D3.js를 이용한 데이터 시각화
데이터 시각화는 데이터 분석 결과를 쉽게 이해할 수 있도록 도표라는 시각적 수단을 통해 정보를 효과적으로 전달하는 것을 말한다.

최근에 D3.js를 공부했는데, 생각보다 데이터 시각화 작업이 재미있어서 데이터 시각화 토이프로젝트를 진행했다. 그래프는 총 3가지 이다. (Bubble Map, Line Chart, Bar Chart) 틈틈히 시간날 때 새로운 종류의 그래프를 추가해나갈 예정이다. 대부분의 데이터는 kaggle에서 구했다.
- 소요기간: 약 2주
- 사용 기술: Next.js, D3.js, Styled-components, Topojson
Live Demo
데모는 여기에서 확인할 수 있다.
Features
1. World Bubble Map

- WHO Covid-19 World Dashboard
- 데이터 출처: WHO Coronavirus Disease (COVID-19) Dashboard
- 맵 Zooming 기능
- Deaths/Cases 옵션 선택
- 각 나라위에 마우스 hover하면, Tooltip 보여줌(나라이름, 데이터)
2. Multi Line Chart

- 연도에 따른 한국 곡식 생산량 (쌀, 밀, 옥수수)
- 데이터 출처: Worldwide Crop Production
- Path, Circle 애니메이션
- 각 연도에 마우스 hover하면, Tooltip 보여줌 (연도, 곡식 생산량)
- Y axis 숫자 포맷
3. Bar Chart

