
The Canvas API provides a means for drawing graphics via JavaScript and the HTML
<canvas>element. Among other things, it can be used for animation, game graphics, data visualization, photo manipulation, and real-time video processing.
- Variable
ctxis convention.<canvas id="canvas"></canvas>
Drawing Shapes
Rectangles
fillRect(x, y, width, height)strokeRect(x, y, width, height)clearRect(x, y, width, height)
// script.js
const canvas = document.querySelector('#canvas');
const ctx = canvas.getContext('2d'); // (*)
// fillRect()
ctx.fillStyle = 'green';
ctx.fillRect(20, 20, 100, 100);
// strokeRect()
ctx.lineWidth = 5;
ctx.strokeStyle = 'red';
ctx.strokeRect(100, 200, 100, 150);
// clearRect()
ctx.clearRect(30 , 15, 90, 90);Text
fillText(text, x, y [, maxWidth])strokeText(text, x, y [, maxWidth])
// fillText()
ctx.font = '30px Arial';
ctx.fillStyle = 'purple';
ctx.fillText('Hello World', 300, 50);
// strokeText()
ctx.lineWidth = 1;
ctx.strokeStyle = 'orange';
ctx.strokeText('Hello World', 300, 100);Paths
beginPath()💫closePath()stroke()fill()moveTo()💫moveTo()lifts a pen or pencil from one spot on a piece of paper and placing it on the next.
Line
lineTo()
ctx.beginPath(); // (*) path를 그리기 위해서는 beginPath 로 시작
