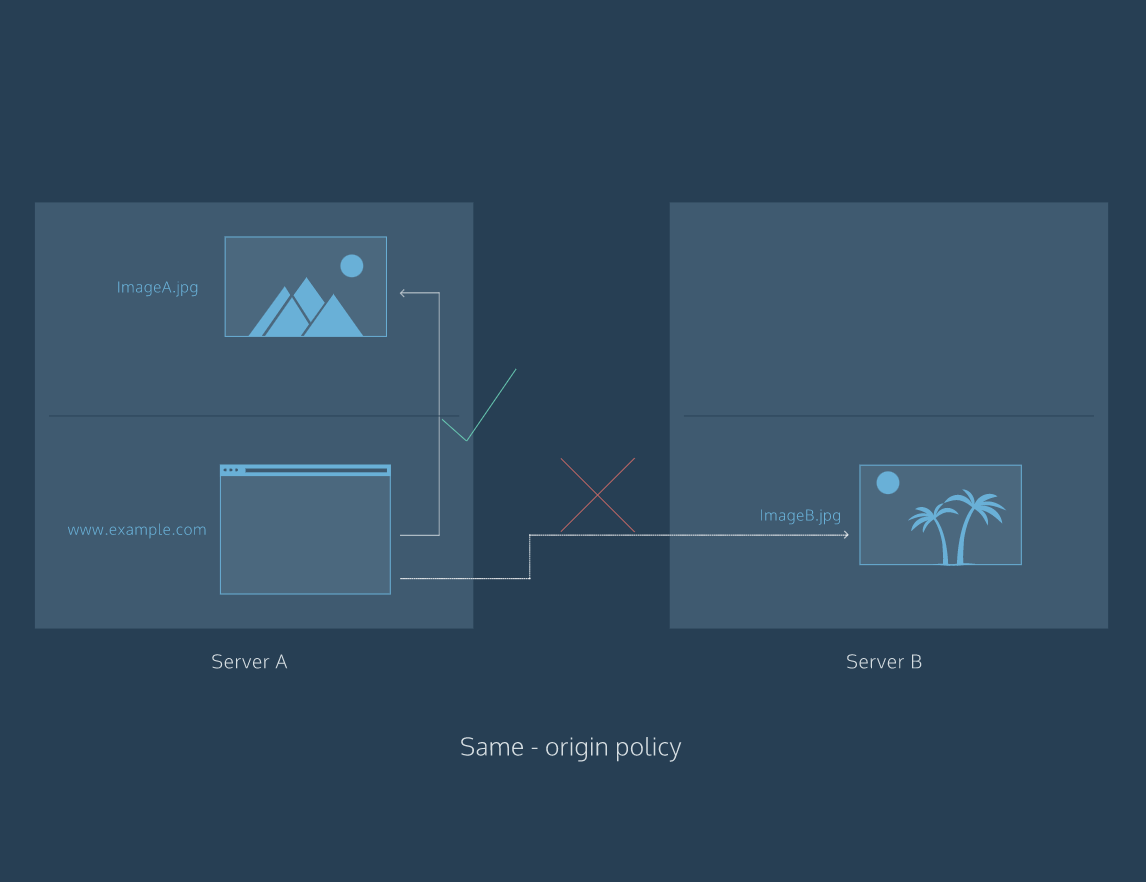
Same Origin Policy
- A 서버에 있는 documents들은 A 서버 안에 있는 documents끼리만 인터렉션 할 수 있다.
- protocol (HTTP), host (example.com), and port가 같은 경우 허용된다.
예를 들면,
URL 1: http://www.example.com/foo-bar.html
URL 2:https://www.example.com/hello.html
URL 1 에서 URL 2로 이동할 경우 http, host, port(80)가 같기 때문에 허용된다.
하지만
URL 3:https://www.en.example.com/hello.html
URL1에서URL 3로 이동할 경우, host가 같지 않기 때문에 허용되지 않는다.

