[vue] CLI, package.json, package manager

1. CLI
- CLI란?
- Command Line Interface: 텍스트 터미널을 통해서 사용자와 컴퓨터가 상호작용 하는 방식
- CLI는 크게 2개의 단위로 구성: 입력, 출력
- 입출력이 가능하게 해주는 소프트웨어를 "터미널"이라고 함 + 사용자가 입력한 명령어를 해석해주는 소프트웨어를 "쉘"이라고 함
- 사용자가 특정 명령어를 통해 입력을 하면, 쉘 프로그램이 입력 받은 명령어를 해석하고 결과물을 터미널에 출력해줌
- vue-cli는 vue 개발 환경을 설정해주는 도구: vue-cli가 기본적인 프로젝트 세팅을 해주기 때문에 폴더 구조, lint, build, Webpack에 대한 고민을 하지 않아도 됨
2. package.json
- package.json란?
- 패키지: 라이브러리가 코드의 작성을 위해 사용되는 코드의 묶음이라면, 패키지는 코드의 배포를 위해 사용되는 코드의 묶음 (따라서 패키지는 라이브러리를 포함하고 있을 수 있음)
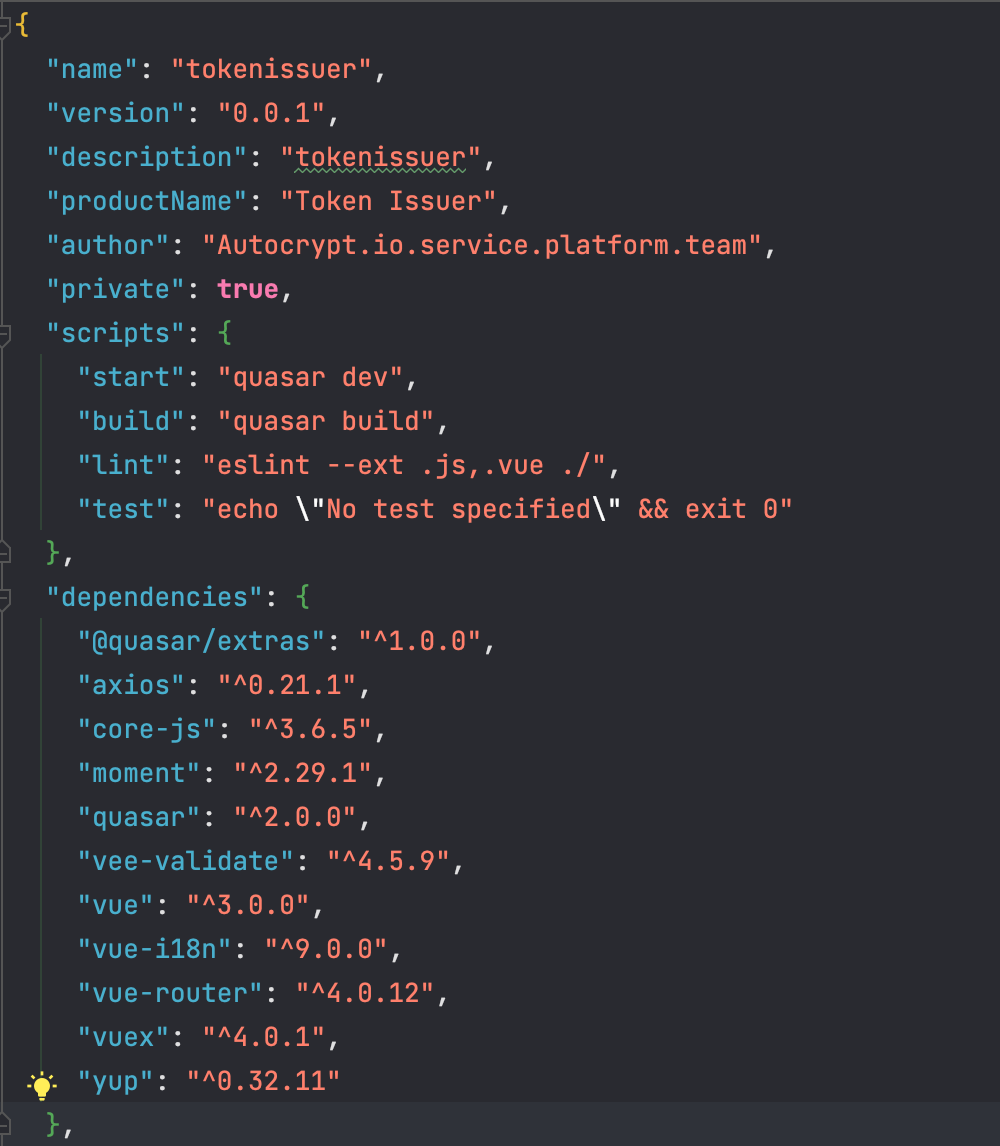
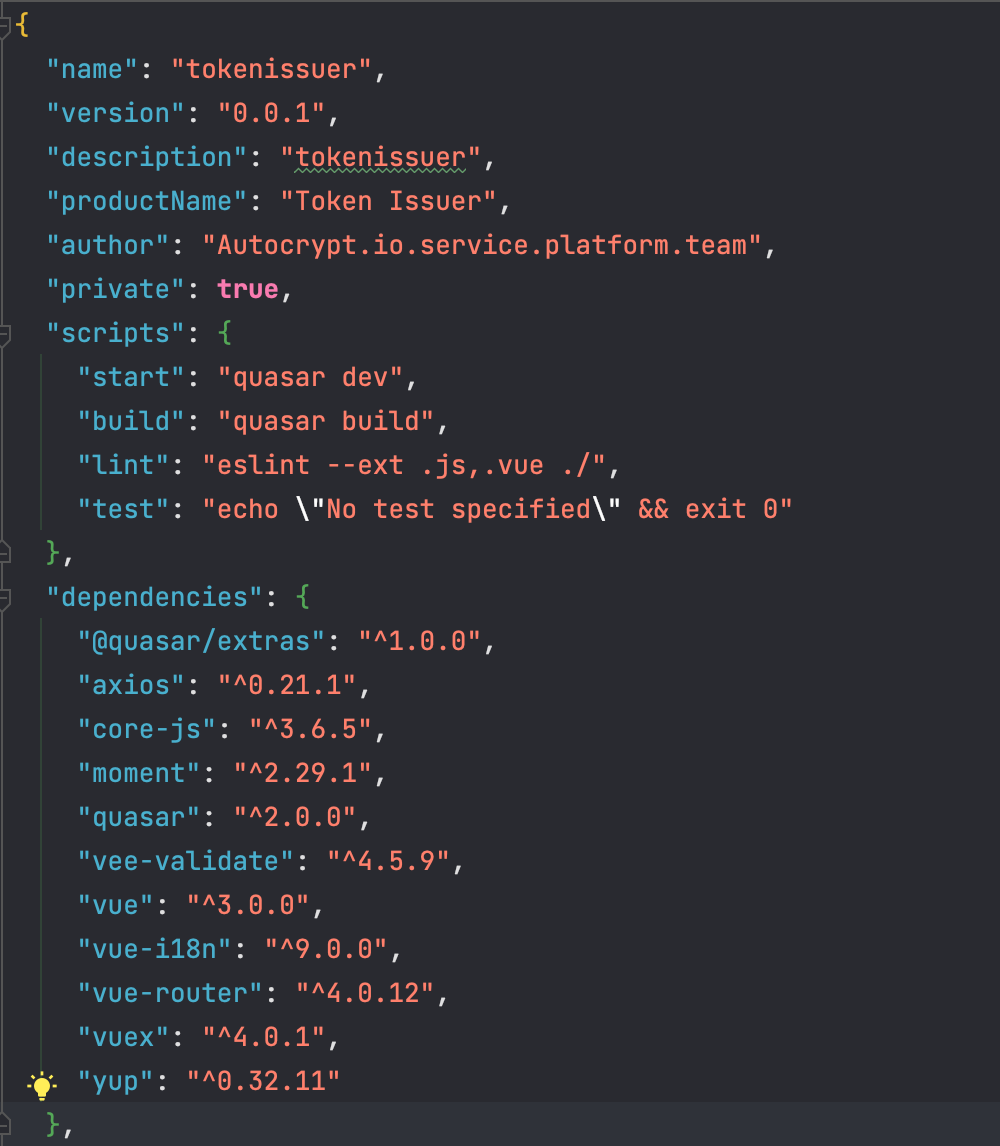
- 프로젝트 정보 및 scripts, dependencies, devDependencies 등의 속성이 포함되어 있음