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.lineTo(100, 200);
ctx.lineTo(50, 50); // ctx.closePath();
ctx.fillStyle = 'coral';
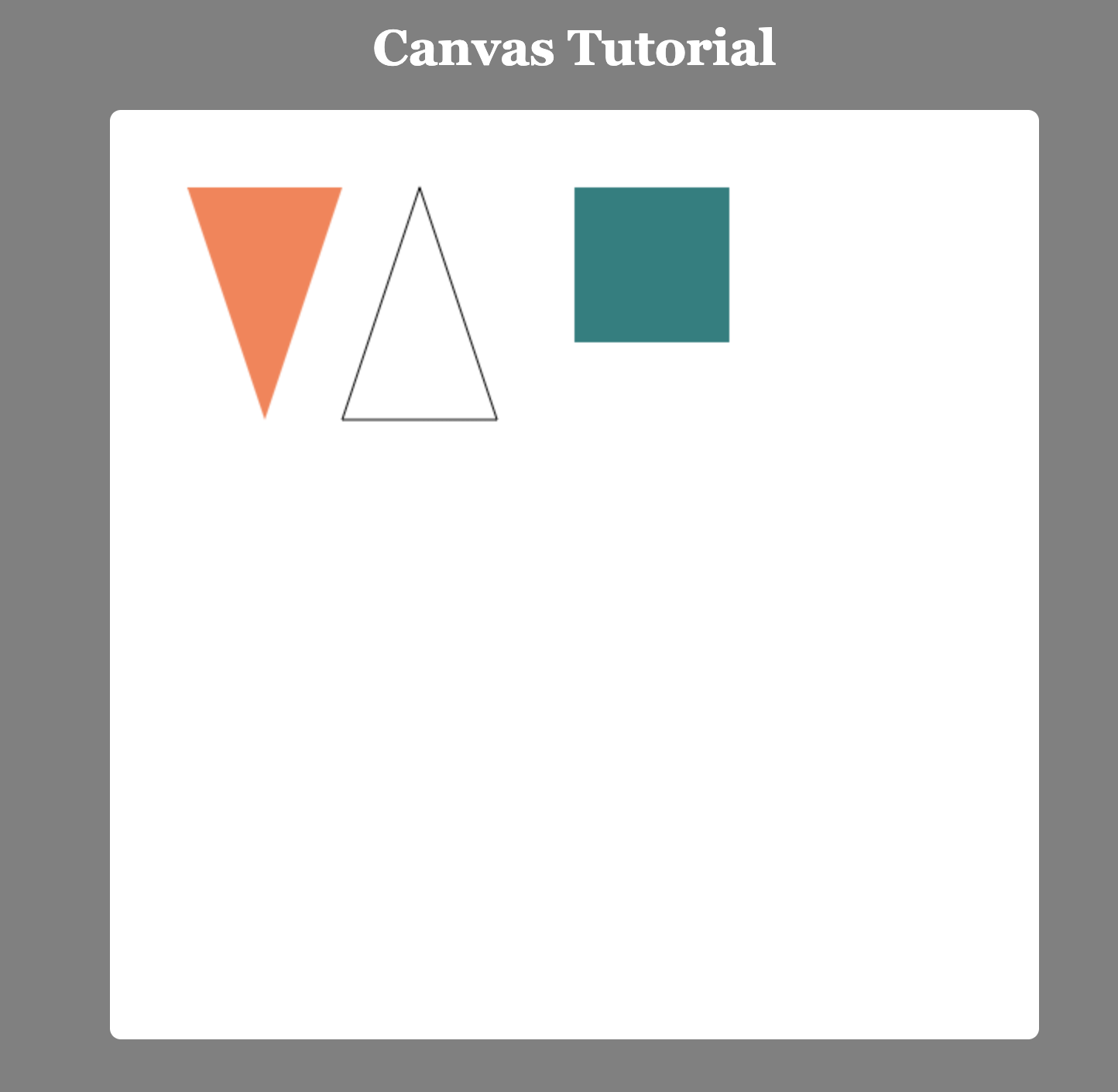
ctx.fill();예제1: 삼각형&사각형 그리기

// Triangle 1
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(150, 50);
ctx.lineTo(100, 200);
ctx.closePath();
ctx.fillStyle = 'coral';
ctx.fill();
// Triangle 2
ctx.beginPath();
ctx.moveTo(200, 50);
ctx.lineTo(150, 200);
ctx.lineTo(250, 200);
ctx.closePath();
ctx.stroke();
// Rectangle
ctx.beginPath();
ctx.rect(300, 50, 100, 100); // (*)
ctx.fillStyle = 'teal';
ctx.fill();Arc(Circle)
arc(x, y, radius, startAngle, endAngle, anticlockwise)
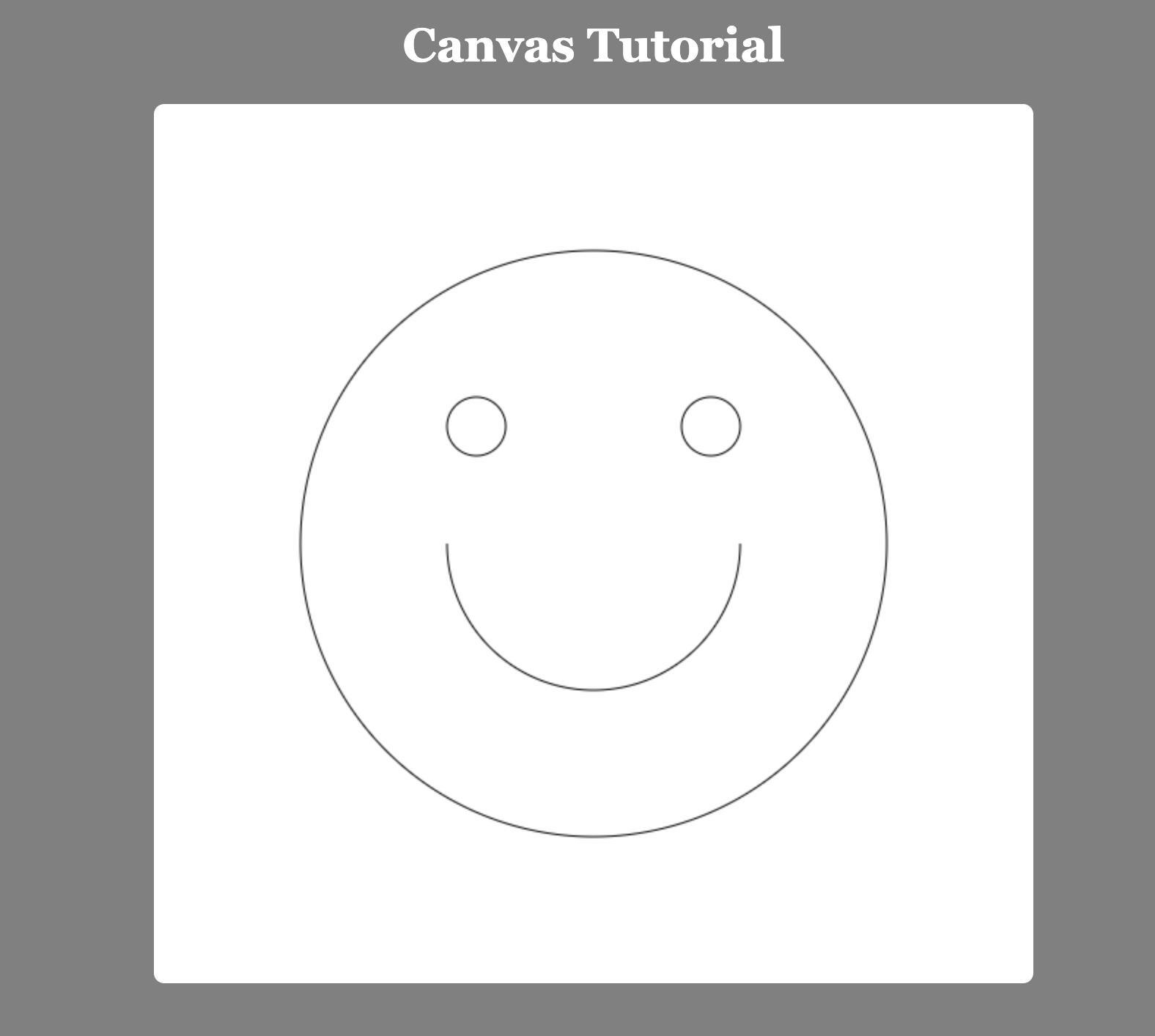
예제2: 스마일 그리기

1️⃣
ctx.arc(x, y, radius, startPoint, startPoint);
2️⃣Math.PI * 2는 원형을,Math.PI는 반원형을 그린다.
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
ctx.beginPath();
// Draw Head
ctx.arc(centerX, centerY, 200, 0, Math.PI * 2);
// Move to Mouth
ctx.moveTo(centerX + 100, centerY);
// Draw mouth
ctx.arc(centerX, centerY, 100, 0, Math.PI, false);
// Move left eye
ctx.moveTo(centerX - 60, centerY - 80);
// Draw left eye
ctx.arc(centerX - 80, centerY - 80, 20, 0, Math.PI * 2);
