💫 CSS 선택자(Selector)
- 선택자를 사용해 특정한 HTML 태그를 선택하면 해당 태그에 우리가 원하는 스타일 또는 기능을 적용할 수 있다.

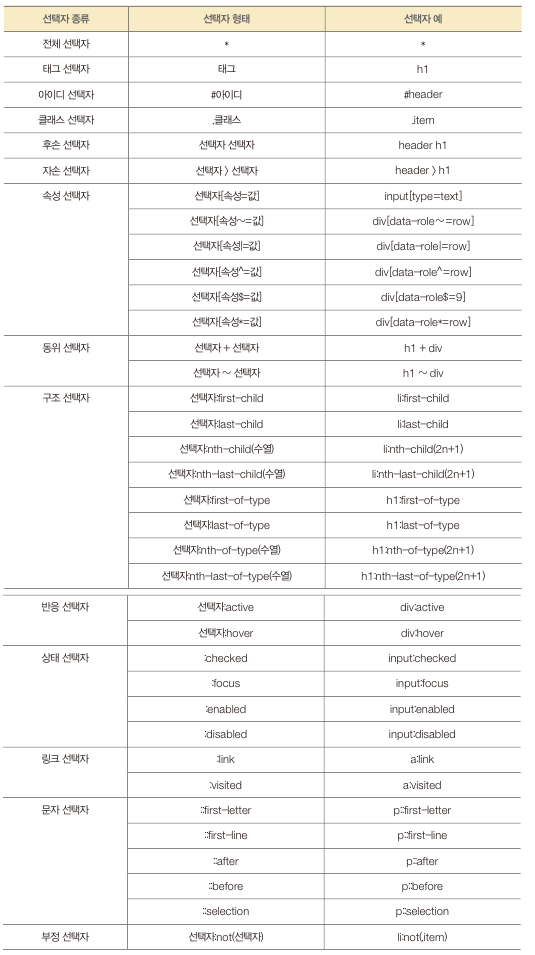
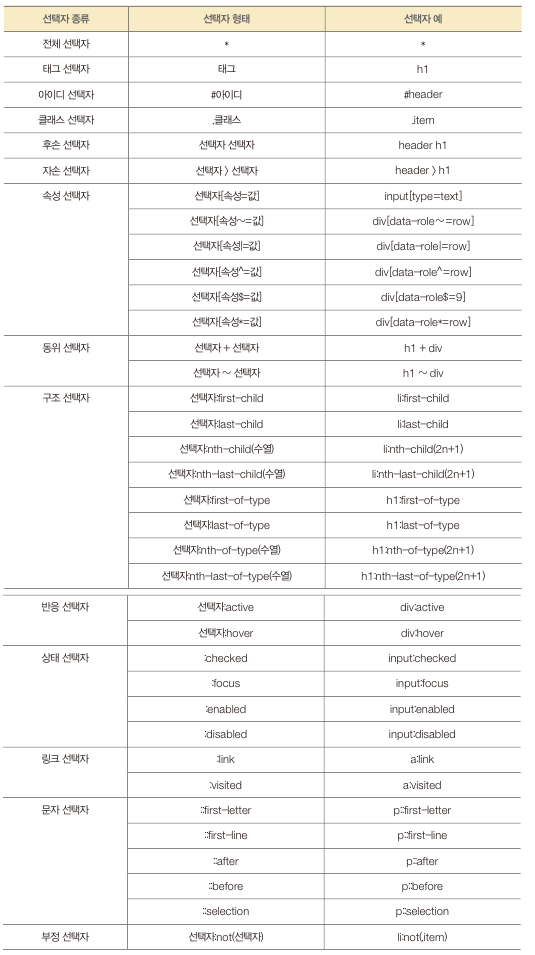
💫 선택자 종류 ⭐

1. 전체 선택자
* {color:blue;}
2. 태그 선택자
p {color:blue;}
h1 {color:blue;}
💭 여러 개의 선택자를 적용할 때는 ,(쉼표)를 사용한다.
body, p, h1, h2, h3, h4, h5 { margin: 0; padding: 0;}
3. 아이디 선택자
| 작성법 | 적용범위 |
|---|
| #ID명 | ID명이 붙어 있는 요소 |
| 태그명#ID명 | ID명이 붙어 있는 지정 태그 요소 |
- 특정한 하나의 태그를 선택할 때 사용
ID는 유일- 태그명 생략하든 말든 결과가 같다.
