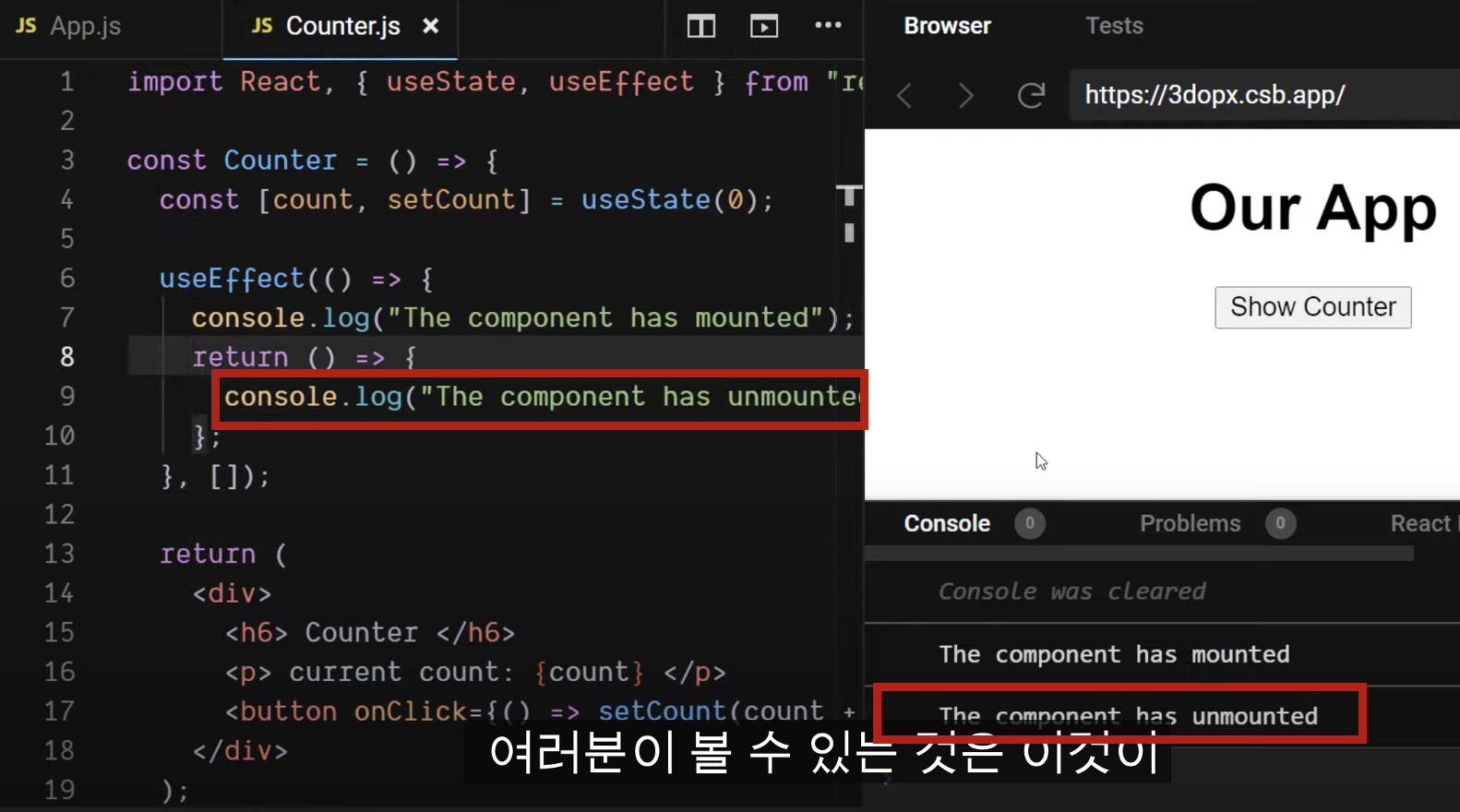
useEffect는 함수를 반환할 수 있다. 이를 clean-up 이라고 표현한다. 이 clean-up 함수는 useEffect가 실행될 때마다 실행된다.
useEffect(()=>{
console.log("");
return(() => func());
})컴포넌트가 Unmount될 때 적용해야할 것이 있다면 useEffect의 return 값으로 전달하면 된다.

useEffect(()=>{
console.log("");
return(() => exampleAPI.unsubscribe());
})