- Top 20 인구수가 가장 많은 국가 리스트
- 데이터 출처: Population by Country 2020
- 오름차순/내림차순 정렬 선택
- Bar 애니메이션
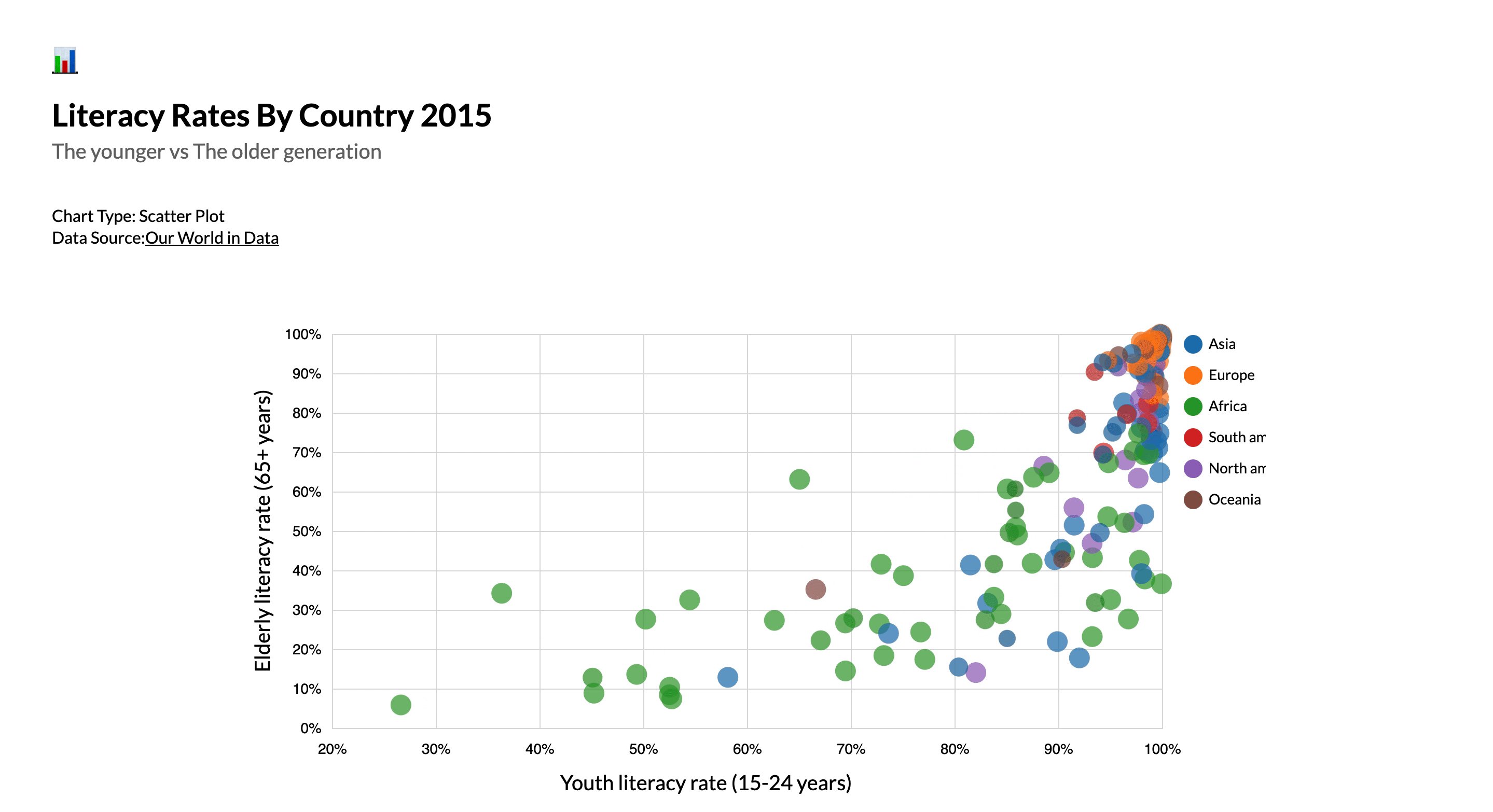
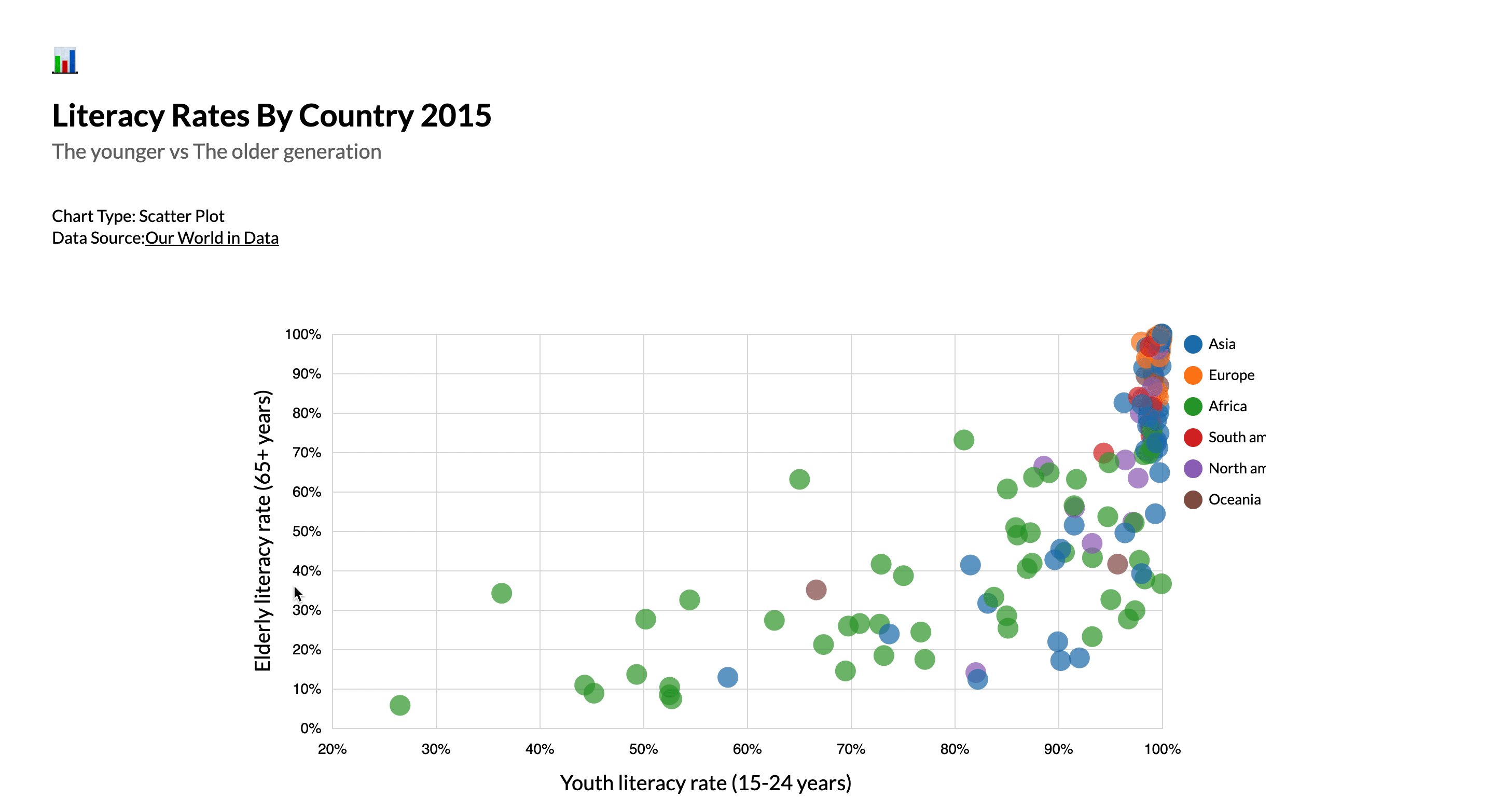
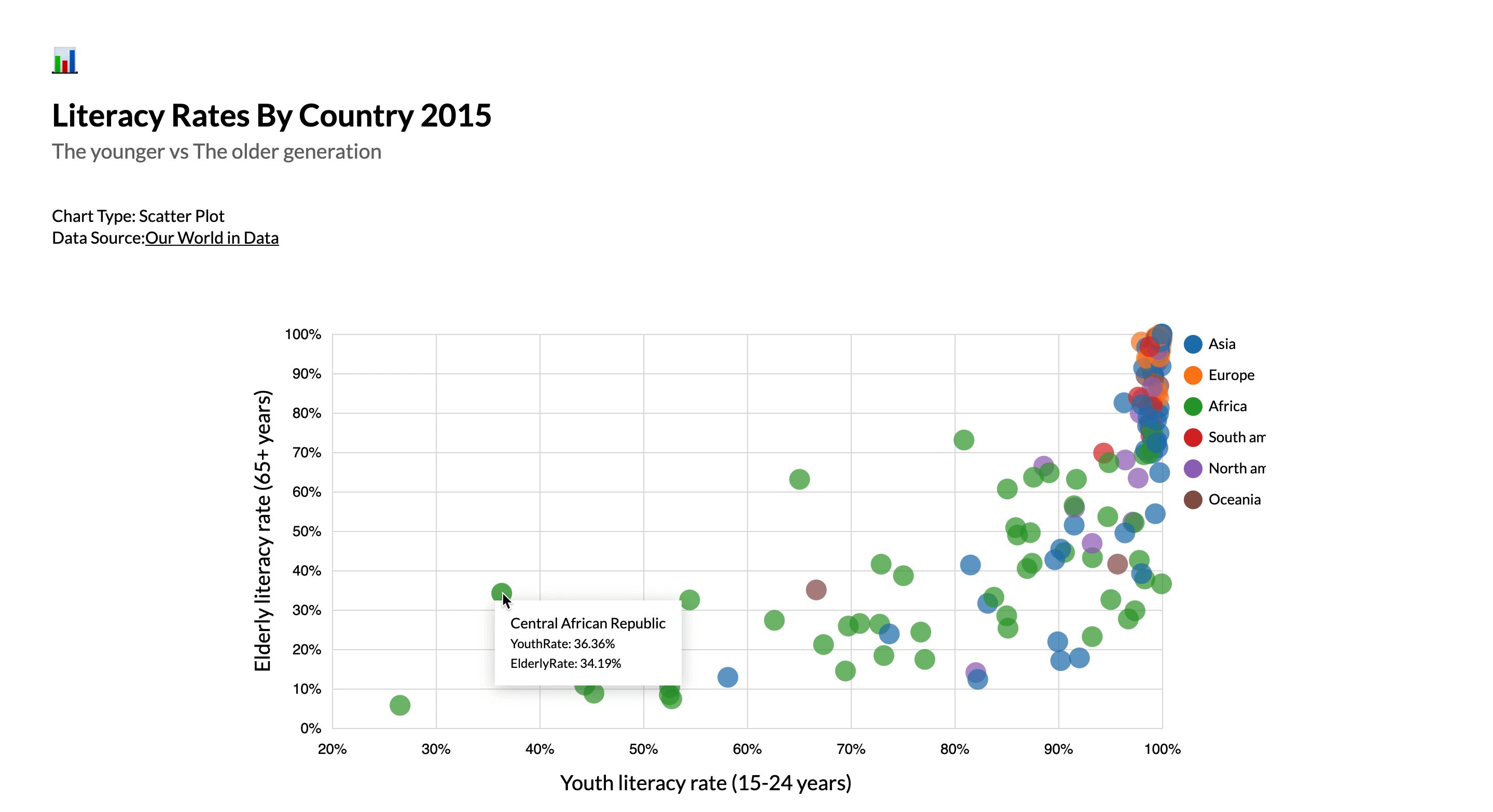
4. Scatter Plot