#example {color:blue;}
p#example {color:blue;}
4. 클래스 선택자
| 작성법 | 적용범위 |
|---|
| .클래스명 | 클래스명이 붙어 있는 요소 |
| 태그명.클래스명 | 클래스명이 붙어 있는 지정 태그 요소 |
.example {color:blue;}
p.example {color:blue;}
5. 속성 선택자
1. 기본 속성 선택자
| 작성법 | 적용범위 |
|---|
| 태그명[속성명] | 특정 속성을 가진 지정 태그 요소 |
| 태그명[속성명="속성값"] | 특정 속성 값을 가진 지정 태그 요소 |
input[type] {color:blue;}
input[type="text"] {color:blue;}
2. 문자열 속성 선택자

💭 선택자[속성~=값] vs 선택자[속성|=값]
ex) ko-kr 글자
선택자[속성~=값] : ko-kr
선택자[속성|=값| : ko와 kr
.list a[href^=https] { color: red; }
.list a[href$=com] { color: red; }
.list a[href*=co] { color: red; }
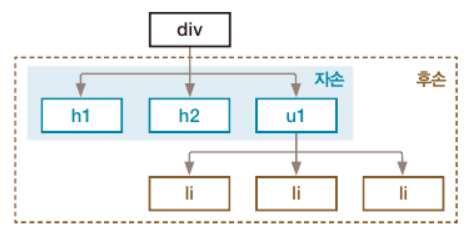
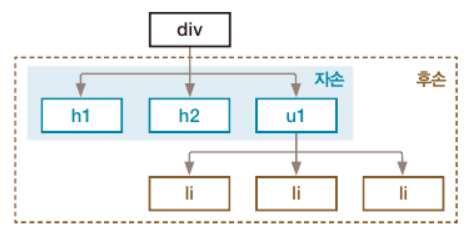
6. 자손 선택자와 후손 선택자
<body>
<div>
<h1>안녕하세요</h1>
<h2>과일입니다</h2>
<ul>
<li>딸기</li>
<li>바나나</li>
<li>수박</li>
</ul>
</div>
</body>

자손 선택자 (>)
| 작성법 | 적용범위 |
|---|
| 선택자A > 선택자B | 선택자A 바로 아래 계층의 지정 요소 |
div > p {color:blue;}
후손 선택자
| 작성법 | 적용범위 |
|---|
| 선택자A 선택자B | 선택자A 아래 계층의 지정 요소 |
div p {color:blue;}
#header h1, #header h2 {color:red;}
7. 인접 형제 선택자 (+)
- 정밀도 높음, 범위 좁음
- 태그의 바로 뒤에 위치하는 하나를 선택할 때
| 작성법 | 적용범위 |
|---|
| 선택자A + 선택자B | 선택자A 바로 뒤에 위치하는 요소 |
div + p {color:blue;}
8. 형제 선택자 (~)
- 정밀도 낮음, 범위 넓음
- 태그 뒤에 위치하는 모든 태그를 선택할 때
| 작성법 | 적용범위 |
|---|
| 선택자A ~ 선택자B | 선택자A 뒤에 위치하는 요소 |
div ~ p {color:blue;}
💭 가상 클래스 선택자와 가상 요소 선택자
: 기호를 사용하는 선택자를 가상 클래스 선택자(Pesudo-Class Selector):: 기호를 사용하는 선택자를 가상 요소 선택자(Pesudo-Element Selector)
9. 상태 선택자
- 입력 양싱의 상태를 선택할 때 사용하는 선택자
- 체크박스, 라디오, 셀렉트
| 작성법 | 적용범위 |
|---|
| :checked | 체크 상태의 input 태그 |
| :focus | 초첨이 맞추어진 input 태그 |
| :enabled | 사용 가능한 input 태그 |
| :disabled | 사용 불가능한 input 태그 |
10. 반응 선택자
- 사용자의 반응으로 생성되는 특정한 상태를 선택하는 선택자
| 작성법 | 적용범위 |
|---|
| :active | 마우스로 클릭할 때 |
| :hover | 마우스를 올린 상태 |
11. 구조 선택자
일반 구조 선택자
| 작성법 | 적용범위 |
|---|
| :first-child | 형제 관계 중에서 첫 번째에 위치 |