// Move right eye
ctx.moveTo(centerX + 100, centerY - 80);
// Draw right eye
ctx.arc(centerX + 80, centerY - 80, 20, 0, Math.PI * 2);
ctx.stroke();moveTo를 하지 않으면,path가 계속 연결된다. 따라서 drawing - moving - drawing 이런식으로 끊어줘야한다.
Bezier and quadratic curves
quadraticCurveTo()나 bezierCurveTo()를 사용하면 커브를 줄 수 있다.
예제 보기
// 말풍선
ctx.beginPath();
ctx.moveTo(75, 25);
ctx.quadraticCurveTo(25, 25, 25, 62.5);
ctx.quadraticCurveTo(25, 100, 50, 100);
ctx.quadraticCurveTo(50, 120, 30, 125);
ctx.quadraticCurveTo(60, 120, 65, 100);
ctx.quadraticCurveTo(125, 100, 125, 62.5);
ctx.quadraticCurveTo(125, 25, 75, 25);
ctx.stroke();
// 하트
ctx.beginPath();
ctx.moveTo(75, 40);
ctx.bezierCurveTo(75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5);
ctx.bezierCurveTo(20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5);
ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25);
ctx.bezierCurveTo(85, 25, 75, 37, 75, 40);
ctx.fill();Styles
fillStyle = colorstrokeStyle = colorlineWidth = valuelineCap = typelineJoin = typegetLineDash()/setLineDash(segments)strokeStyle = colorstrokeStyle = color
ctx.fillStyle = 'orange';
ctx.fillStyle = '#FFA500';
ctx.fillStyle = 'rgb(255, 165, 0)';
ctx.fillStyle = 'rgba(255, 165, 0, 1)';