
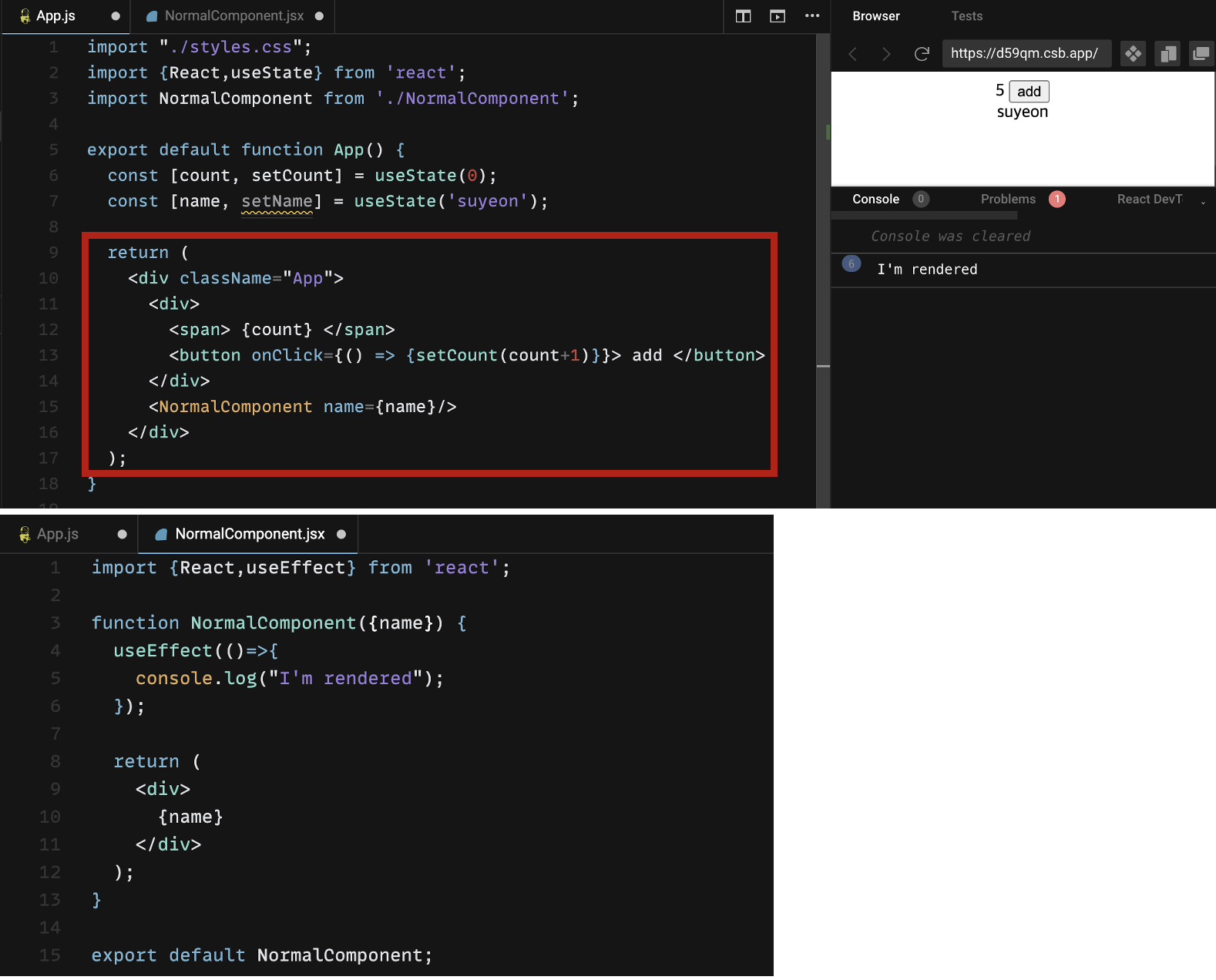
위와 같은 코드에서, add 버튼을 누를때 마다 변수 count의 상태가 바뀌니까 까지 같이 rendering 되는 현상이 발생한다.
API를 호출하거나, 복잡한 계산을 하는 큰 어플리케이션의 경우는 병목현상으로 이어지는 문제가 될 수 있다. 그래서 react memo를 사용한다.
아래처럼 memo를 사용하면 된다. 불필요한 렌더링을 방지하고자 하는 component에서 memo를 import하고, export 할때 ( )로 감싸주면 된다. 그러면 NormalComponent가 props인 {name}을 기억했다가, props인 name이 바뀔때만 component를 render 하게 된다.