- 국가별 세대 대비(youth vs elderly) 문맹률 2015
- 데이터 출처: Our World in Data
마주쳤던 Error
- pathGenerator이
NaN으로 나옴 -> Next.js는 SSR을 사용하기 때문에,document.documentElement.clientWidth에서width이undefined이였다. 따라서width이 정의된 다음 pathGenerator에서 값을 받아왔다. (if(width)) - Line Chart에서 라인 위에 circle을 그리는데, x축의 위치는 제대로 맞는데 y축의 위치가 미세하게 다름 -> 스무스한 라인을 그리기 위해서
curveBasis사용했는데 원인이 이거였다.curveMonotoneX로 대체해서 해결했다. - Line Chart에서 x axis 값이 정확하지 않음 -> 데이터값을 number로 바꾸는 것을 깜빡했다. 값이 string이면 정확하게 계산이 되지 않는다.
- 애니메이션을 추가하기 위해서
use-d3-transition라이브러리를 사용하려고 했는데cannot use import statement outside a module에러가 떴다 -> 이유는 아직 못찾음
느낀점
React와 D3.js를 함께 사용할 때 조금 불편한 점이 있었다. 기존에 사용하던 대로 리액트 컴포넌트를 만들어서 그래프를 구성했는데, 이렇게 할 경우 d3.transition()을 사용하기가 까다로웠다. DOM요소가 업데이트 될 때 d3와 리액트 모두 DOM을 컨트롤 하려고 하기 때문이였다. 일단 transition을 추가할 요소만 useEffect를 통해서 DOM에 추가해서 transition을 사용했다.
개선 사항
- Bar chart에
alphabetize정렬기능 추가

d3 레퍼런스 찾고있었는데 너무 좋은글이네요
잘보고 갑니다