Why use module pattern?
역할을 분담해서 코드를 작성함으로써 유지보수와 개발의 효율성을 증가시키기 위해서 사용한다.

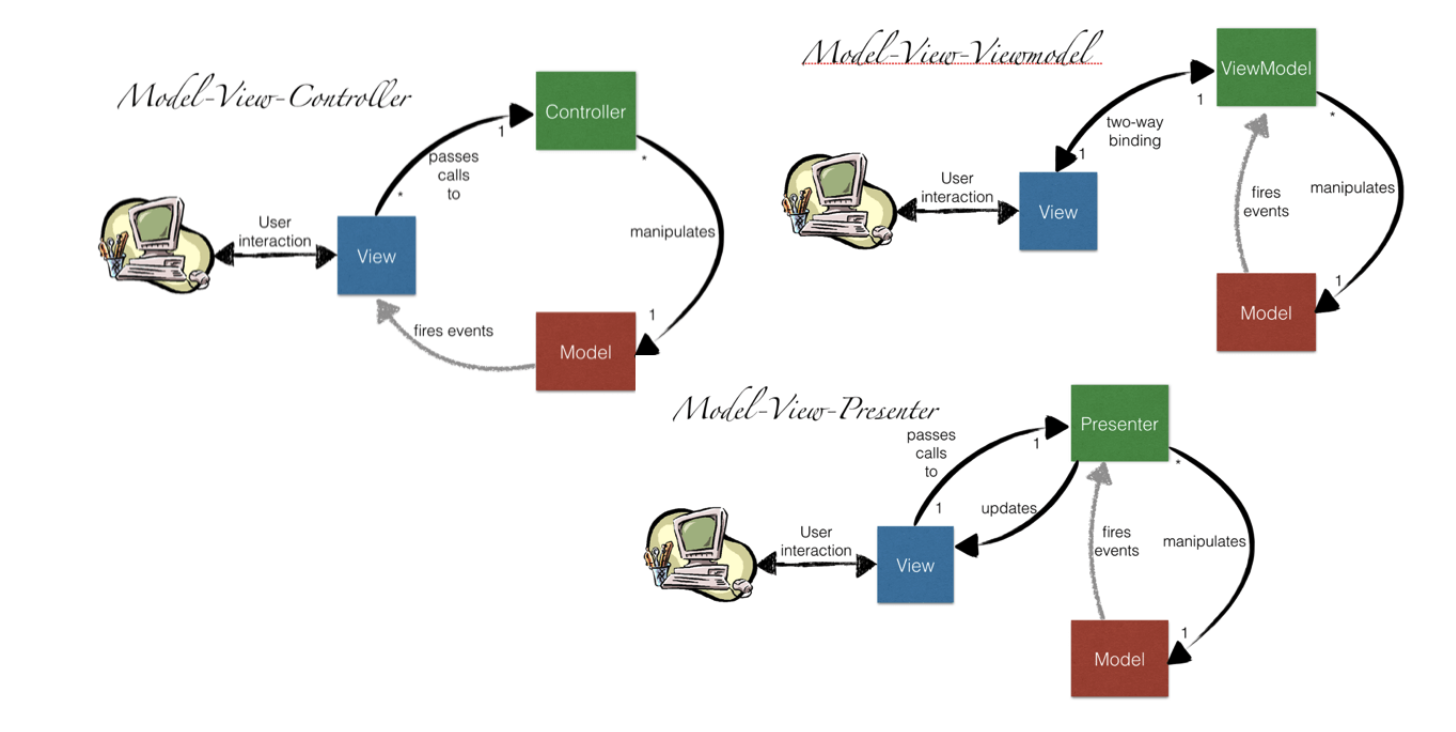
MVC
- Model + View + Controller
- Model : 어플리케이션에서 사용되는 데이터를 처리하는 부분
- View: 사용자에서 보여지는 UI 부분.
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분
- 장점: 단순해서 보편적으로 많이 사용된다.
- 단점: View와 Model 사이의 의존성이 높다. View와 Model의 높은 의존성은 어플리케이션이 커질 수록 복잡하지고 유지보수가 어렵게 만들 수 있다.
MVP
- Model + View + Presenter
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분
- 장점: MVP 패턴의 장점은 View와 Model의 의존성이 없다.
- 단점: View와 Presenter 사이의 의존성이 높아지는 단점이 있다.
MVVP
- Model + View + View Model
- View Model : View를 표현하기 위해 만든 View를 위한 Model이다. View를 나타내주기 위한 Model이자 View를 나타내기 위한 데이터 처리를 하는 부분이다.
- 장점: MVVM 패턴은 View와 Model 사이의 의존성이 없다. 또한 Command 패턴과 Data Binding을 사용하여 View와 View Model 사이의 의존성 또한 없앤 디자인패턴이다. 각각의 부분은 독립적이기 때문에 모듈화 하여 개발할 수 있다.
- 단점: View Model의 설계가 상대적으로 어렵다.