"Same Origin Policy" is restrictive.
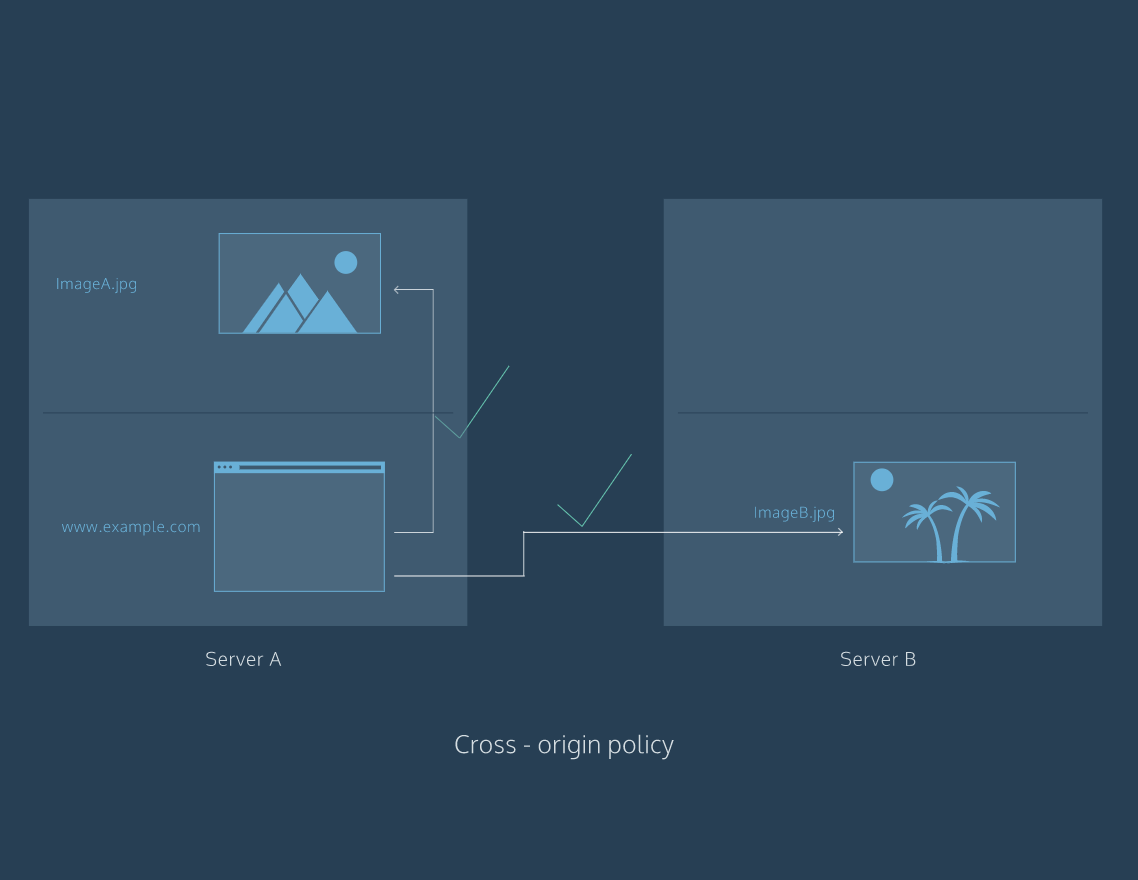
CORS (Cross-Origin Resource)
A request for a resource (like an image or a font) outside of the origin is known as a cross-origin request. CORS (cross-origin resource sharing) manages cross-origin requests.
- CORS allows servers to specify not only who can access the assets, but also how they can be accessed.
URL 1: http://www.example.com/foo-bar.html
URL 2: https://www.ejemplo.com/hola.html
Unlike same-origin, navigating to URL2 from URL1 could be allowed with CORS.

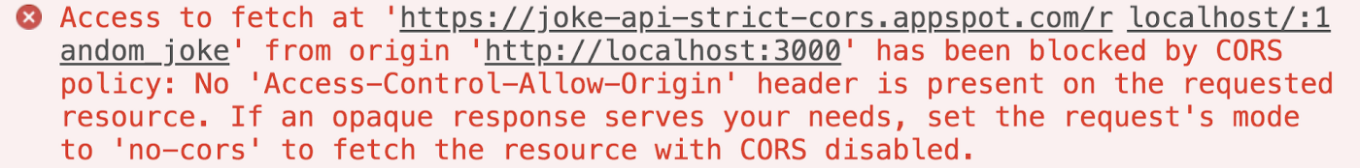
CORS error

The error stems from a security mechanism that browsers implement called the same-origin policy.
How to fix it?
- send your request to a proxy. (cors-anywhere server).
- It works in both development and production.
프록시 서버는 헤더를 추가하거나 요청을 허용/거부하는 역할을 중간에서 해줘서 Access-Control-Allow-Origin : *의 헤더를 담아 응답해준다.