| :last-child | 형제 관계 중에서 마지막에 위치 |
| :nth-child(n) | 형제 관계 중에서 앞에서 n번째 |
| :nth-last-child(n) | 형제 관계 중에서 뒤에서 n번째 |
- n
- 숫자 : index(위치)
- 수열 : 2n
- 수열 : even, add
li:first-child { border-radius: 10px 0 0 10px; }
lit:nth-child(2n+1) { background-color: yellow; }
형태 구조 선택자
| 작성법 | 적용범위 |
|---|
| :first-of-type | 형제 관계 중에서 첫 번째로 등장 |
| :last-of-type | 형제 관계 중에서 마지막으로 등장 |
| :nth-of-type(n) | 형제 관계 중에서 앞에서 n번째로 등장 |
| :nth-last-of-type(n) | 형제 관계 중에서 뒤에서 n번째로 등장 |
h1:first-of-type { color: red; }
h2:first-of-type { color: red; }
12. 문자 선택자
시작 문자 선택자
| 작성법 | 적용범위 |
|---|
| ::first-letter | 첫 번째 글자를 선택 |
| ::first-line | 첫 번째 줄을 선택 |
p::frist-letter { font-size: 3em; }
전후 문자 선택자
- 전후 문자 선택자에는
content 속성을 사용할 수 있다. (다른 선택자에는 사용할 수 없다.)
| 작성법 | 적용범위 |
|---|
| ::after | 태그 뒤에 위치하는 공간 |
| ::before | 태그 앞에 위치하는 공간 |
p::before { content: counter(rint) "."; }
반응 문자 선택자
| 작성법 | 적용범위 |
|---|
| ::selection | 드래그한 글자 |
p::selection { background: black; color: red; }
13. 링크 선택자
- href 속성을 가지고 있는 a 태그에 적용되는 선택자
| 작성법 | 적용범위 |
|---|
| :link | 방문하지 않은 링크 |
| :visited | 방문했던 링크 |
a:link { color: red; }
a:visited { color: orange; }
14. 부정 선택자
| 작성법 | 적용범위 |
|---|
| :not(선택자) | 선택자를 반대로 적용 |
input 태그 중 type 속성값이 password가 아닌 모든 태그가 선택되어 적용
input:not([type=password]) {
color: red;
}
🔥 table 태그 주의
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
-
table > tr > th { color: red; } X
-
table > tbody > tr > th { color: red } O
-
table 선택자에 스타일을 적용할 때는 자손 선택자를 사용하지 말자
💫 선택자 우선 순위
-
선택자를 구성하는 요소들의 점수 총합을 계산해서 가장 높은 점수의 선택자가 적용된다.
태그 선택자 : 1점
클래스 선택자 : 10점
아이디 선택자 : 100점
-
tag < class < id
-
tag는 절대로 class와 id를 이길 수 없다.
-
동일한 태그를 선택한 식별자가 동일한 속성을 지정하면, 작성 순서에 따라 마지막에 작성된 속성이 적용된다. (덮어쓰기)
div { color: red; }
div { color: yellow; } -- 적용됨
💭 태그는 태그끼리, 클래스는 클래스끼리, 아이디는 아이디끼리 비교 해라
💭 선택자 연습 게임