- 어떤 패키지(오픈소스)를 사용하는지, 어떤 버전을 사용하는지를 기록함으로써 어느 곳에서도 동일한 개발 환경을 구축 가능하도록 함
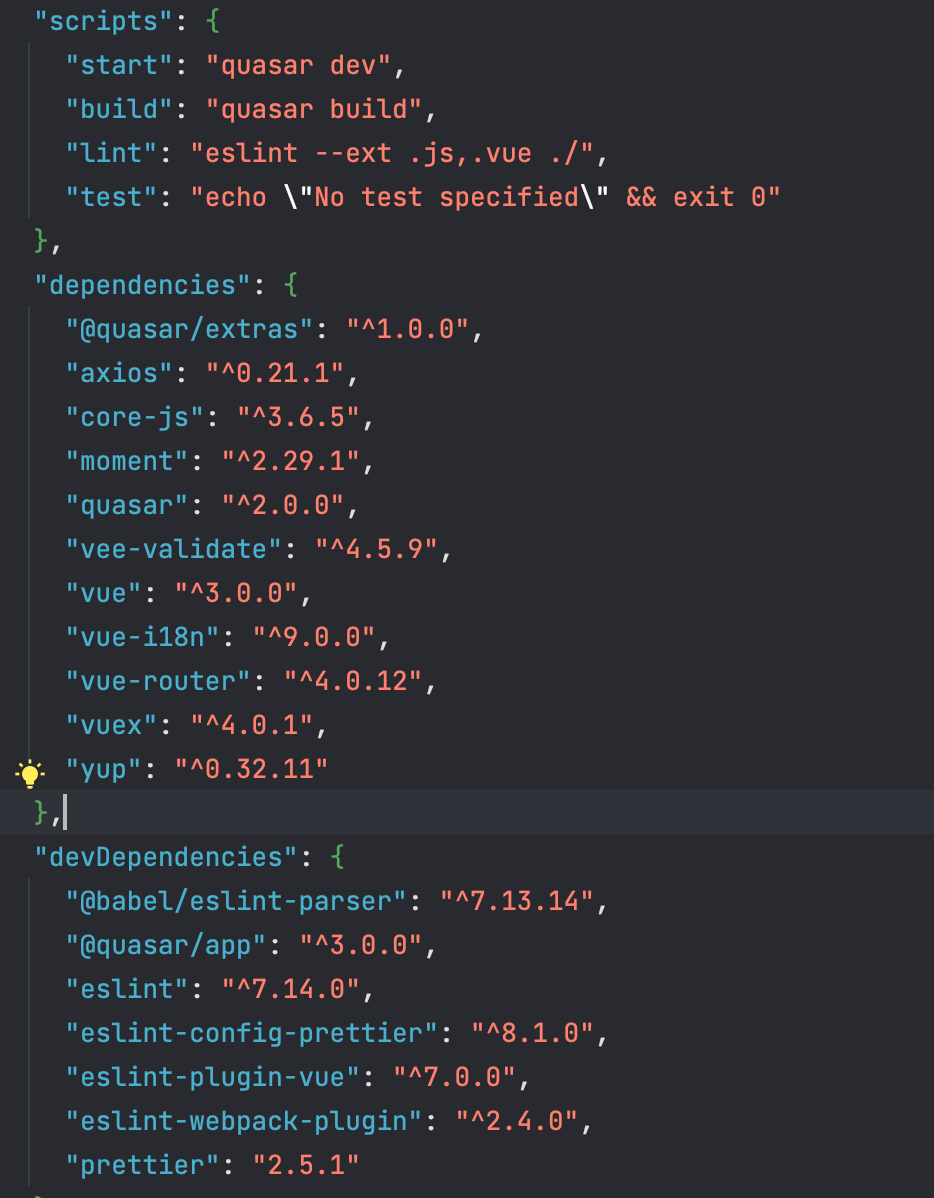
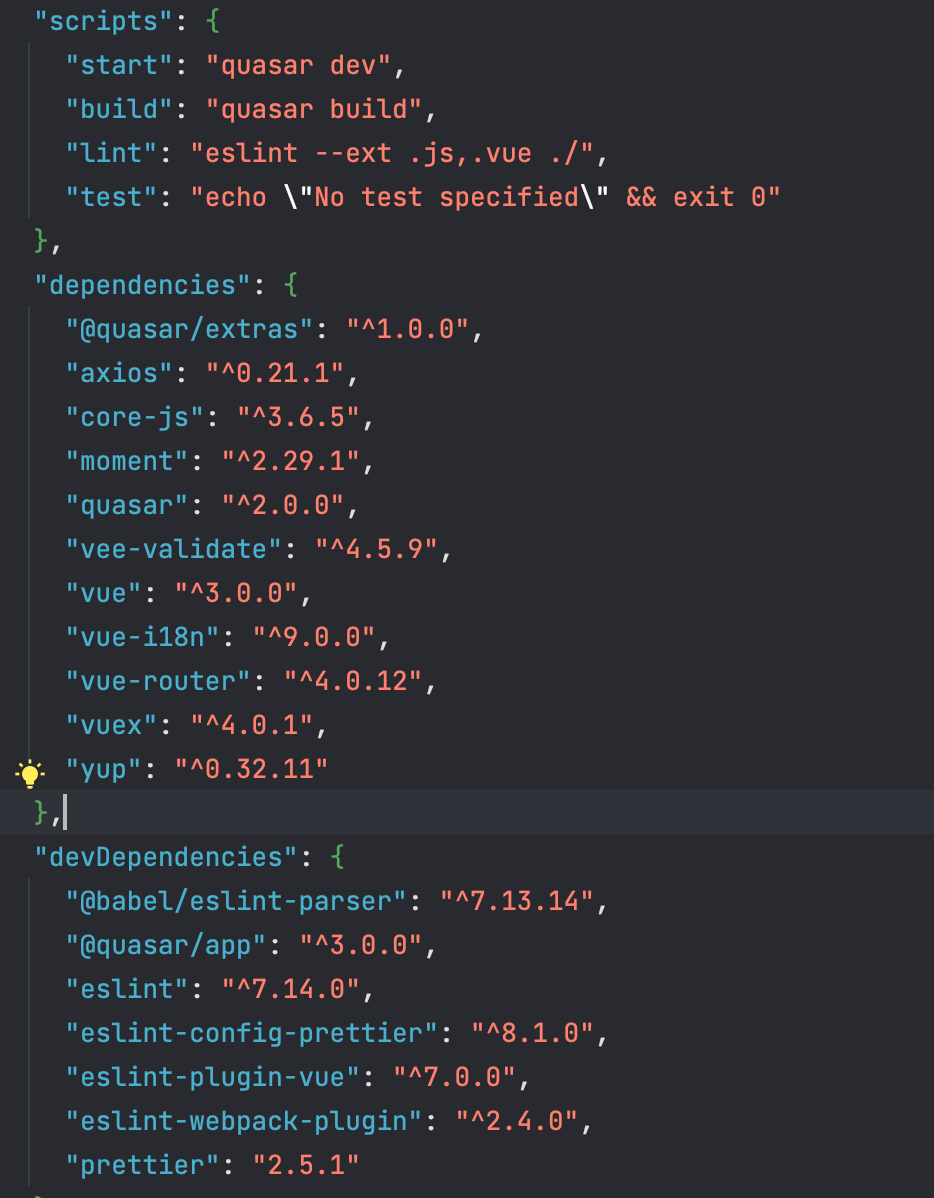
- scripts: 주로 사용할 명령어 모음
- dependencies: 배포 시에는 포함되는 패키지 목록, 많은 패키지들을 다른 패키지가 설치되어 있어야만 제대로 동작함. 따라서 기존 패키지를 제대로 동작시키기 위해 필요한 다른 패키지를 dependency라고 함
- devDependencies: 배포 시에는 포함되지 않는 패키지 목록


3. package manager
- npm vs yarn
- package manager: 패키지의 설치, 업데이트, 수정, 삭제를 안전하고 편리하게 관리하는 툴
- npm
- JS를 위한 패키지 관리자로, Node.js의 기본 패키지 관리자
- npm 명령어 일부
- npm init: package.json 생성
- npm install: package.json에 종속성에 나열된 모듈 설치
- yarn
- 페이스북에서 만든 JS 패키지 관리자
- yarn 명령어 일부
- yarn init
- yarn or yarn install