🐹 Emmet(에밋)
- HTML과 CSS를 축약어(Abbreviation)로 빨리 입력하게 해주는 확장 플러그인
CSS 선택자 문법을 사용해서 HTML/CSS 코드를 손쉽게 작성하는 기능
🐹 사용법

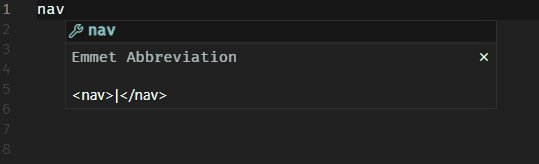
- 입력하고
ctrl+Space키 또는 Tab키 누른다.
🐹 작성법
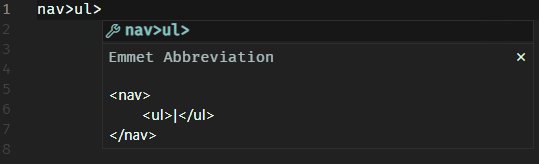
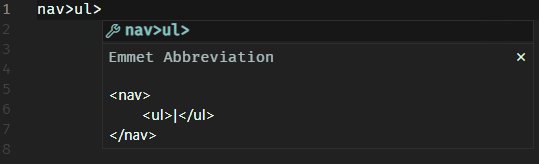
- 하위요소 (
>)
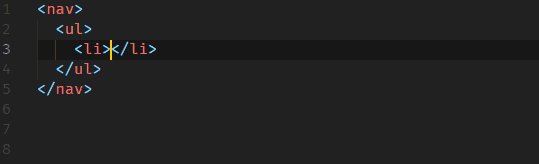
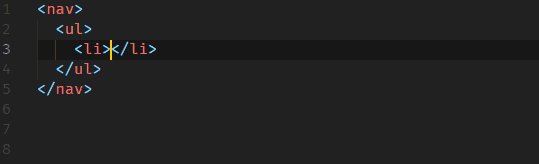
nav>ul>li
<nav>
<ul>
<li></li>
</ul>
</nav>
- 동급 요소(
+)
div+p+bq
<div></div>
<p></p>
<blockquote></blockquote>
- 하위요소 빠져나가기(
^)
div+div>p>span+em^bq
<div></div>
<div>
<p><span></span><em></em></p>
<blockquote></blockquote>
</div>
- 반복 (
*)
ul>li*5
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
- ID (
#) and Class(.)
#header
<div id="header"></div>
.title
<div class="title"></div>
form#search.wide
<form id="search" class="wide"></form>
p.class1.class2.class3
<p class="class1 class2 class3"></p>
- 속성 (
[ ])
p[title="Hello world"]
<p title="Hello world"></p>
td[rowspan=2 colspan=3 title]
<td rowspan="2" colspan="3" title=""></td>
[a='value1' b="value2"]
<div a="value1" b="value2"></div>
- 내용 (
{ })
a{Click me}
<a href="">Click me</a>
p>{Click }+a{here}+{ to continue}
<p>Click <a href="">here</a> to continue</p>
- 순번부여(
$)
ul>li.item$*5
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
- 순번부여 시작 숫자(
@)
ul>li.item$@3*5
<ul>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>
</ul>
- 그룹(
( ))
div>(header>ul>li*2>a)+footer>p
<div>
<header>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</header>
<footer>
<p></p>
</footer>
</div>
🌍 Source
https://docs.emmet.io/cheat-sheet/
https://emmet.io